オススメのサイズは[横1200ピクセル × 縦630ピクセル]ですが....
画像サイズ以外の部分にも注意が必要だったりしますよ。
ここでは、人気のWordPressテーマ、『AFFINGER6(ACTION)』のアイキャッチ画像サイズや、その他の注意点について紹介しています。
ここでわかること
- AFFINGER6のアイキャッチ画像推奨サイズ
- アイキャッチ画像で注意すべきこと
- アイキャッチ画像の作り方(サムネ表示対策)
この記事を参考にすることで、迷うことなくAFFINGER6(ACTION)でのアイキャッチ画像の作成を完了できます。
基本的な部分はサクッと理解して、コンテンツ作成に注力しましょう。
目次
AFFINGER6(ACTION)のアイキャッチ画像の推奨サイズは?

AFFINGER6(ACTION)のでオススメの画像サイズは[横1200ピクセル × 縦630ピクセル]です。
上記の画像サイズにしておけば、1カラムにした時にも画質が落ちる事はありませんし、SNSでのシェアを想定しても丁度良いサイズになります。
ちなみに、AFFINGER6(ACTION)公式サイトでは、様々なレイアウトにレスポンシブで対応できるので「これにすればOK」という最適サイズは原則無いと紹介されています。
要は「いろいろ想定して、自分で決めてね」って事のようです。

ただ、「強いて言うなら横1200×縦630が一つの解かもね。」とも書かれているので、とりあえずこれにしておけば間違いないでしょう。
「Google砲」的にもオススメのサイズ。
Google砲(ぐーぐるほう)というのは、GoogleのアプリやChromeで「おすすめ記事」や「Google Discover/グーグルディズカバー」に記事が掲載されて、アクセス数が短時間に急増する状態のこと。
これに選ばれる要点の一つに画像のサイズも含まれています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
画像サイズさえよければ「Google砲対策OK!」という訳ではありませんが、抑えておいて損はないでしょう。
サムネイル画像(小さな画像)になることも意識すべし
AFFINGER6(ACTION)でアイキャッチ画像を設定すると、サムネイル画像としても使用されるので、”見え方”も意識しておく必要があります。

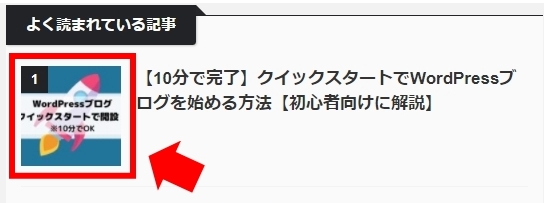
関連記事や、おすすめ記事などで使用されるサムネイル(小さな画像)は、正方形で表示される設定になっています。
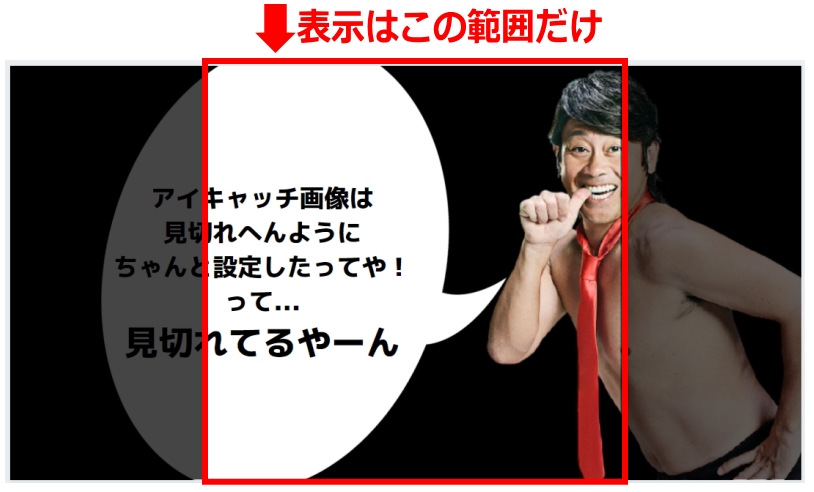
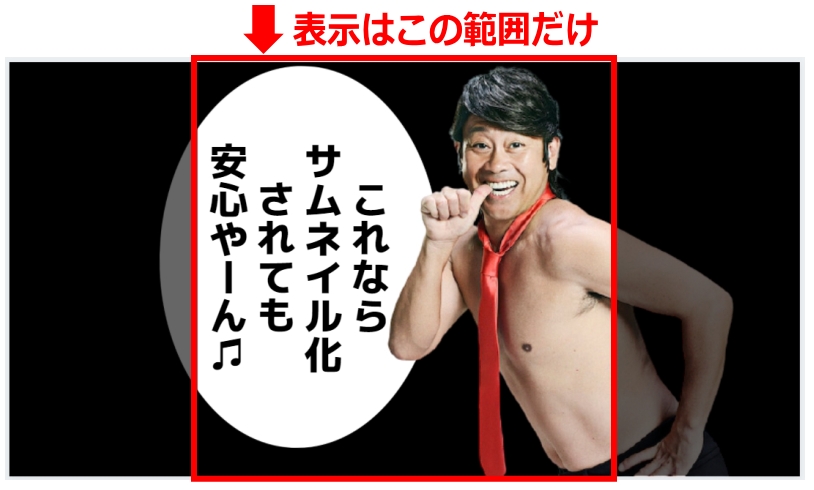
ここで表示される「サムネイル(正方形)」は画像の中央部分だけなので、アイキャッチ画像を作成する際にも気をつけておきたいですね。
▼見切れてるやーんのパターン

▼良い感じのパターン

アイキャッチ画像に、記事タイトルや内容の要約を入れる場合は、見切れないように作成しましょう。
AFFINGER6(ACTION)のアイキャッチ画像の作り方
次は、AFFINGER6(ACTION)用のアイキャッチ画像の作り方を紹介していきます。
今回は『デザイン作成ツールCanva』を使って紹介していきますので、参考にしてみてください。
アイキャッチ画像の作成手順
- Canva(キャンバ)にログイン
- デザイン作成・画像サイズを決める
- 画像をアップロード
- サムネイル表示範囲を確認し画像作成
- 図形を削除・ダウンロードして完成
順番に手順を解説していきます。
「Canva」にログイン(又は新規登録)
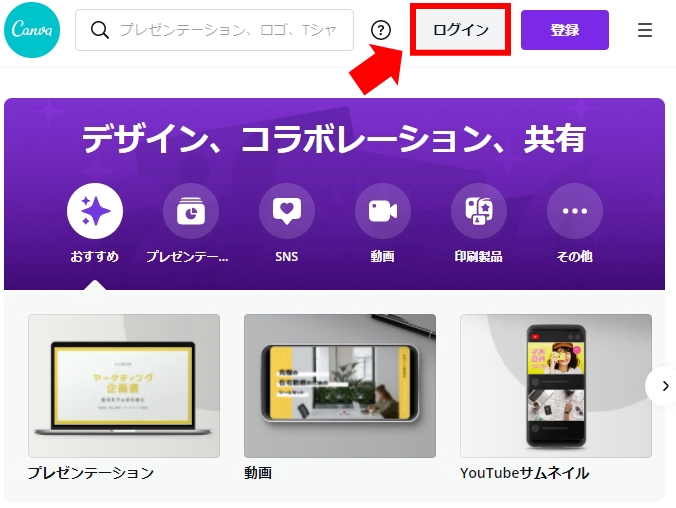
■[Canva公式サイト]にアクセスし、ログインします。

(登録が済んでいない方は先に新規登録を済ませましょう。)
ポイント
ちなみに「Canva」は無料でデザインを作成できるツールですが、有料版にすると使用できるデザインが増えてさらに便利になります。
有料といっても月額1,500円(一日あたり50円)なので格安ですし、30日間の無料お試し期間もあるので、はっきり言ってリスク無しです。

「デザインを作成」でアイキャッチ画像サイズを決める
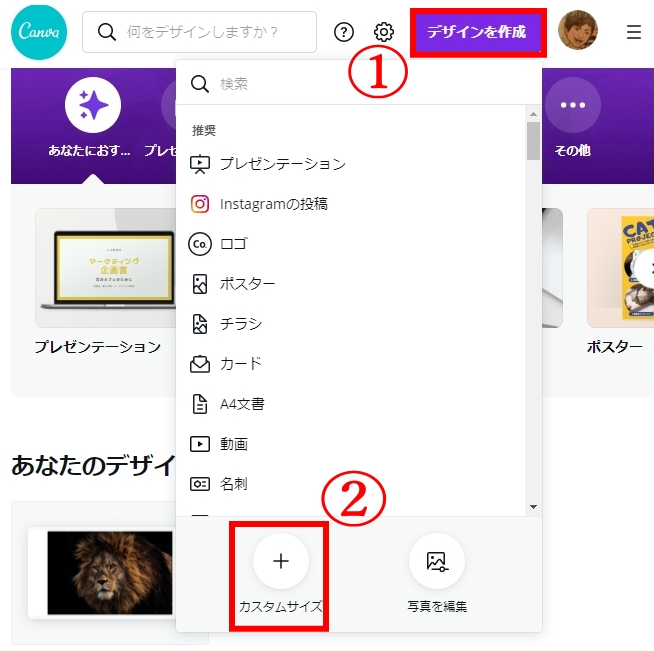
■画面右上にある[デザインを作成]をクリックし、カスタムサイズを選びます。

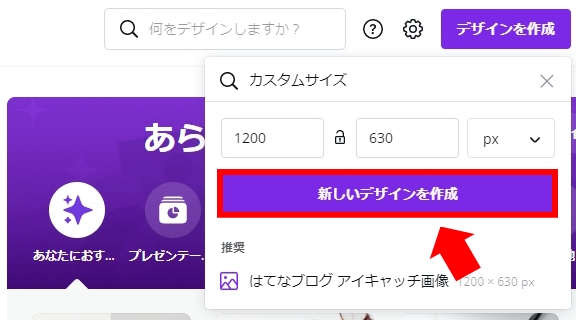
■枠に[1200][630]と入力し、[px]になっていることを確認。[新しいデザインを作成]をクリックします。

アイキャッチ用の画像をアップロードする
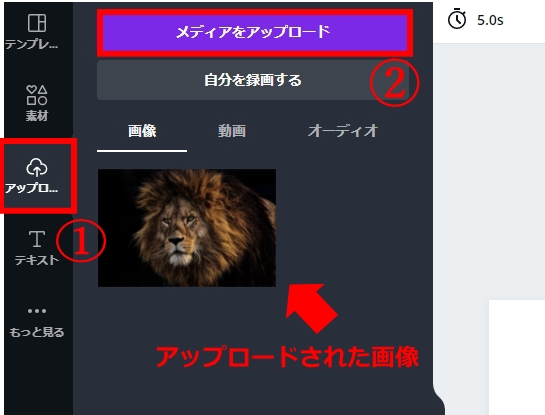
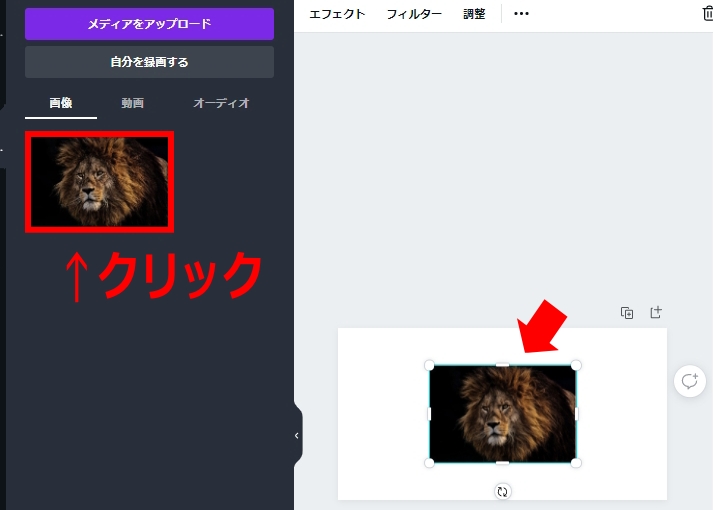
■[アップロード]→[メディアをアップロード]をクリックし使用したいアイキャッチ用の画像をアップロード。

※あらかじめ使用したい画像はパソコンやスマホにダウンロードしておきましょう。
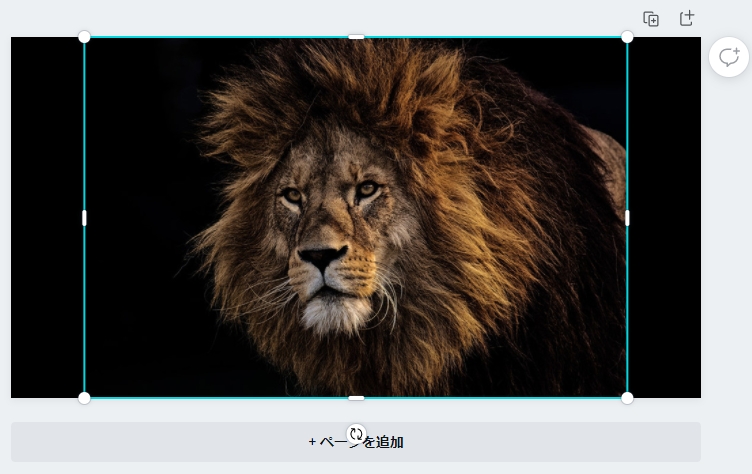
■[アップロードした画像]をクリックすると、編集エリアに画像が表示されます。

アイキャッチ画像のサイズを調整する
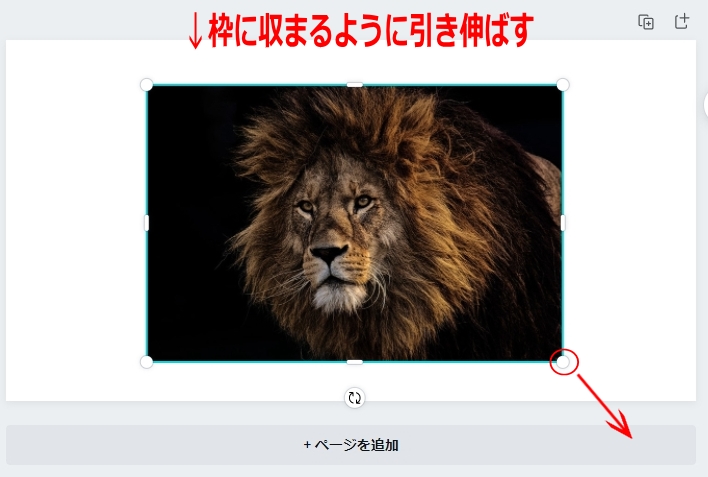
■アイキャッチ画像として作成するサイズ(白枠)に併せて、画像を引き伸ばします。

※今回は縦幅が「630px」になるまで伸ばしました。
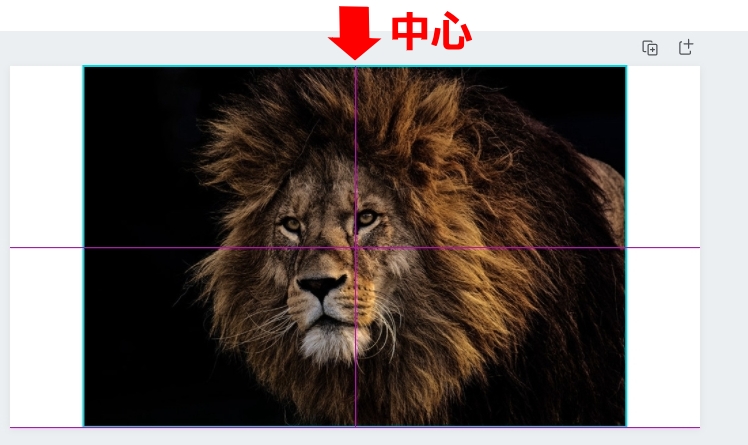
■画像をドラッグして中心に移動(調整)する。

※Canvaでは、位置調整しやすいようにサポート機能が付いているので、かなり便利です。

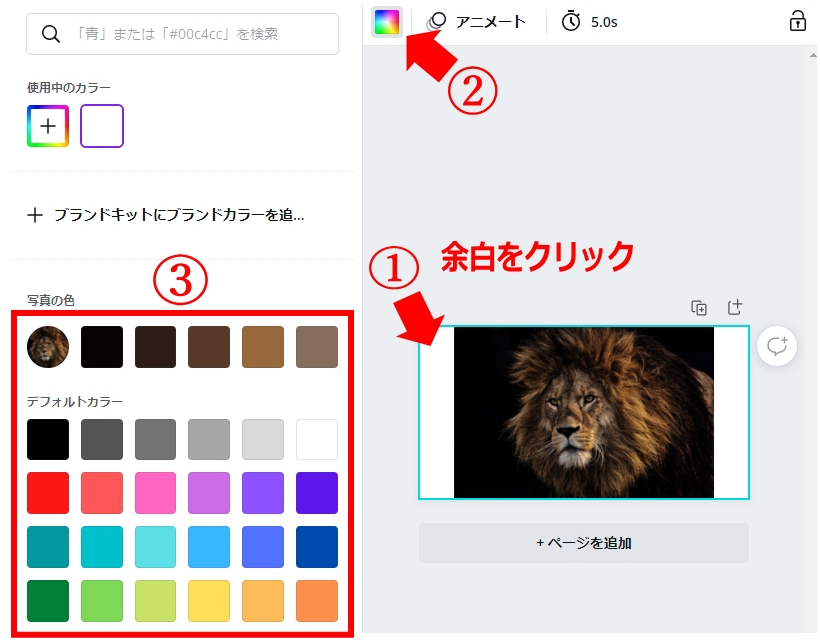
背景色を変える手順
- 余白の部分をクリック
- 背景色をクリック
- 色を選択


背景を変更すると、こんな感じになりました。

サムネイル表示の範囲を確認(画像作成)
次は、サムネイルとして表示される正方形の範囲(アイキャッチ画像の中心)を確認できるようにしていきます。
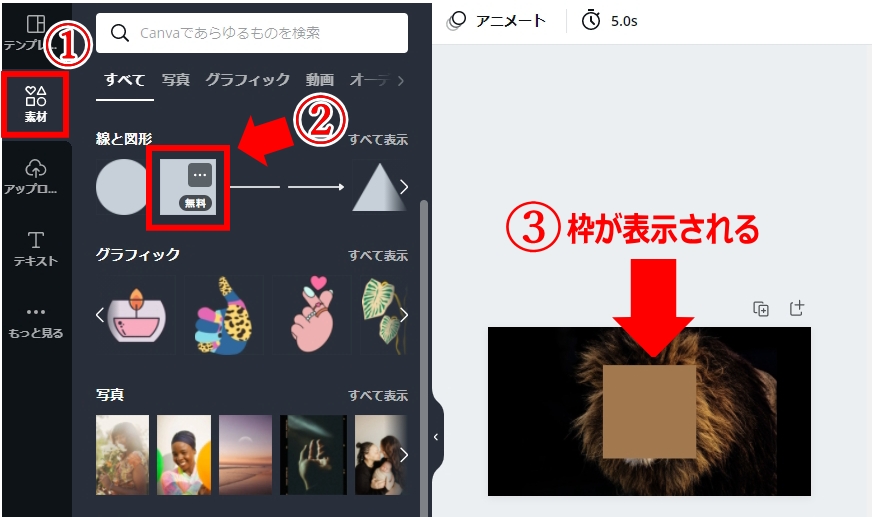
■[素材]→[線と図形]から四角を選択します。

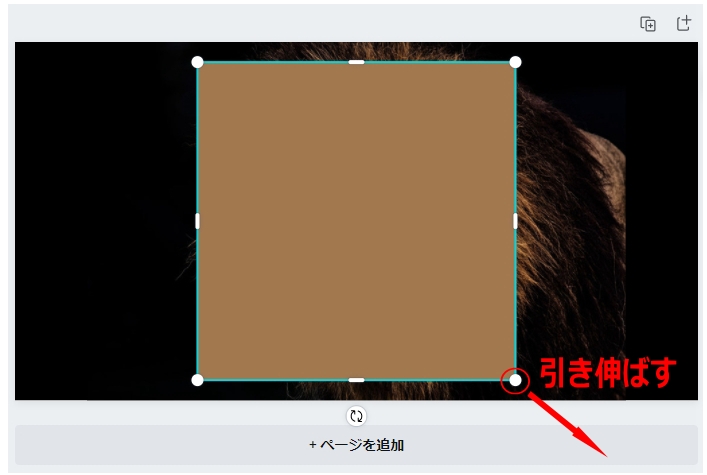
■図形の角を引っ張って、縦幅に合わせた四角[630×630]サイズに引き伸ばす。

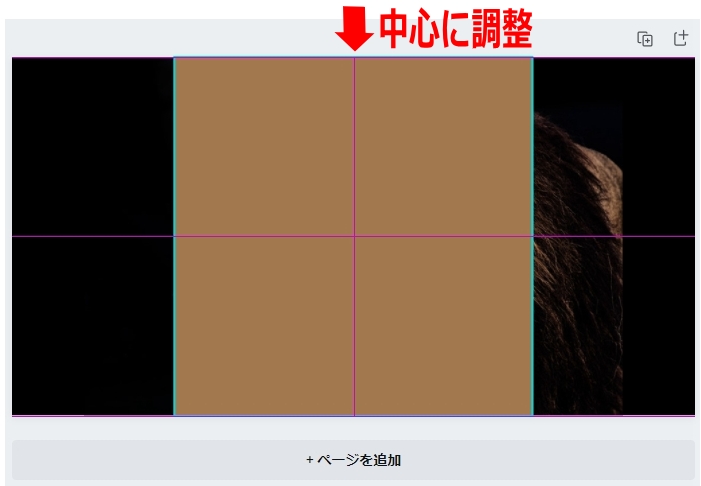
■アイキャッチ画像の中心に調整します。

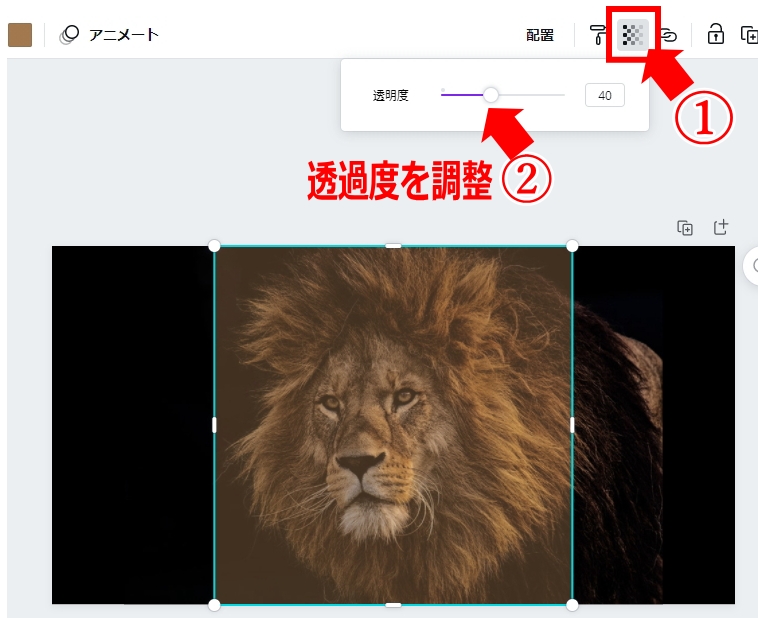
■四角枠の[透明度]を調整して、アイキャッチ画像が見えるレベルで透過します。


記事タイトル、見出しを挿入する(お好みで)
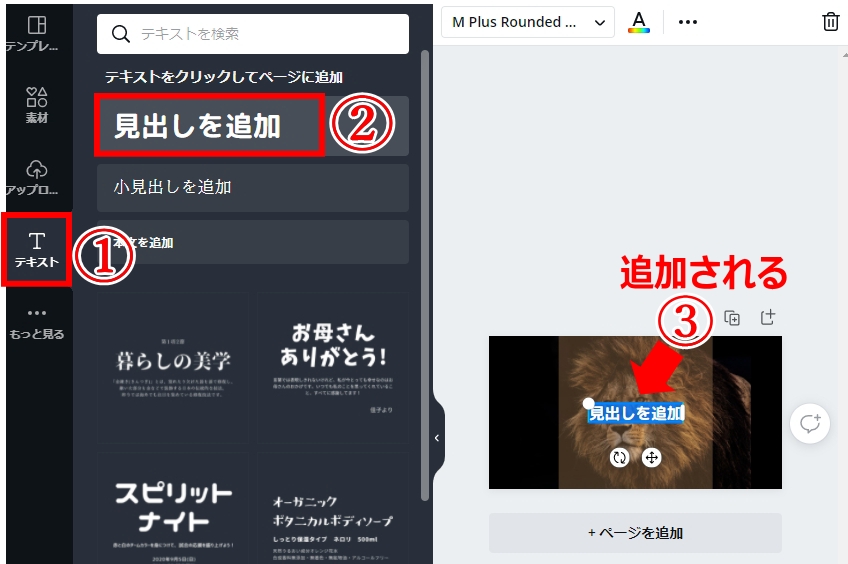
■[テキスト]→[見出しを追加]で文字を入れることができます。

ポイント
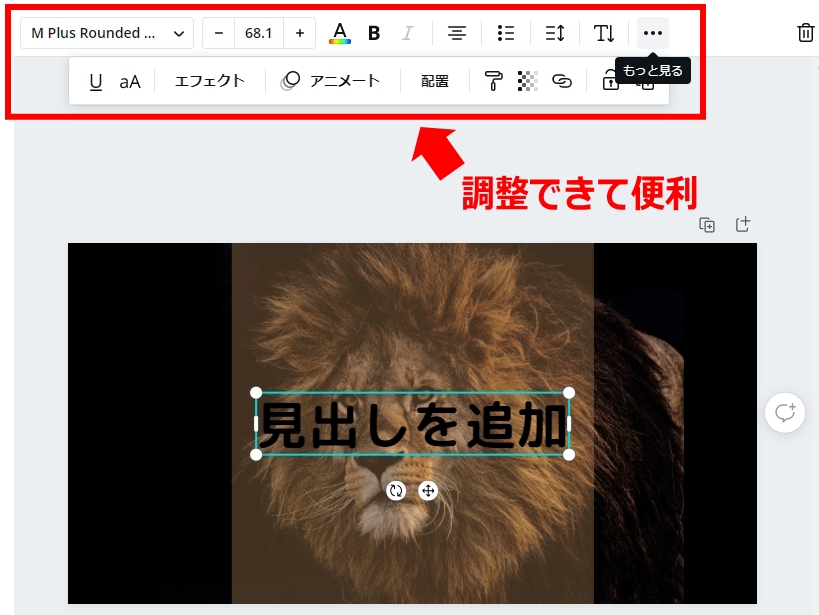
Canvaでは、フォントデザイン、色、サイズ、文字の間隔、エフェクトなどなど、いろいろ調整出来るので、自分のイメージに併せて作成して下さい。

今回は、この記事用に以下のような内容で作成しました。


僕は画像デザイン下手くそなのでこれが限界ですが.....。とりあえず伝わればいいので、これで良しとします。
皆さんはもっとセンスが良いと思うので、良い画像デザインができると思います。
頑張ってください。
図形を削除、画像をダウンロードして完成
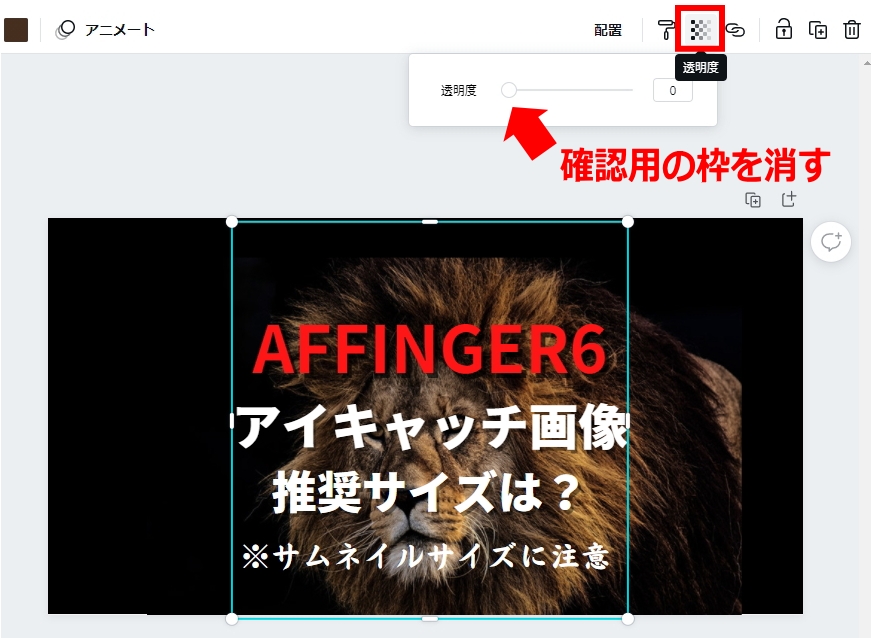
■画像が完成したら、正方形サイズ確認用の図形を削除、又は透過度0にして完成です。

※今回は、後でも使いまわせるように[透過0]にしておきます。
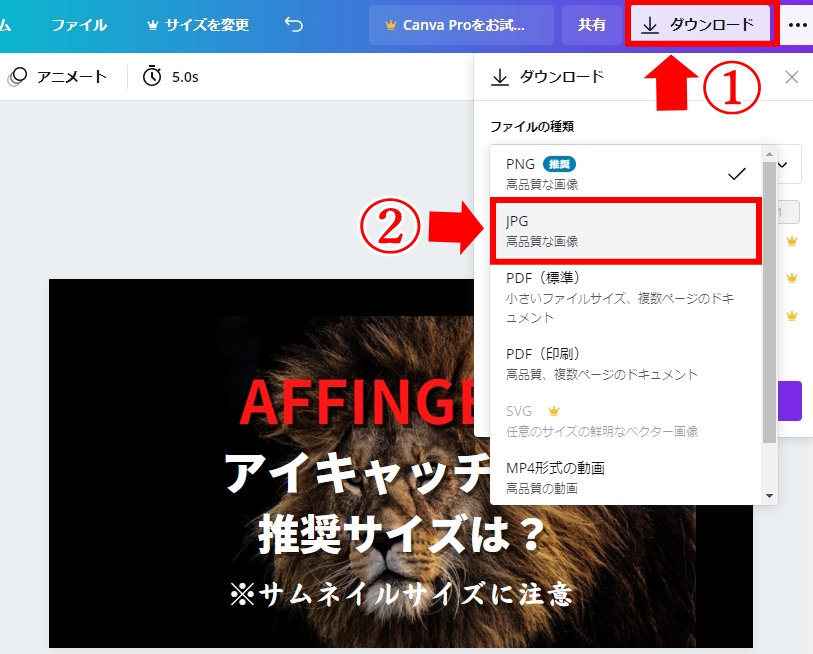
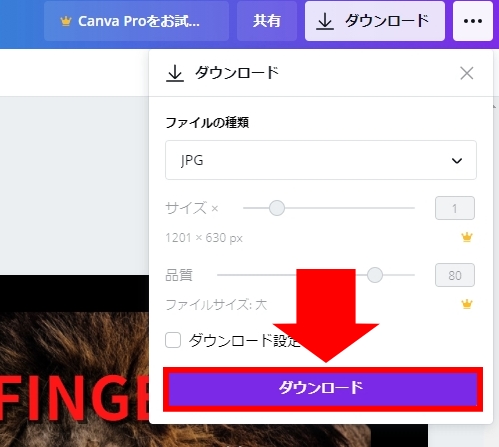
■[ダウンロード]からファイルの種類を指定して、ダウンロードしておきましょう。



※今回はJPGでダウンロードしました。
以上で、AFFINGER6(ACTION)の[アイキャッチ画像作成手順]は終了です。

アイキャッチ画像は、わかりやすくシンプルならOK

アイキャッチ画像は、使っているWordPressテーマに合うサイズになってさえいれば、あとはシンプルでOKかと思います。
個人的には、アイキャッチ画像なんて所詮伝われば良いと思っていますし、大切なのはコンテンツの質です。
完璧さを追求するあまり、先に進めないのは本末転倒なので、あまり凝りすぎずテキトーにやることも意識してみてください。

自分で思っているほど、読み手はそんなこと気にしてません。気楽にやりましょう。
という訳で今回は以上です。