WordPressブログに「お問い合わせフォーム」を作りたいです。
初心者でも分かるように、具体的に教えてください。
こんな疑問に答えていきます。

ここでわかること
- お問い合わせフォーム作成の方法
- 問合せページをメニューに追加する手順
この記事を参考にすることで、WordPress初心者でも失敗することなく「お問い合わせフォーム」を設置することができます。
まだサイトに設置していない方は、早めに済ませておきましょう。
目次
WordPressに「問い合わせフォーム」を作るには?

「問い合わせフォーム」の作成は、プラグインを使えば簡単に設置できます。
問い合わせフォームを作る手順
- プラグイン「Contact Form 7」をインストール
- 専用コードをコピーする
- 「問い合わせページ」を作成・公開する

ここでは初心者でも設定しやすいプラグイン「Contact Form 7 」を使って解説していきます。
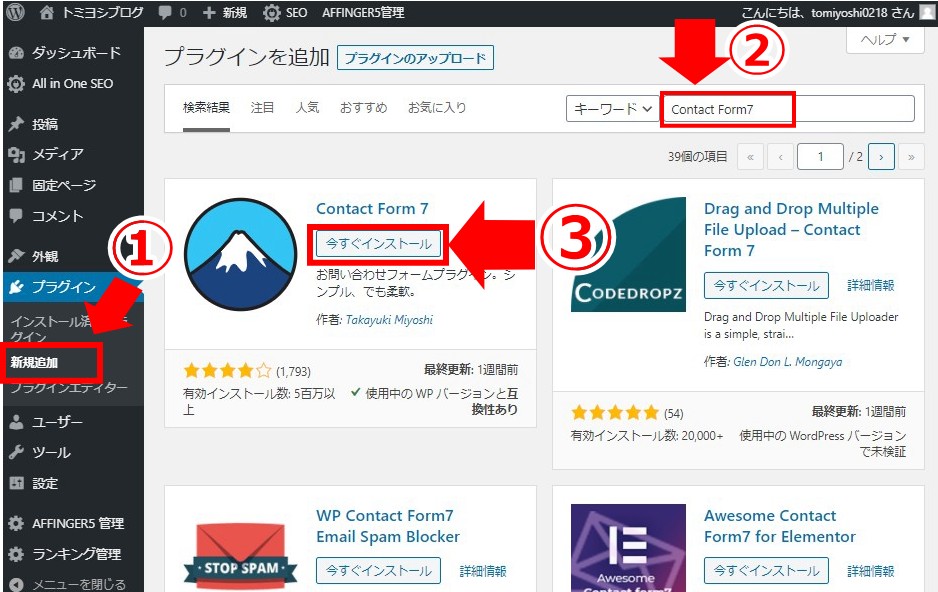
①:「Contact Form 7」をインストール
WPにプラグインを新規追加する
ダッシュボードから「プラグイン」→「新規追加」をクリック。検索窓に【Contact Form 7 】と入力してインストールします。

プラグインを「有効化」する
インストールしたら、すぐに「有効化」をクリックしてください

以上で、プラグイン一覧に「Contact Form 7」が表示され、インストールは完了です。
次は設置用のコードをコピーします。
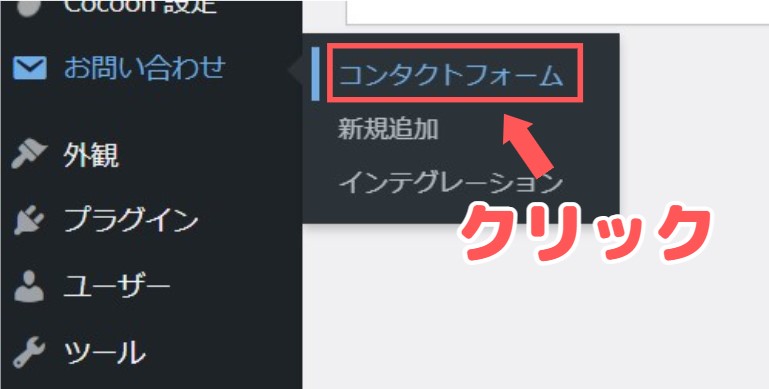
②:専用コードを固定ページへコピペする
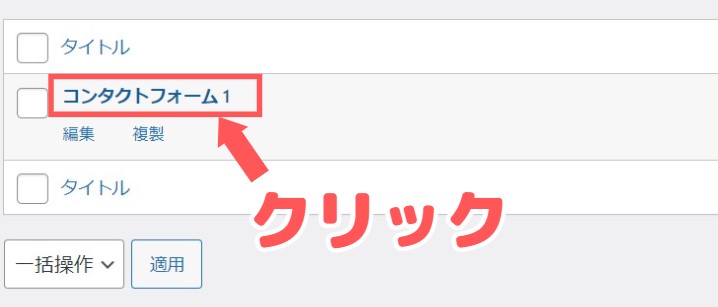
インストールが完了後、ダッシュボード内に【✉お問い合わせ】の項目が追加されるので、コンタクトフォームをクリック。

コンタクトフォームをクリックして【コンタクトフォームの編集】画面へ。

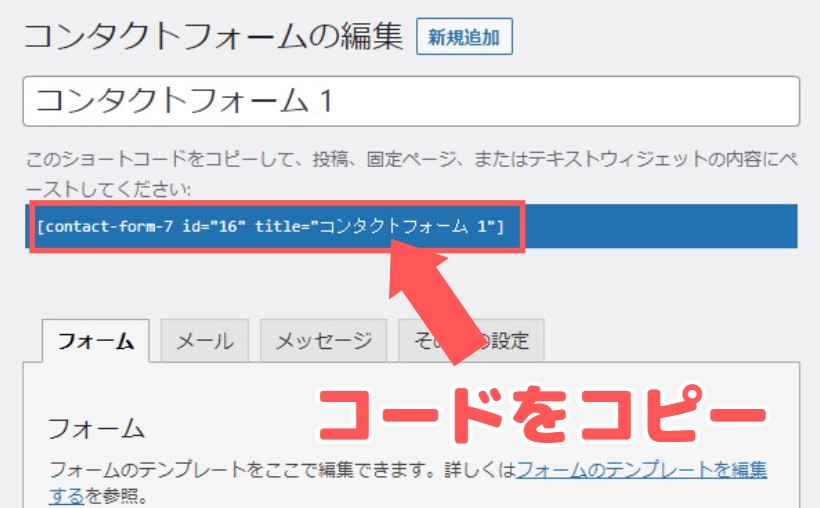
【コンタクトフォームの編集】画面に表示されている、ショートコードをコピーします。

これを固定ページに貼り付けていきます。
ポイント
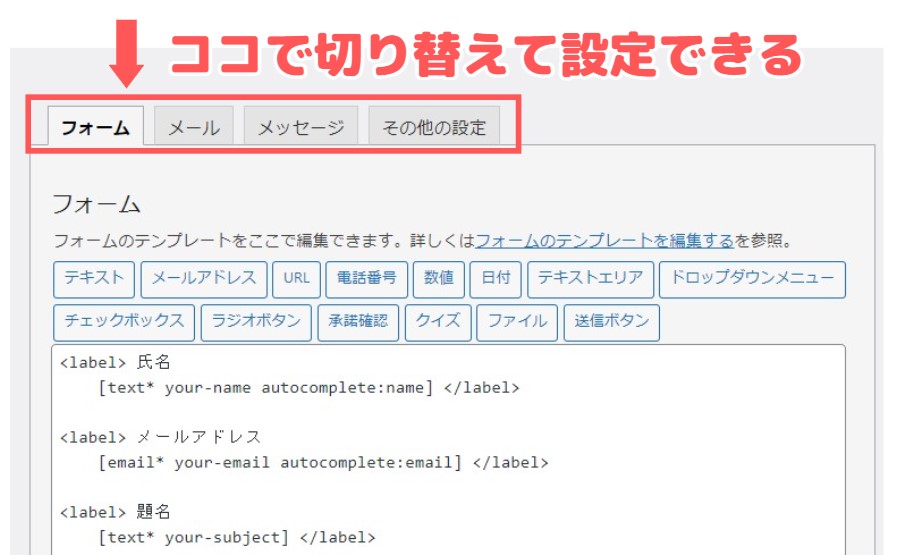
【コンタクトフォームの編集】画面では、「お問い合わせ」で表示したい項目や、返答メッセージなど、細かい設定をすることができます。


③:「問い合わせページ」を作成・公開する
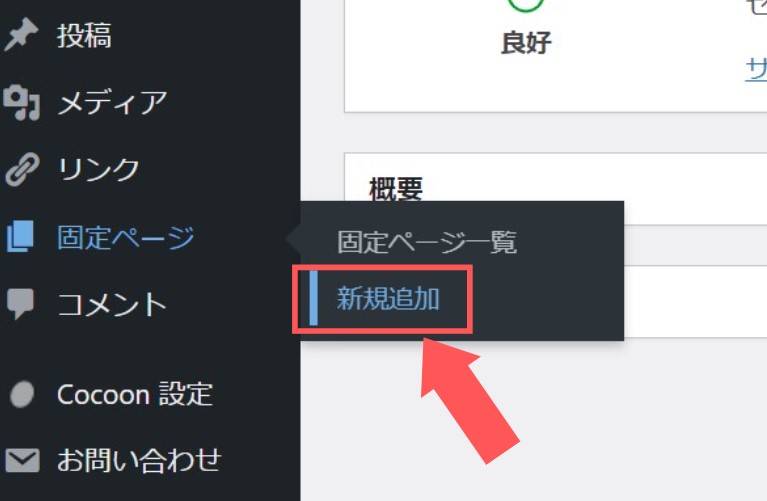
WordPressメニューから[固定ページ]>[新規追加]をクリック

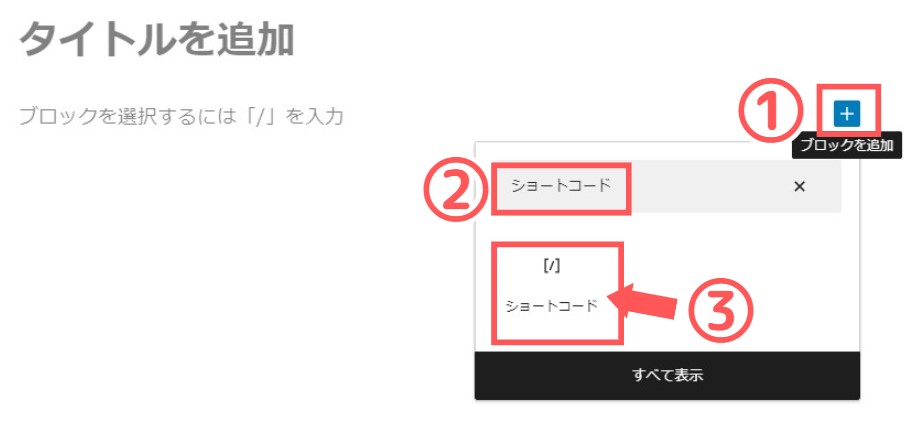
ブロック検索に「ショートコード」と検索し、選択します。

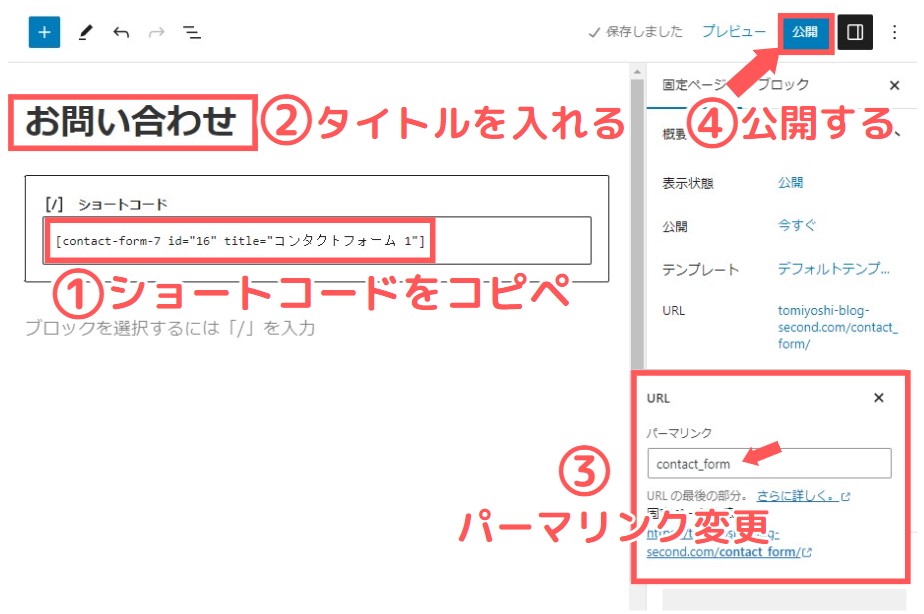
ショートコードをコピペし、タイトル、パーマリンクを変更したら「公開」をクリックします

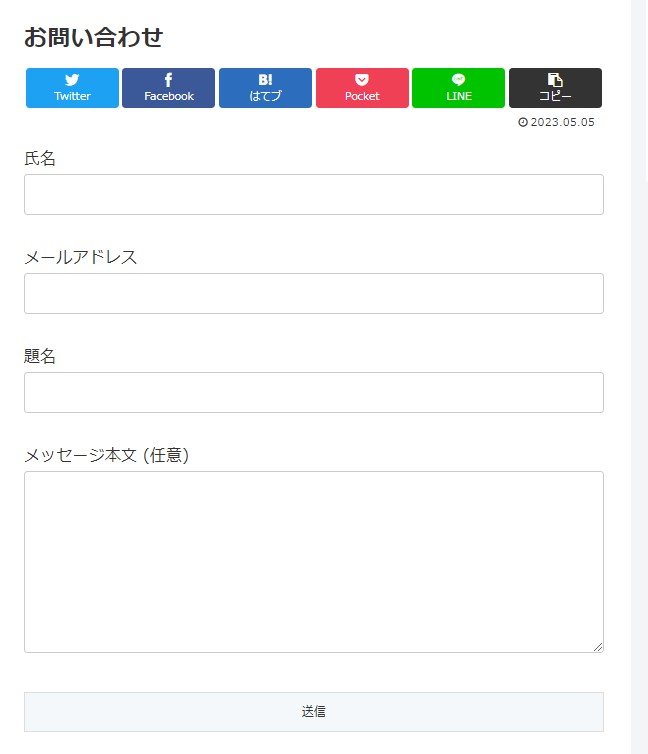
公開状態を確認し、問題なく表示されていればOKです。

これでコンタクトフォームの作成・公開は完了です。
次は、読者が「お問い合わせページ」にアクセスしやすいように、サイト内のメニューに表示させます。
「問合せページ」をメニューに追加する手順
「固定ページ」で作成したページは、公開しただけでは読者がたどり着けません。
なので、メニューなどに「お問い合わせページ」へのリンクを追加してあげる必要があります。
以下、メニューに追加する手順です。
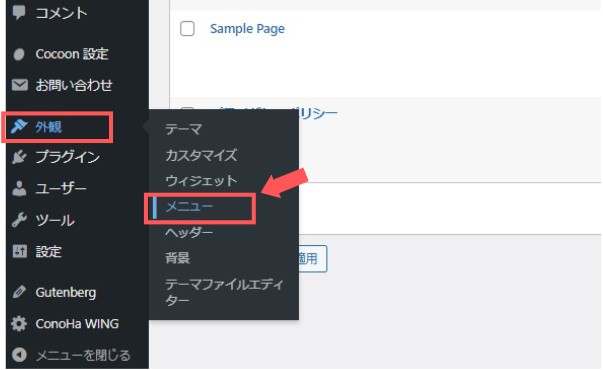
ダッシュボードの「外見」→「メニュー」へ進みます。

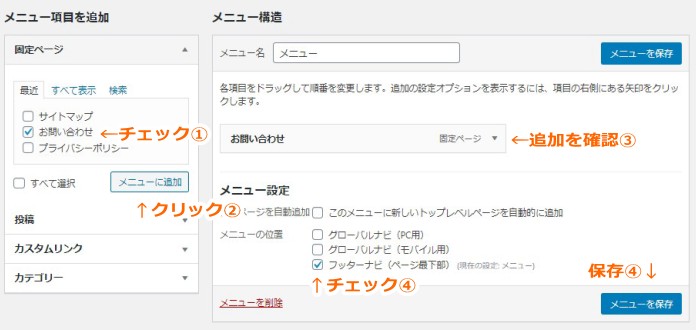
「メニュー項目を追加」の【お問い合わせ】にチェックし、追加。
メニュー構造の項目に追加されたら【メニューを保存】で公開完了です。

※今回は、フッター部分に表示させる設定にしています。

メニューをまだ立ち上げていない場合は、右側のメニュー構造で「メニュー名」を入れ、【メニューを保存】を先に行ってください。
それで追加できるようになります。
WordPress問い合わせページを設置する方法 まとめ

今回は問い合わせフォームの作り方を初心者向けに解説してきました。
読者からの連絡はもちろん、広告の掲載依頼も問い合わせページから来たりします。
Googleアドセンスの審査やAmazonアソシエイトの審査にも必要な項目なので、しっかり設定しておきましょう
この他にも【プライバシーポリシー】の設置や【サイトマップ】の作成・登録などもサイト運営には必要な項目です。
まだ完了していない方は、併せて済ませておきましょう。
以下、オススメの関連記事です。
-

-
稼ぐなら登録必須!アフィリエイトASPおすすめ12社【審査に通るポイントとは?】
続きを見る
-



-
【失敗しない】SEOキーワード選定のやり方【ブログ初心者向け手順6ステップ】
続きを見る
-



-
【2023年】Googleアドセンスの始め方【審査の申請手順と合格のコツ】
続きを見る
という訳で、今回は以上です。
最後までありがとうございました。