ブログに「サイトマップ」を作りたいけど何だか良くわかりません。
初心者でも分かるように教えて欲しい。
こんな方へ向けた内容です。
「サイトマップ」には2つの種類があり、それぞれの役割を理解しつつ、導入するのがオススメです。
この記事でわかること
この記事を参考にすることで、ブログ初心者でも迷うことなく「2つのサイトマップ」を作成することができます。
用途を理解しつつ、失敗することなく完了させたい方は、ぜひ参考にしてみてください。
目次
サイトマップとは?【2種類ある】

サイトマップとはサイト全体を示す地図のようなもので、2つの種類があります。
一つは、検索エンジンロボットの為に作る「XMLサイトマップ」。
そして二つ目は、ブログの閲覧者向けに作る「HTMLサイトマップ」です。
- XMLサイトマップ
検索エンジンロボの為に作る - HTMLサイトマップ(サイトマップページ)
閲覧読者の為に作る
それぞれの特徴について解説していきます。
「XMLサイトマップ」=クローラーに伝えるサイトマップ
「XMLサイトマップ」は検索エンジンのクローラー(検索ロボット)にサイト構造を把握してもらうために作成するもの。
読者が見るものではなく、ロボットに見せる為の「サイト構造をデータ化したファイル」の事です。

検索エンジンは、クローラーと呼ばれる巡回ロボットによってサイト内のコンテンツ情報を集めます。
クローラーはサイト内のリンクを辿って巡回するのが一般的ですが、このXMLサイトマップがあれば、それも参考にしてページ内を巡回してくれるようになります。
新規ページのURLや優先度、更新情報やその頻度など、正しく構造を理解してもらう為にも「XMLサイトマップ」は必要という訳ですね。
あまり難しく考えても仕方ないので「XMLサイトマップは大切」と理解しておけばOKです。
「XMLサイトマップ」をプラグインで簡単に作る手順はこのあと紹介しています。
「HTMLサイトマップ」=読者に見せるサイトマップ
「HTMLサイトマップ」はサイトに訪れた「読者の為に作成するもの」で、サイト内の各記事へのリンクを集めたページのこと。
ユーザーが目的のページを探しやすくする為に作成するものです。
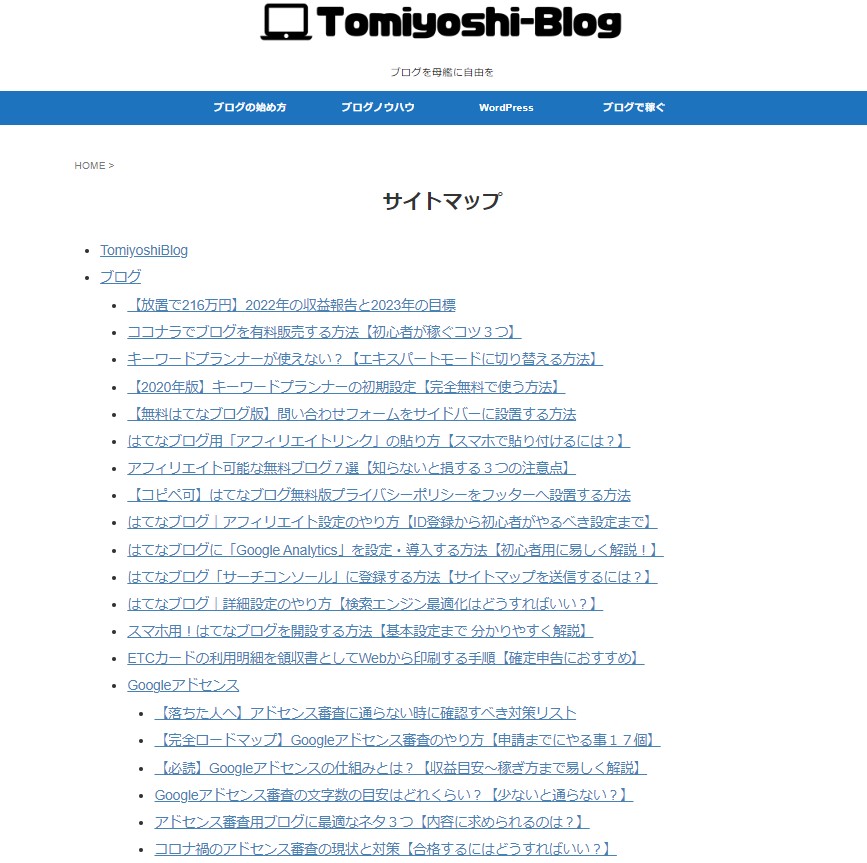
例えば、当サイトのサイトマップページは以下のような感じ↓

「HTMLサイトマップ」は、ユーザーにサイト全体の構造を伝えて、利便性を高める役割があります。
閲覧ユーザーの回遊率を高めて、サイト全体のPVやセッション数を増やすためにも効果的ですね
「サイトマップ」はそれぞれ作るべき?

それぞれのサイトマップの必要性をGoogleの言及を元にまとめると、以下のような感じです。
XMLサイトマップの必要性
次の場合にサイトマップが必要になることがあります。
- サイトのサイズが大きい。
- サイトが新しく、外部からのリンクが少ない。
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
次の場合は、サイトマップが必要ない可能性があります。
- サイトのサイズが「小さい」。
- サイトはサイト内で完全にリンクされている。
- 検索結果に表示される必要があるメディア ファイルやニュースページが多くない。
- クローラーにページの位置を伝える役割を持つ。
- Googleは通常、サイトのほとんどのページを検出できるため、必要性は低い。
- サイトが大きく、リンクされていないコンテンツや新しいサイト、リッチメディアコンテンツが多数含まれる場合、あるいはGoogleニュースに表示されている場合に必要とされる。
- サイトのサイズは500ページを目安とするが、初めてのブログは外部リンクが少ないため、一度登録しておくとよい。
- サイト内で完全にリンクされ、表示させたいメディアファイルやニュースページが少ない場合は必要性は低い。
HTMLサイトマップの必要性
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
- ユーザーの利便性を向上するための補助的な役割がある。
- ナビゲーションメニューや記事カテゴリーの最適化が優先されるべきで、初期にあわてて作る必要はない。
どちらも、WordPressブログの運営初期の段階では、慌てて作る必要はありません。
ただ、最初の段階で作っておいて損はないので、今のうちにサクッと済ませておきましょう。
WordPressに「XMLサイトマップ」を作る方法

WordPressにXMLサイトマップを作る方法はいくつかありますが、ここではプラグイン「XML Sitemap Generator for Google」を使った方法を紹介していきます。
- プラグインをインストール[有効化]する
- プラグインの設定を済ませる
それでは解説していきます。
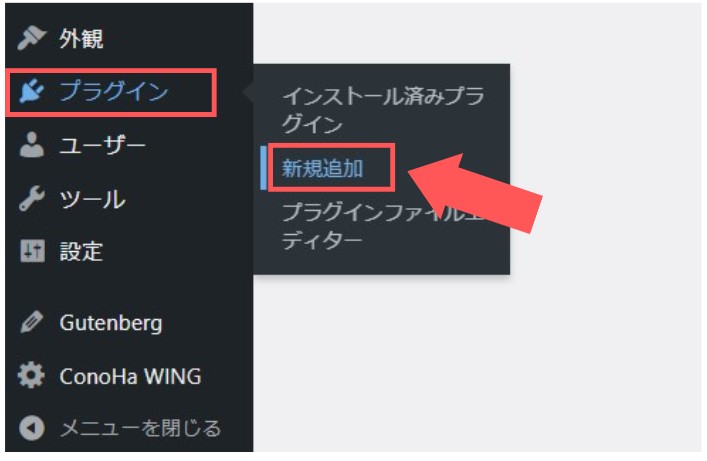
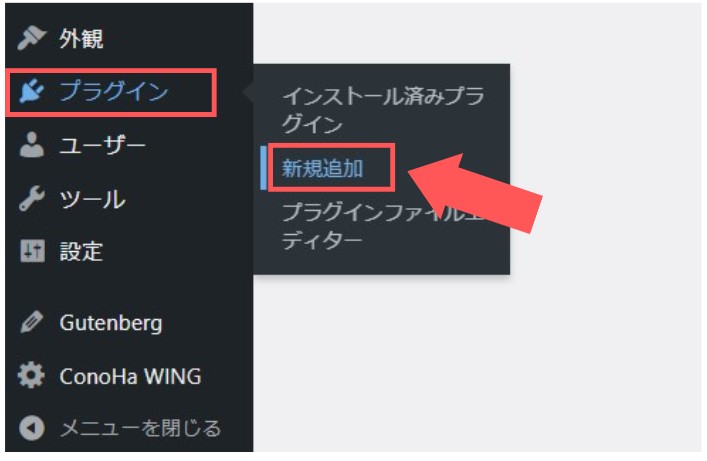
①:プラグインをインストール[有効化]する
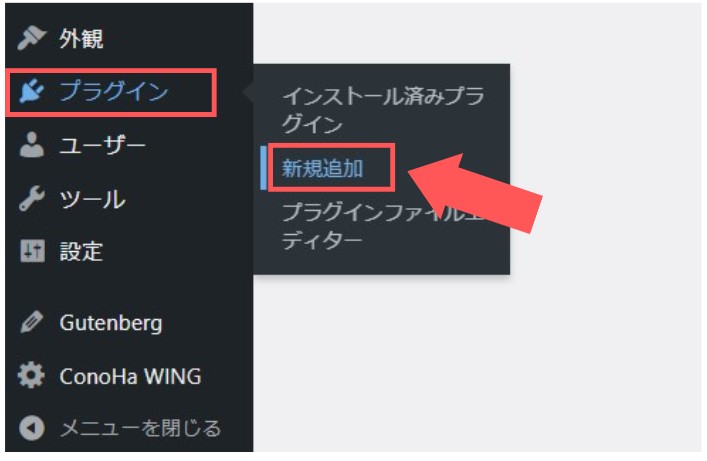
WordPressのダッシュボードから[プラグイン]>[新規追加]をクリック

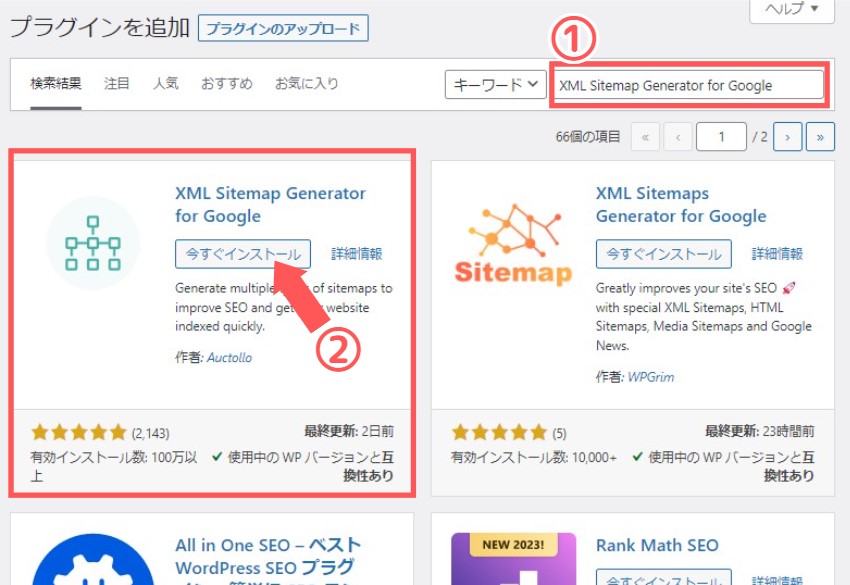
検索窓に「XML Sitemap Generator for Google」とコピペして検索 > 出てきた「XML Sitemap Generator for Google」の[今すぐインストール]をクリック。

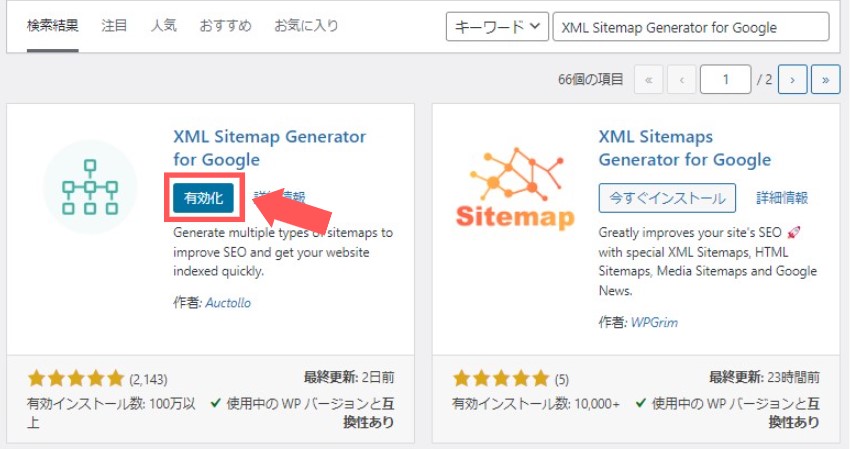
インストールが完了したら[有効化]をクリックします。

これで「XML Sitemap Generator for Google」のインストール完了です。
次は、必要な設定を行っていきます。
②:プラグインの設定を済ませる
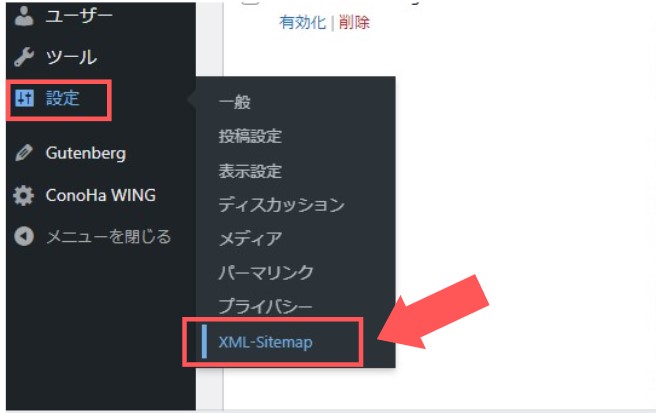
ダッシュボードから[設定]>[XML-Sitemap]をクリック

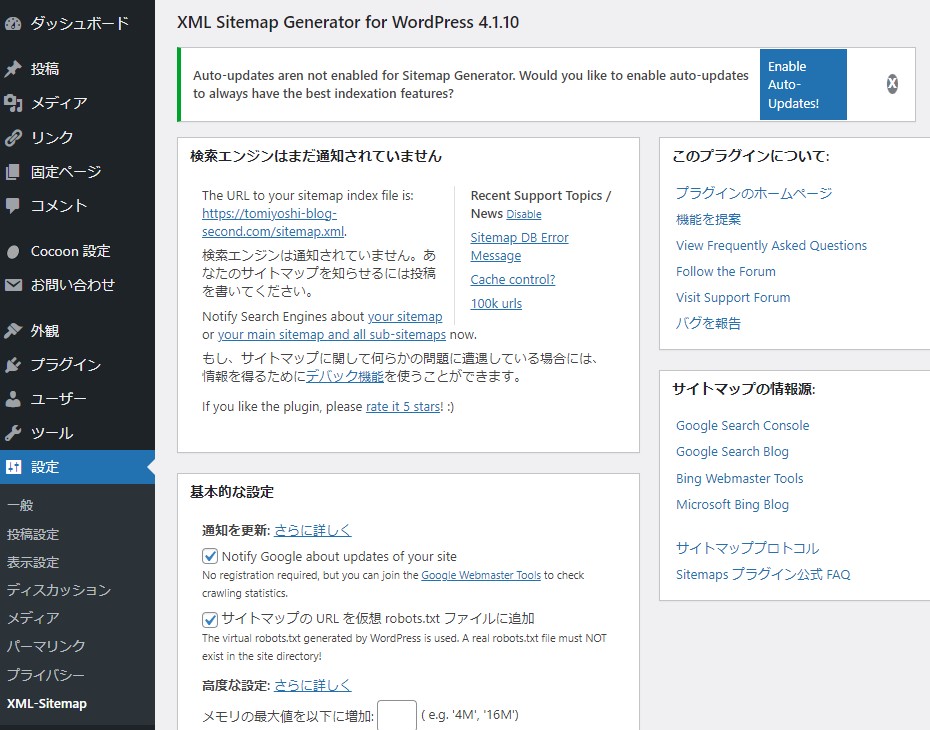
すると、以下のようなページが開きます

このページから「XML Sitemap Generator for Google」の設定を行っていきます。
ここで設定できる項目は7つ
- 基本的な設定
- Additional Pages
- 投稿の優先順位
- Sitemapコンテンツ
- Excluded Items
- Change Frequencies
- 優先順位の設定 (priority)
それぞれ解説していきます。
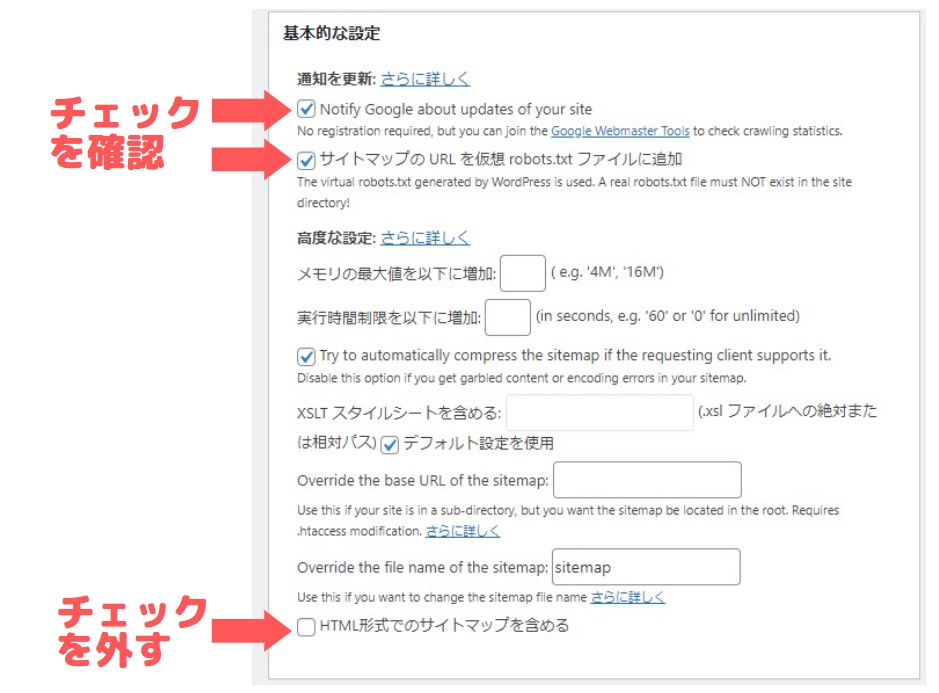
①:基本的な設定
おそらくデフォルトでチェックされてると思いますが、上2つにチェックが入っているか確認をしてください。

この項目は、更新したら「Googleに知らせますよ」とか「サイトマップの場所をクローラーに教えます」というものです。
そして「HTML形式での...」の項目は、チェックを外しておいてください。
XMLサイトマップで作成した「HTMLサイトマップ」にはnoindex設定がされているため、サーチコンソールでエラーが出てしまう原因となります。
HTMLサイトマップの生成は、別のプラグインを使うのがオススメです。(※後半で紹介します)
その他の項目は、そのままで構いません。
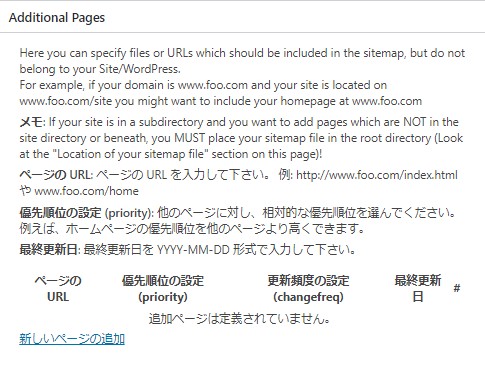
②:Additional Pages
ここは何もしなくてOKです。

手動でサイトマップを追加できる項目らしいですが、僕はよくわかりません(笑)
難しいことはサクッと無視して、次へきます。
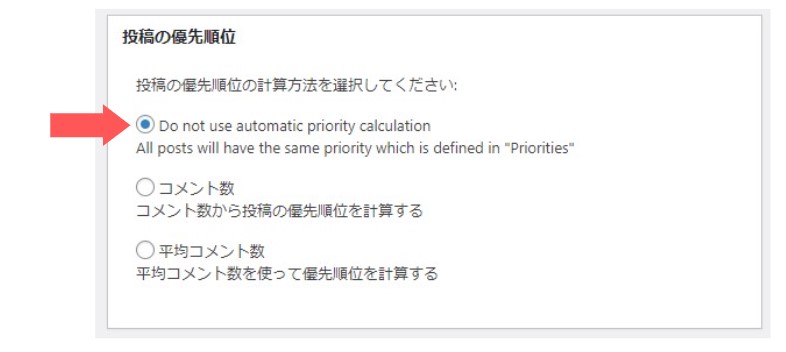
③:投稿の優先順位
ここは、一番上の「優先順位を自動的に計算しない」にチェックを入れてください。

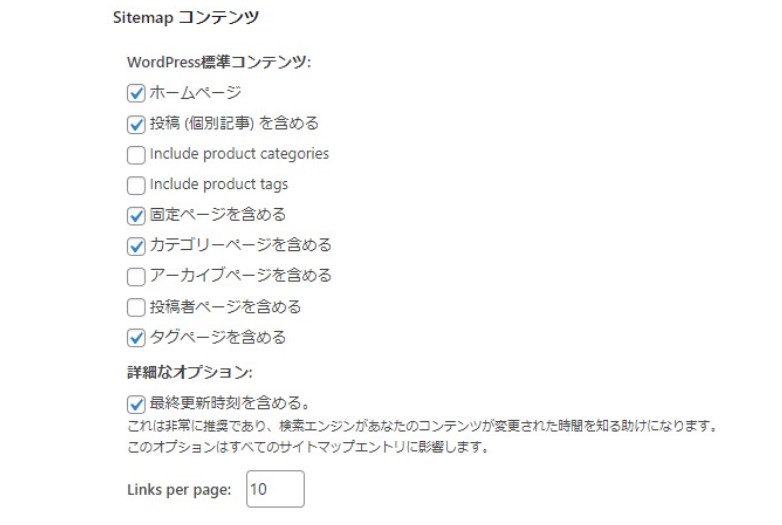
④:Sitemapコンテンツ
ここはサイトマップに含めるコンテンツを指定する部分なので、以下の通りにチェック。

- ホームページ
- 投稿(個別記事)を含める
- 固定ページを含める
- カテゴリーページを含める
- タグページを含める
上記を参考にしつつ、クロールさせたくないページは適宜チェックを外してください。
アーカイブや投稿者ページなどの、コンテンツとしての価値が低いページはサイトマップに含めないようにします。
㊺:Excluded Items(除外ページ)
ここでは、sitemap.xmlに含めないカテゴリーや、個別記事を指定することができます。
先ほどの「Sitemapコンテンツ」でカテゴリーを含んだとしても、一部のカテゴリーの記事をサイトマップに記載しない(クロールの必要がない)場合に利用します。

ただし、このサイトマップはクローラーに対して強制力はありませんので、本当にインデックスさせたくない場合などは、[noindex設定]を使って最適化するようにしましょう。
特に設定するものがなければ、そのままでOKです。
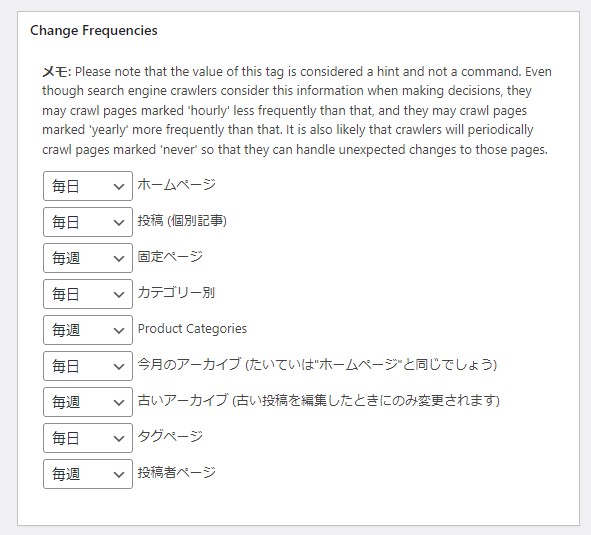
⑥:Change Frequencies(更新頻度)
ここは、更新頻度をクローラーに伝える項目。
以下のように設定すればOKです。

ちなみに、これはあくまでもクローラーに対する命令ではなく、ヒントとなるものです。
”毎時”と設定したからと言って、1時間おきに必ずしもクロールされるという訳ではありません。
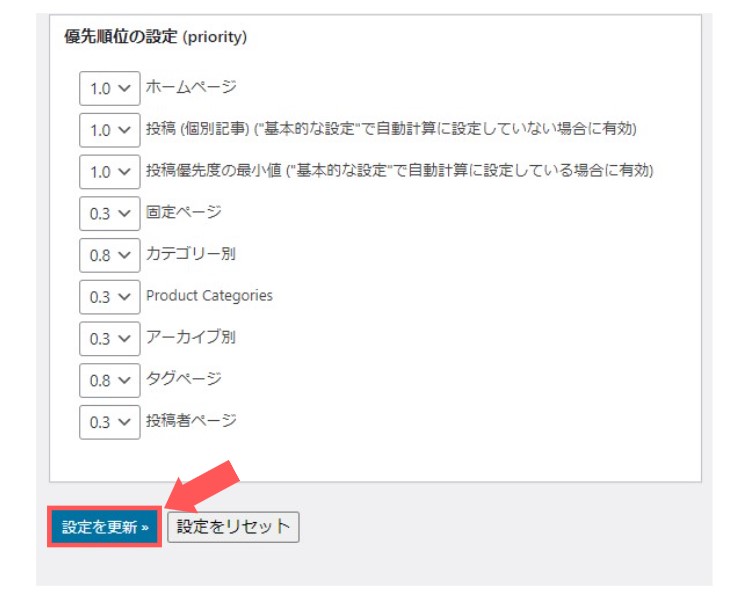
⑦:優先順位の設定 (priority)
ここでは、クローラに巡回してもらう優先純度を伝える項目。
ここはいろいろなサイトをチェックしましたが、だいたいこんな感じです。

全て終わったら【設定を更新】をクリックし、XMLサイトマップの設定は完了です。
次は、このサイトマップをサーチコンソールに追加(送信)していきます
「XMLサイトマップ」をサーチコンソールへ追加・送信する方法
次は、作成した「XMLサイトマップ」をサーチコンソールに登録していきます。
サイトマップに追加・送信する手順
- サイトマップURLを確認する
- サーチコンソールにサイトマップを追加する
3分もあれば完了します。
ちなみに、Googleサーチコンソールの登録が済んでいない方は「サーチコンソールをWordPressに設定する方法」を参照して下さい。
-

-
Googleサーチコンソールの導入手順とやっておくべき初期設定2つ
続きを見る
それでは解説していきます。
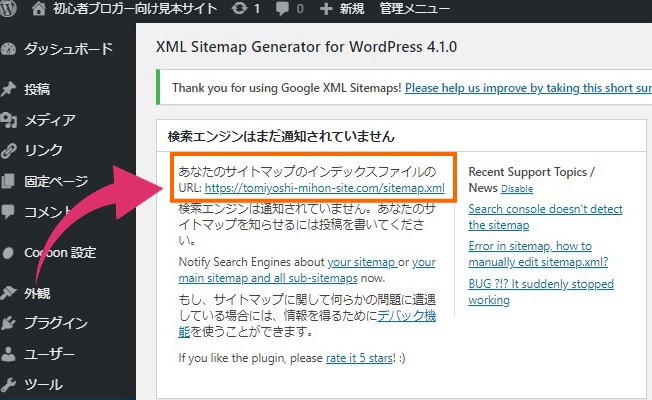
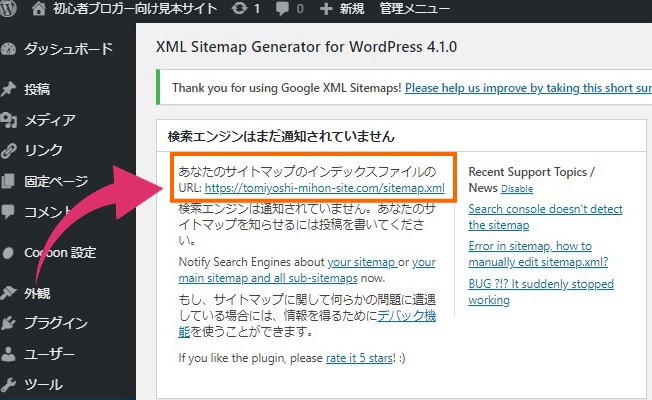
①:サイトマップURLを確認する
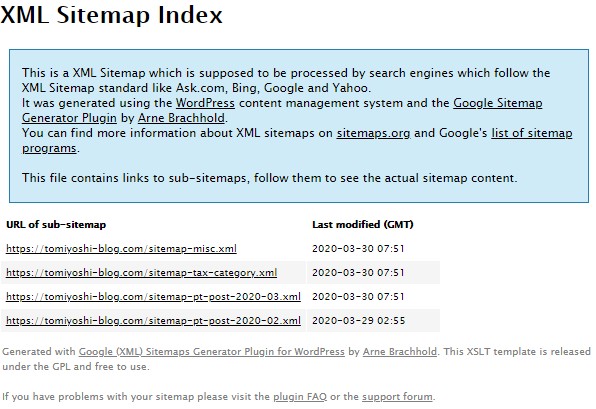
まずは、作成した「XMLサイトマップURL」を確認します。
先ほど設定を行った、「XML Sitemap Generator for Google」プラグインのページで確認できます。


基本的にはどのサイトもURLの後に「sitemap.xml」と付けるだけなのですが、むかーしある一定の時期に「sitemap.xml」じゃない複雑なコードになっていたことがありました。
いろんなブログで「sitemap.xmlでOKです」と書かれているのに、なかなか送信できなくて困ったことがあります。
なので、念のためここで自分のサイトマップコードを確認するようにしましょう。
サイトマップURLを確認したら、これをサーチコンソールに追加・送信していきます。
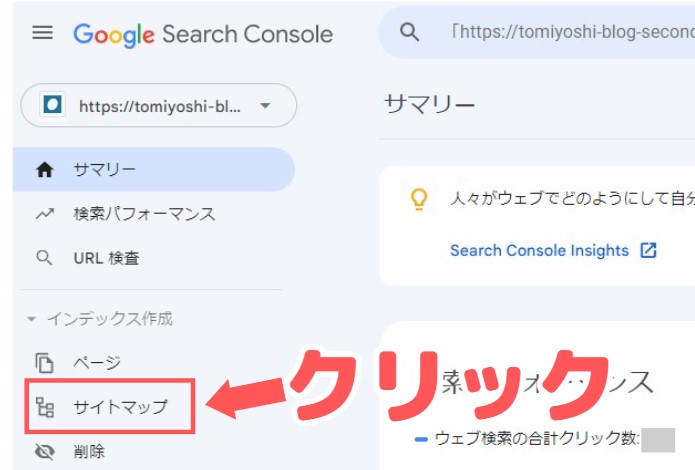
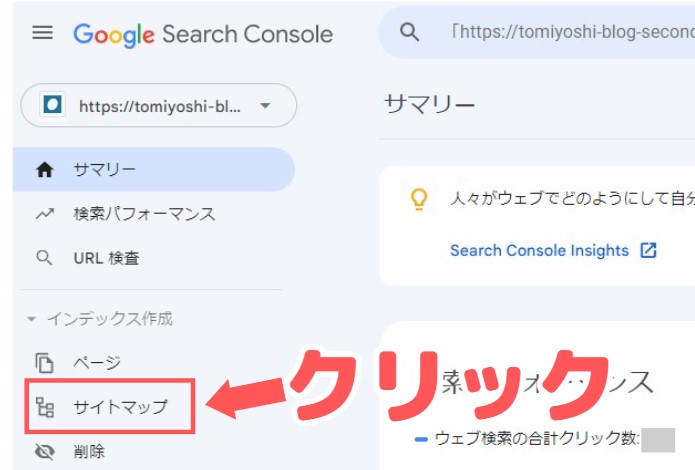
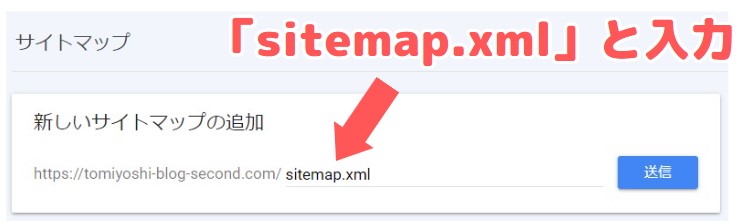
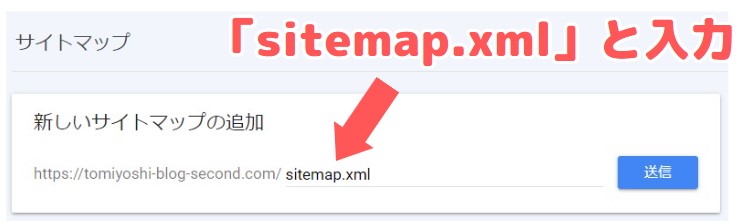
②:サーチコンソールにサイトマップを追加・送信する
サーチコンソールにログインし、メニュー内の[サイトマップ]をクリックします。


「新しいサイトマップの追加」の枠にあなたのサイトの「XMLサイトマップURL(後半の[sitemap.xml])」を追加します


追加したら[送信]をクリックし、[成功しました]と表示されればOKです。


以上でXMLサイトマップの送信は完了です。
お疲れ様でした。
※「All in one SEO Pack」との競合に注意
ここで紹介した「XML Sitemap Generator for Google」を使う際は、「ALL in one SEO Pack(プラグイン)」との競合に注意しましょう。
「とりあえず入れときましょう」みたいな感じでAll in one SEO Pack を入れるパターンが多いですが、環境によっては他プラグインやWPテーマの機能と競合する場合があるので注意が必要です。
それに「SEOパック」はサイトが重くなるので、テーマに機能が含まれていない時だけ使うようにしましょう
高速化を図るのであればSEOに特化したテーマを使いつつ、ここで紹介した「XML Sitemap Generator for Google」を利用するのがオススメです。
ちなみに、失敗しないWordPressテーマについては、下記の記事で紹介しています。
-



-
【2023年版】おすすめWordPressテーマ7選【費用を回収する裏ワザ】
続きを見る
記事が多くなってしまった段階で「テーマ変更→長期間の修正に追われる」というリスクを犯す前に、納得できるWPテーマをしっかり導入しておきましょう。
「HTMLサイトマップ」の作成方法
次は「HTMLサイトマップ」の作成方法を紹介していきます。
こちらの作成もプラグインで簡単に実装できます。
①:プラグインをインストール[有効化]する
WordPressにログインし、ダッシュボードメニューから[プラグイン]>[新規追加]をクリック。


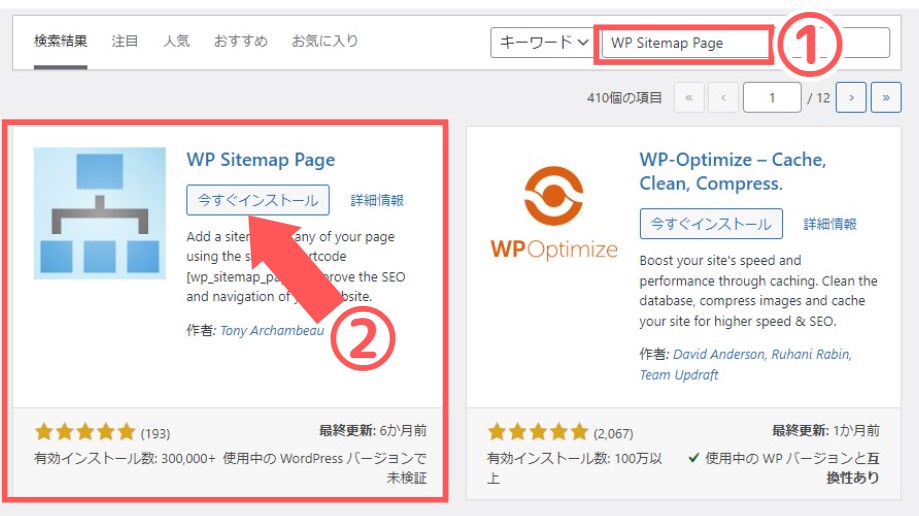
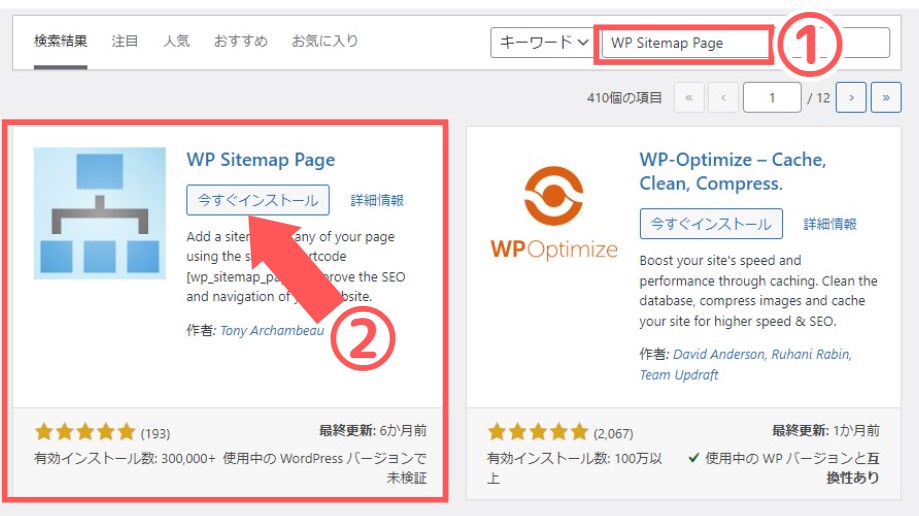
検索窓に「Simple Sitemap」と入力して検索>出てきた「Simple Sitemap」の[今すぐインストール]をクリック。


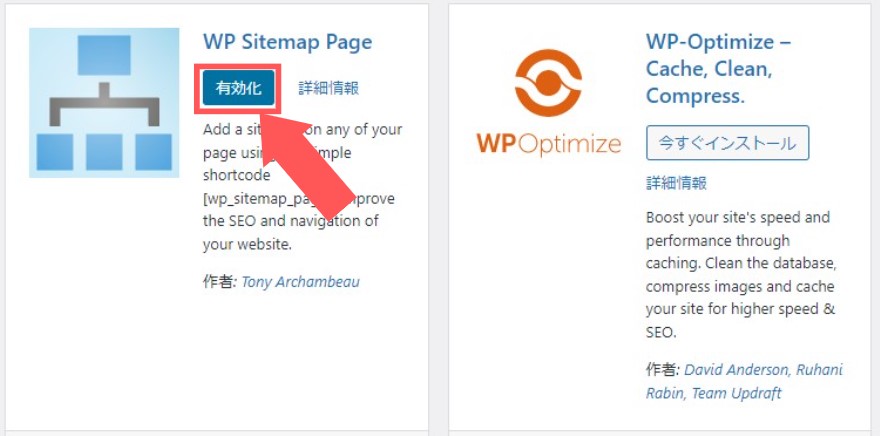
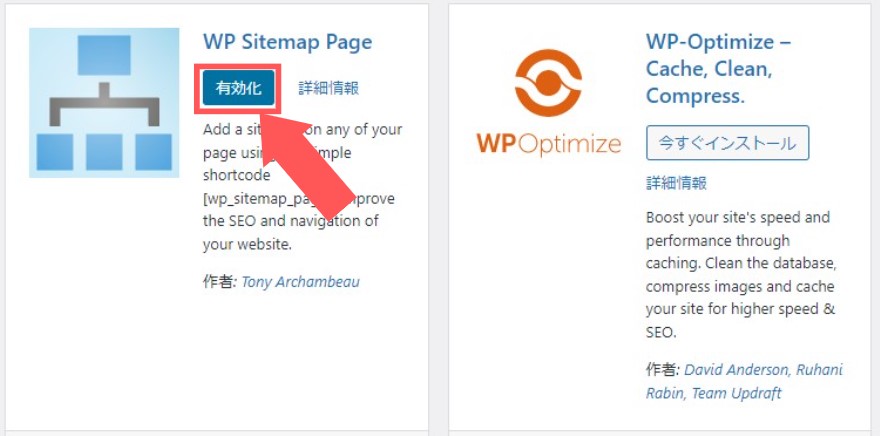
インストールが完了したら[有効化]をクリックします。


②:固定ページで「サイトマップページ」を作成する
左メニューの[固定ページ]を選択して[新規追加]をクリック
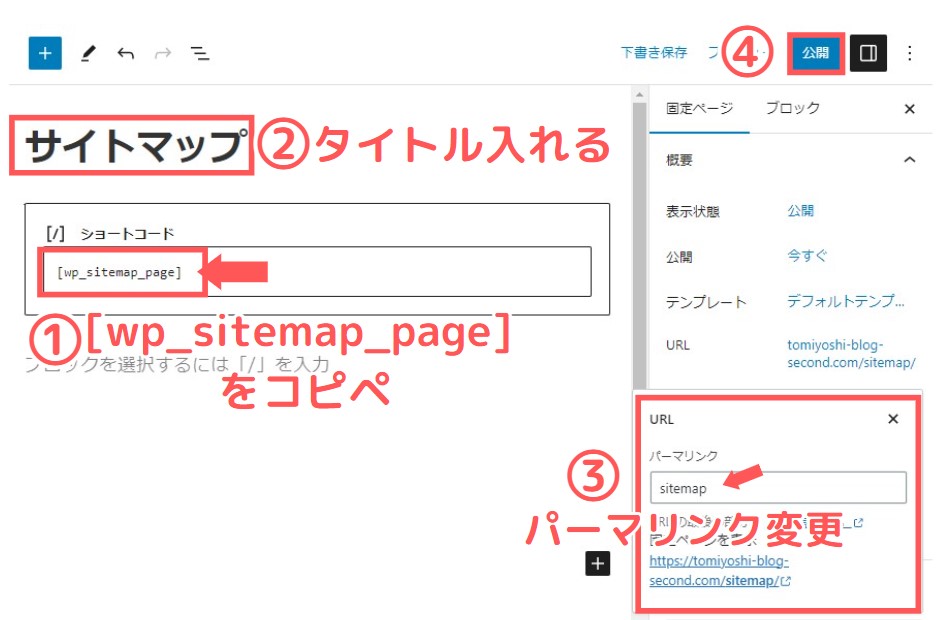
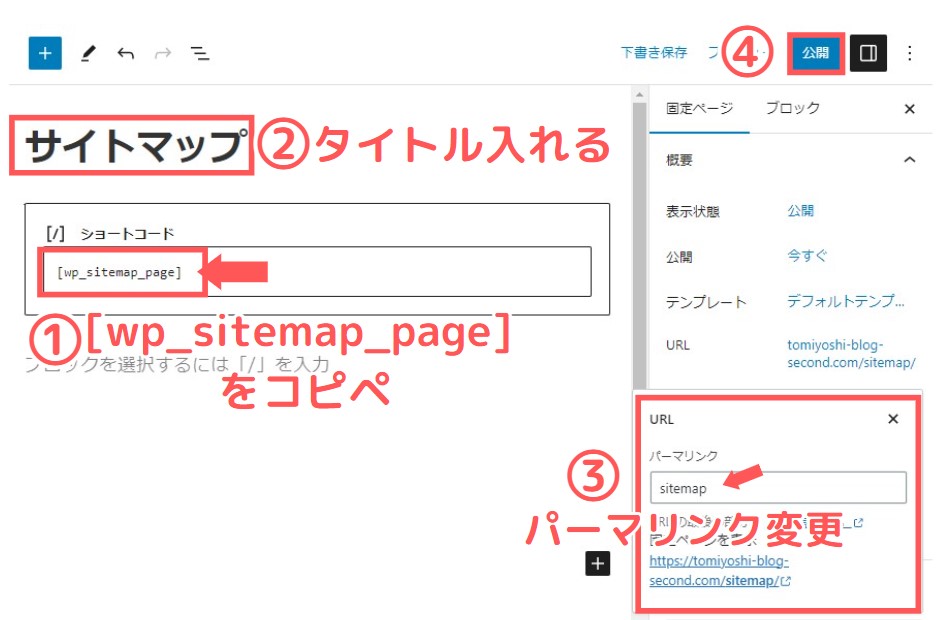
ブロック検索に「ショートコード」と検索し、選択します。
[wp_sitemap_page] をコピペしてページタイトルを入力。パーマリンクを「sitemap」に変更したら「公開」をクリックします。


公開されたページを確認して問題なければ完了です。
作成したサイトマップはメニューに追加しよう
「固定ページ」は、公開するだけでは読者がたどり着けないので、必ずメニューにリンクを追加しておきましょう。
フッターメニューに追加するのがオススメですよ
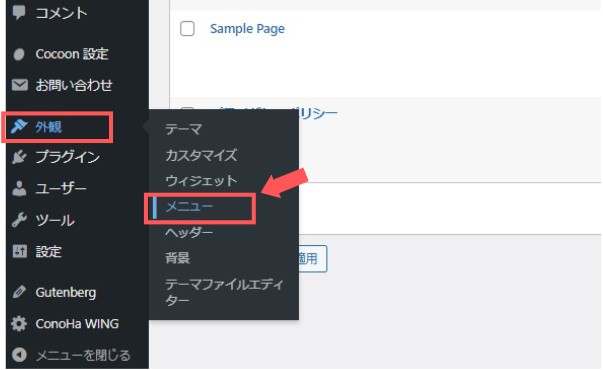
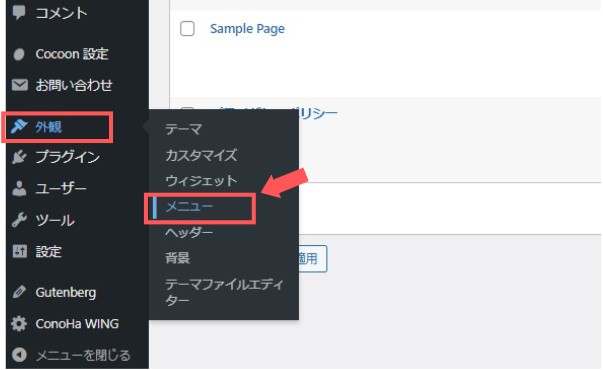
ちなみに、メニューへの追加は、[外観]>[メニュー]から追加できます。


「プライバシーポリシー」や「お問い合わせ」と並ぶ形で設定しておきましょう。


まとめ


今回はサイトマップの概要や作り方、そしてGoogleサーチコンソールへの登録方法について解説してきました。
本記事のまとめ
- サイトマップはサイト構造を伝える地図のようなもの
- サイトマップには「XMLサイトマップ」と「HTMLサイトマップ」の2種類がある
- ブログ開設直後は焦って作る必要はない
- どちらもプラグインで簡単&自動生成できる
どちらもサイトを長く運営していく上では必要なものです。
この機会に導入を済ませておきましょう。
以下、オススメの関連記事です。
-



-
【稼ぐなら絶対】おすすめ「アフィリエイトASP」まとめ
続きを見る
-



-
【失敗しない】SEOキーワード選定のやり方【ブログ初心者向け手順6ステップ】
続きを見る
-



-
Googleアドセンス審査に通らない理由と落ちた時の対処法【再申請のやり方とコツ】
続きを見る
という訳で今回は以上です。
最後までありがとうございました。