この記事で分かること
- Googleサーチコンソールとは?
- Googleサーチコンソールへの登録手順
- 各WPテーマ別[確認コード]の貼りつけ方法
この記事を見れば、初心者でも迷うことなく、サーチコンソールの登録から、設定までサクッと完了できます。
以下の6種類のテーマ別に[確認コード]の貼り付け場所を紹介してます
Googleアナリティクスの概要から解説していますが、早く登録手順を知りたいという方は、下記リンクからジャンプしてください。
目次
Googleサーチコンソールとは?

「Googleサーチコンソール」とはGoogleが提供している無料の「アクセス解析ツール」のこと。
サイトの状態を監視・管理・改善するのに役立てることができます。
通称「サチコ」とも呼ばれ、ページのクリック数や、クリック率、掲載順位、検索されたキーワードなどを確認することができます。
Googleサーチコンソールでできること
- サイトマップの送信
- サイトのインデックスや削除のリクエスト
- 検索されているKW(クエリ)の確認
- クリック数・表示回数・クリック率・掲載順位の確認
- サイトのエラー、ペナルティーの確認
これ以外にもありますが、大体こんな感じです。
SEO対策において大切なツールですので、しっかり導入しておきましょう。
「サーチコンソール」と「Googleアナリティクス」の違いは?
Googleサーチコンソールと同じように、アクセス解析できるツールに「Googleアナリティクス」があります。
どちらも、ブログを運営に大切なツールですが、主に以下の違いがあります。
- サーチコンソール >サイトそのものの状態が分かる
- Googleアナリティクス >サイトを見に来た読者の動向が分かる
サーチコンソールは、サイトそのものの状態(検索順位やエラー検知など)を計測できるのに対して、 Googleアナリティクスはサイトに訪れた読者の動向が分かります。

もちろん、Googleアナリティクスも無料なので、早めに導入を済ませておきましょう。
Googleアナリティクスの導入方法は[Googleアナリティクスの導入・設定手順]で解説してますので、そちらをご覧下さい。
-

-
Googleアナリティクス(GA4)をWordPressへ導入しよう【やっておくべき設定4つ】
続きを見る
Googleサーチコンソールの導入手順3ステップ


ここからはGoogleサーチコンソールへの登録・設定の手順を解説していきます。
以下、登録・設定の流れです。
Googleサーチコンソール導入手順
- Googleアカウントを開設する
- 「確認用コード」を取得する
- ブログと連携して所有権の確認をする
登録して、確認コードを張り付ければ設定は完了です(約3分)。
それでは解説していきます。
①:Googleアカウントを開設する


Googleサーチコンソールに登録するには、[Googleアカウント]が必要になります。 (※Gmailがあればアカウントはあるはずです)
まだGoogleアカウントを持っていないという方は、[Google アカウント作成]から作っておきましょう。(※3分ほどで完了)
Googleアカウントを持っているという方は、先へ進んでください。
②:「確認用コード」を取得する
次に、Googleサーチコンソールとブログを連携させる為の「確認コード」を取得します。
step
1Googleサーチコンソールにアクセスし[今すぐ開始]をクリック


step
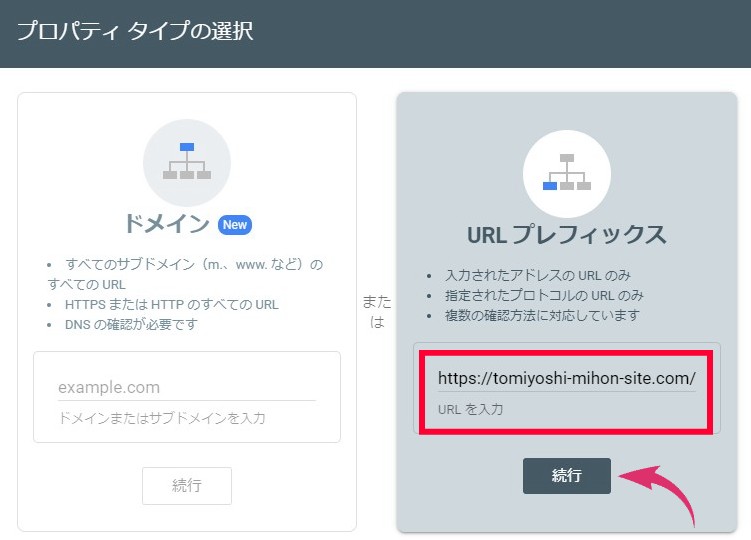
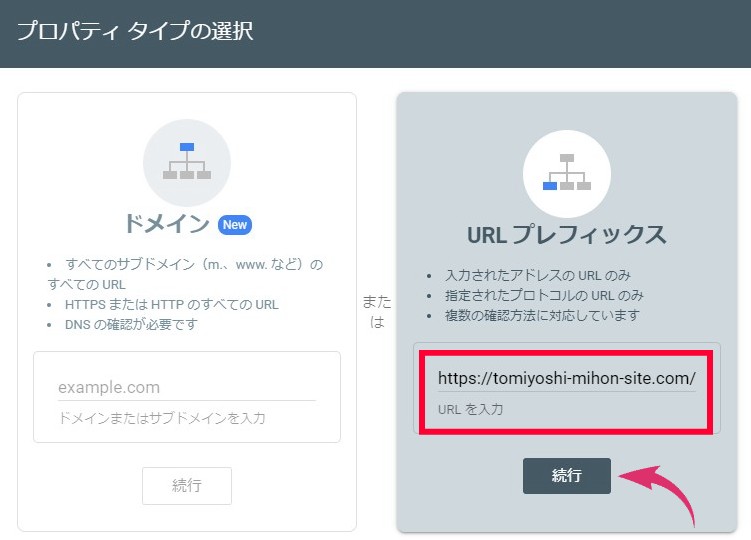
2「URLプレフィックス」側にサイトURLを貼付け >[続行]をクリック
あなたのサイトのURLアドレスをコピペしてください。


step
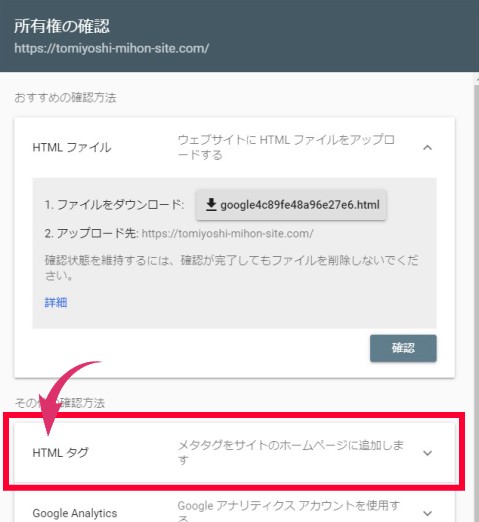
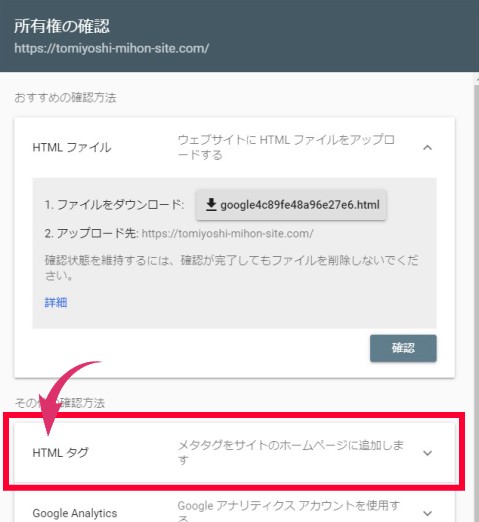
3「所有権の確認」から「HTMLタグ」を選択


step
4表示された「確認用のタグコード」をコピーします。
コピーしたコードは以下のような感じ↓
この[確認コード]をあなたのサイトへ貼り付けていきます。
※この時点ではまだ【確認】をクリックしないで下さい。
③:ブログと連携して所有権の確認をする
次は「所有権の確認」です。
貼り付ける場所は、あなたのサイトの<head>~</head>タグ内になります。
使用しているテーマによっては「テーマファイルエディタの編集」をしなくても、簡単&安全に貼り付けることができます。
という訳で今回は、WordPress初心者でも分かるように「各テーマ別」に確認コードを貼り付ける場所を紹介していきます。
以下、今回紹介するテーマです。
どれも利用者の多い人気のテーマなので、どれかに当てはまるかと思います。


それでは[確認コード]の貼り付けて順を紹介してきます。
1:Cocoon(コクーン)に貼り付ける手順
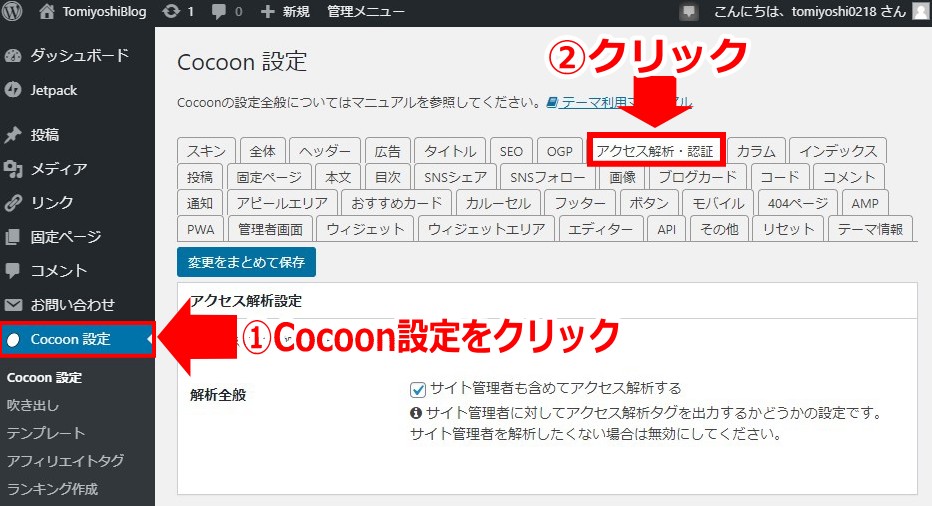
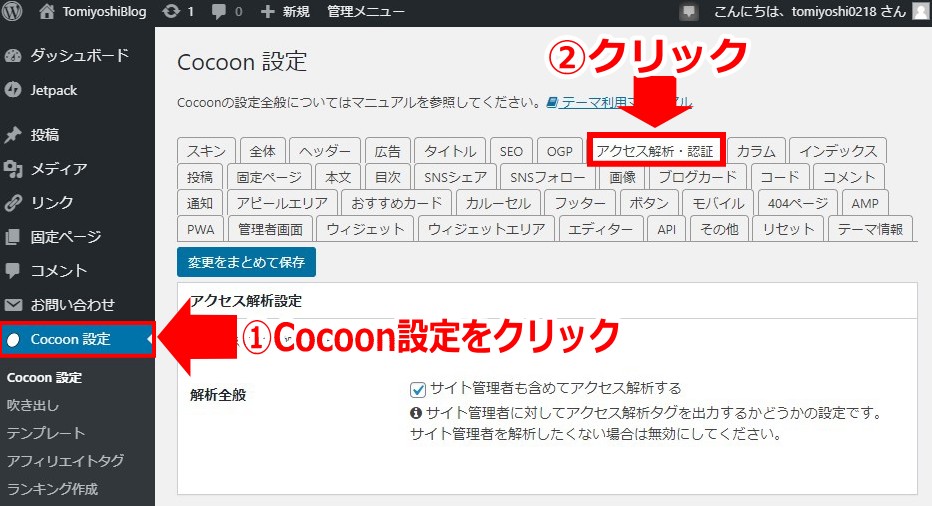
Cocoon(コクーン)の場合は、メニュー内にある[Cocoon設定]から貼り付けていきます。
step
1ダッシュボード[Cocoon設定]>[アクセス解析・認証]をクリック


step
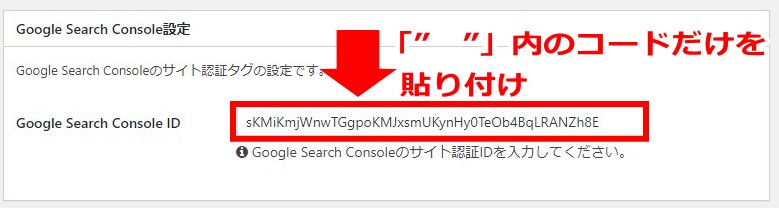
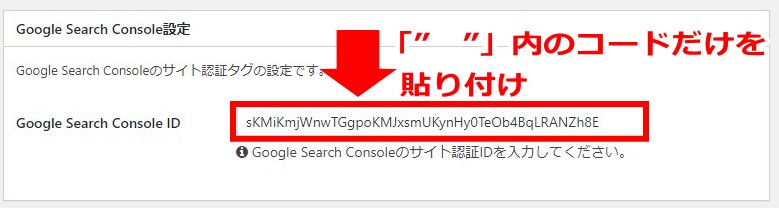
2下へスクロールし[Google Search Console設定]内の枠に貼付け、変更を保存する


貼り付けるのは、先ほどコピーしたコードの「” ”」内の部分だけです。(※””は含みません)
step
3先ほどの所有権の確認へ戻り、[確認]をクリック


step
4[所有権を証明しました]と表示されればOKです。


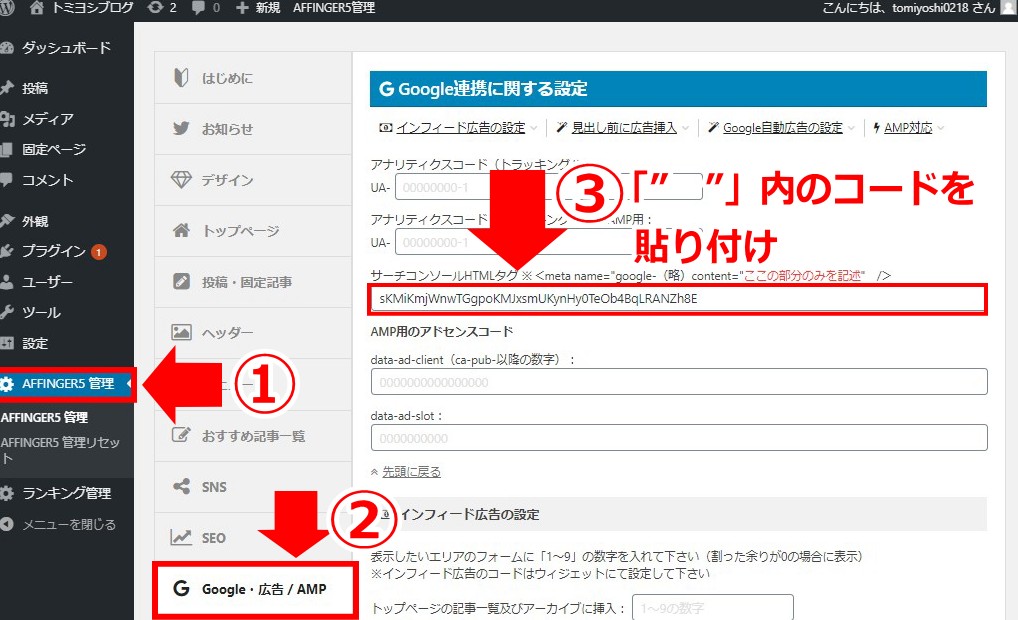
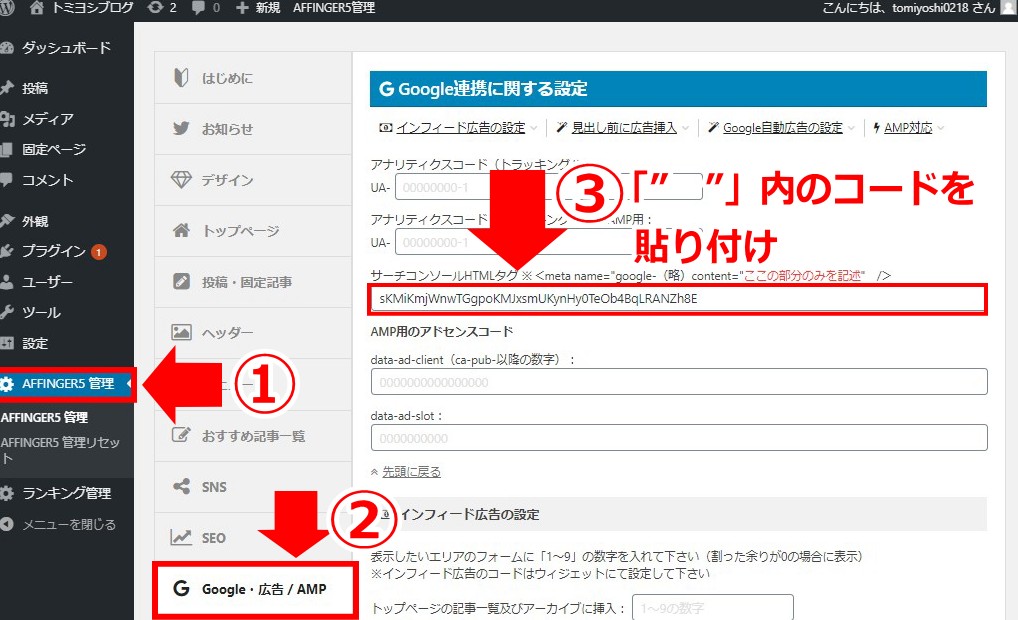
AFFINGER6に貼り付ける手順
AFFINGER6(アフィンガー)の場合は、「AFFINGER管理」から設定していきます。
step
1「AFFINGER管理」>「Google・広告/AMP」> Google連携に関する設定の中にある「サーチコンソールHTMLタグ」にコードを貼り付け「save」


貼り付けるのは、先ほどコピーしたコードの「” ”」内のコードです。(※””は含みません)
step
2先ほどの所有権の確認へ戻り[確認]をクリック


step
3「所有権を証明しました」と表示されればOKです。


STORK19に貼り付ける手順
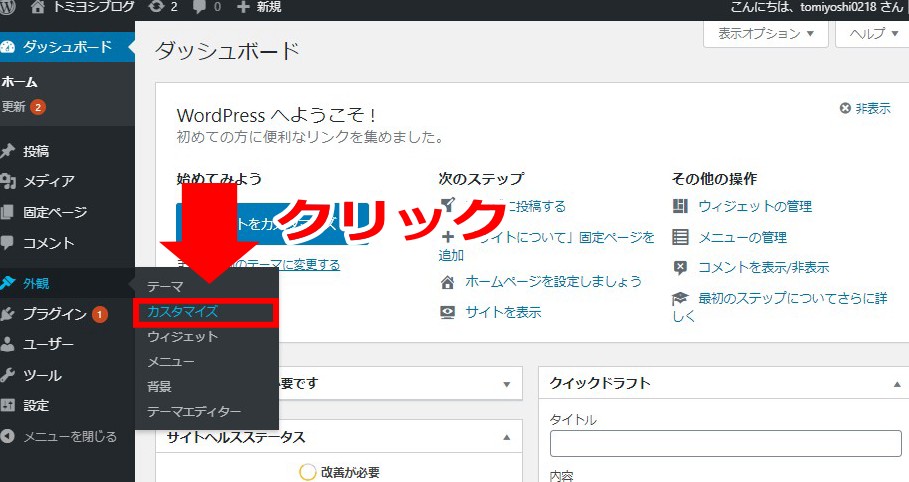
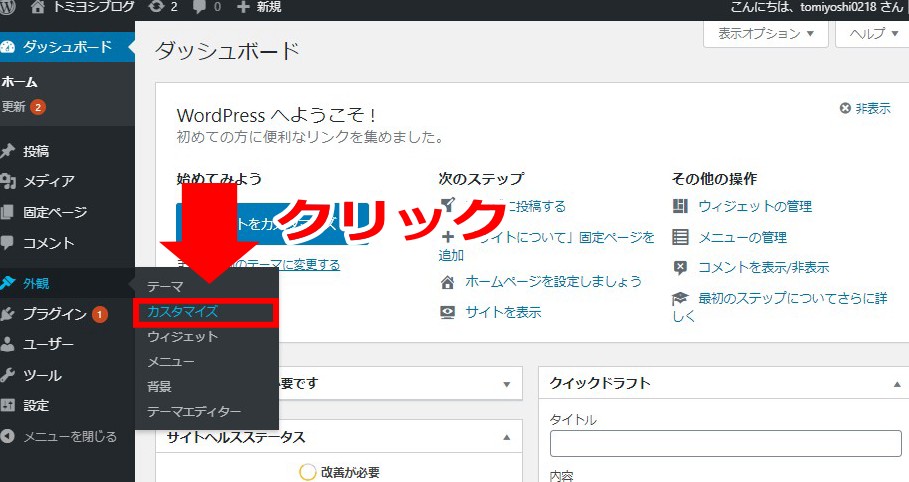
SUTORK19 は、「カスタマイズ」から設定していきます
step
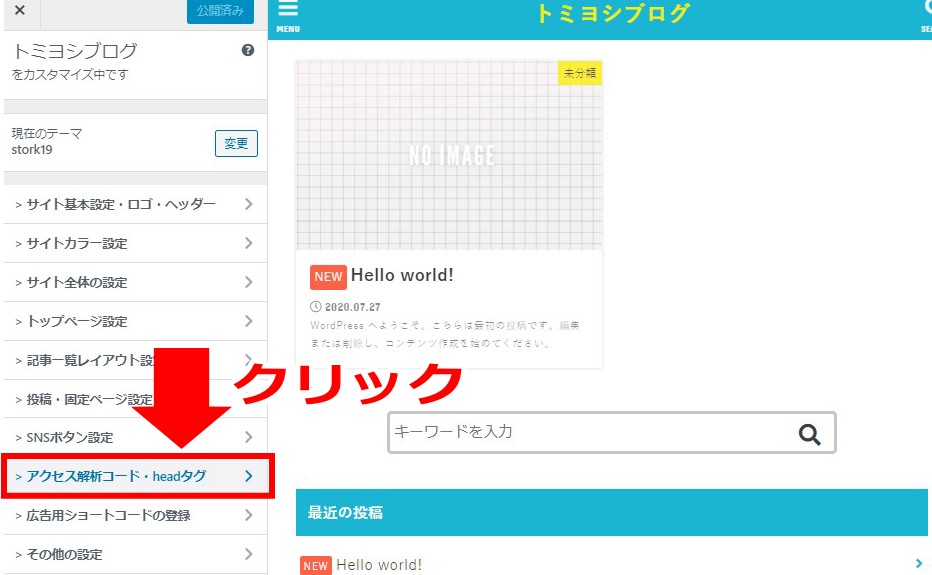
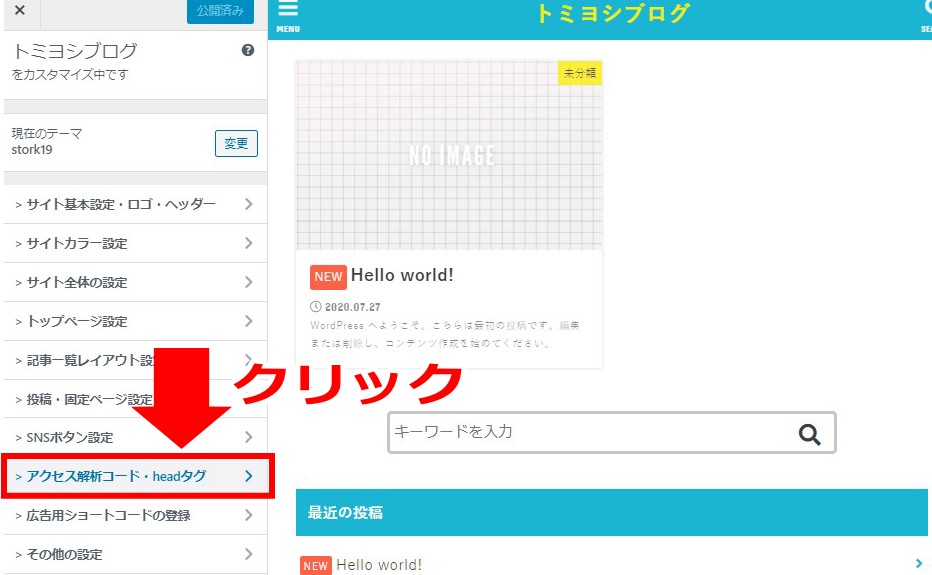
1「外観」→「カスタマイズ」をクリック


step
2「アクセス解析コード・headタグ」をクリック


step
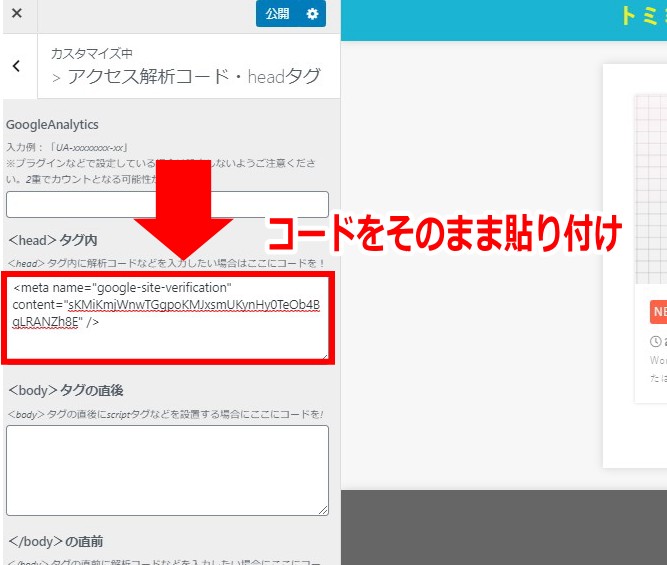
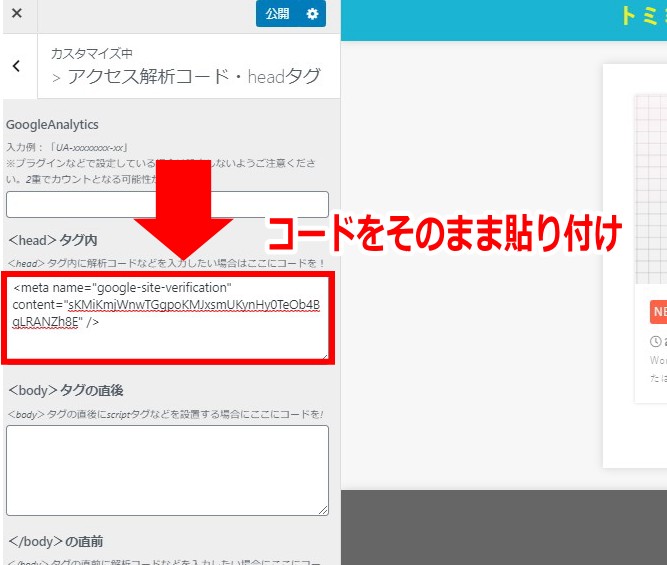
3<head>タグ内の枠に、解析コードをそのまま貼り付けて「公開」


step
4先ほどの所有権の確認へ戻り、「確認」をクリック


step
5「所有権を証明しました」と表示されればOKです。


THE THORに貼り付ける手順
THE THORはカスタマイズから設定します。
step
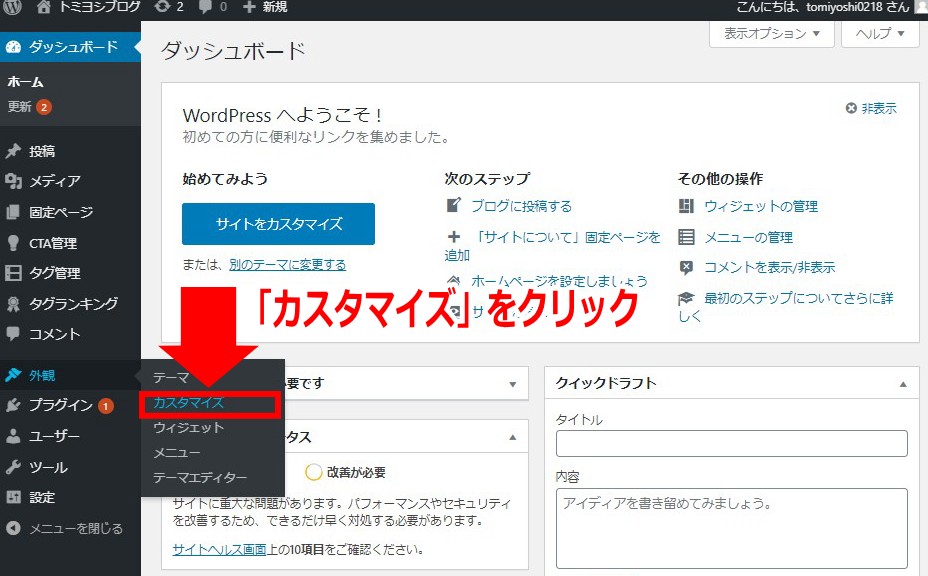
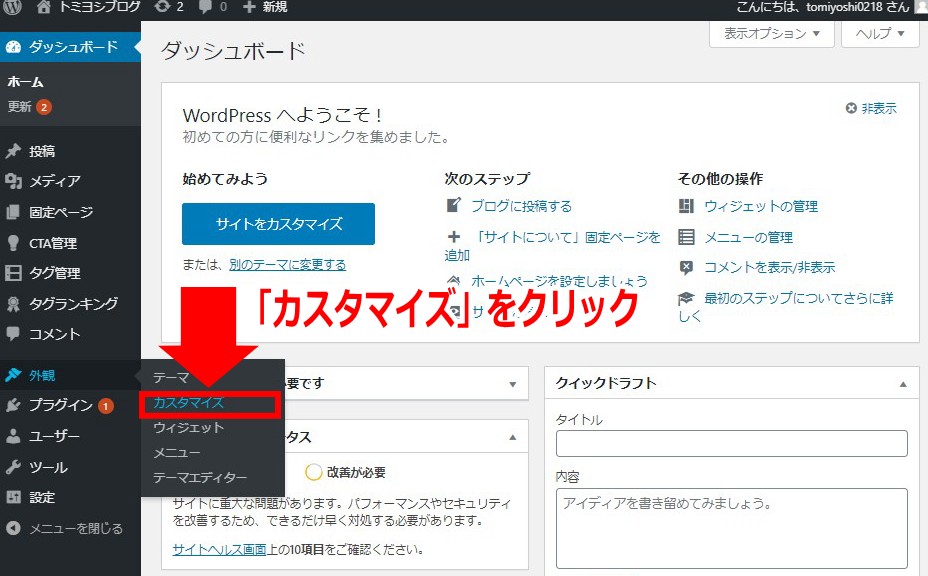
1「外観」→「カスタマイズ」をクリック


step
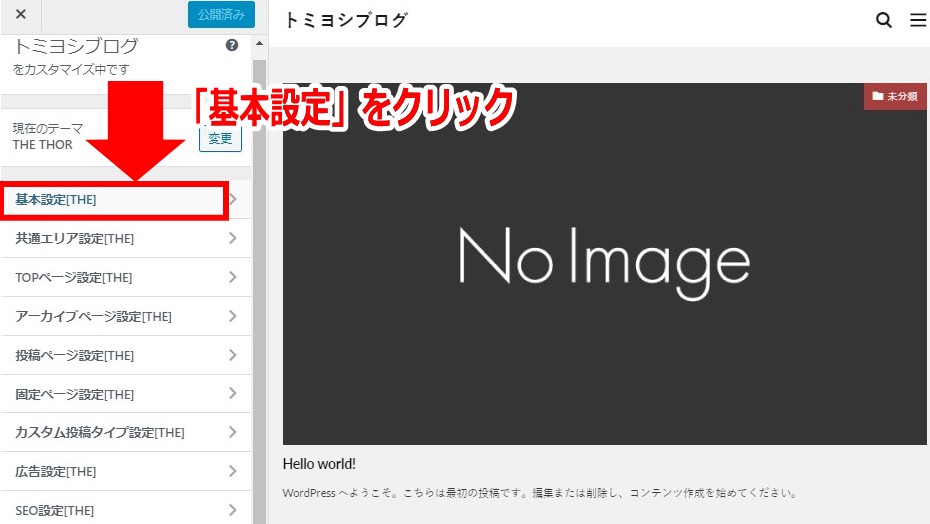
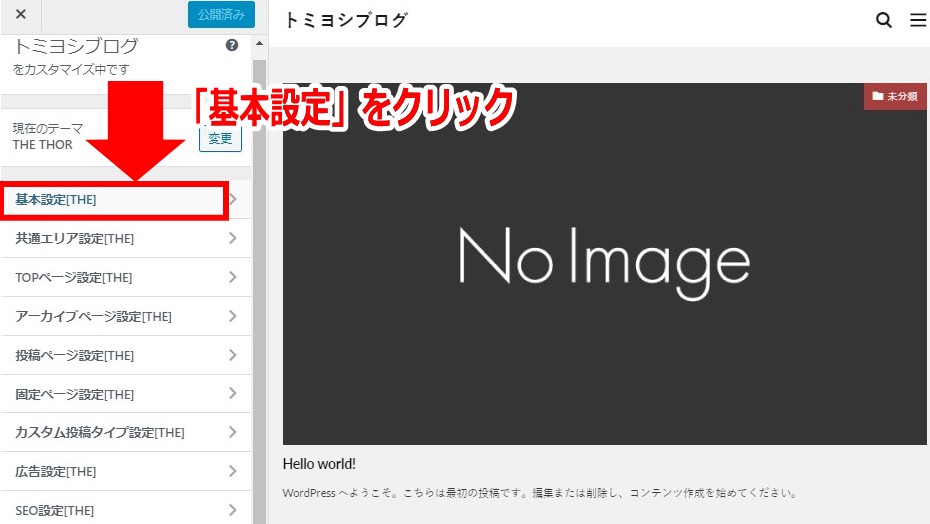
2「基本設定」をクリック


step
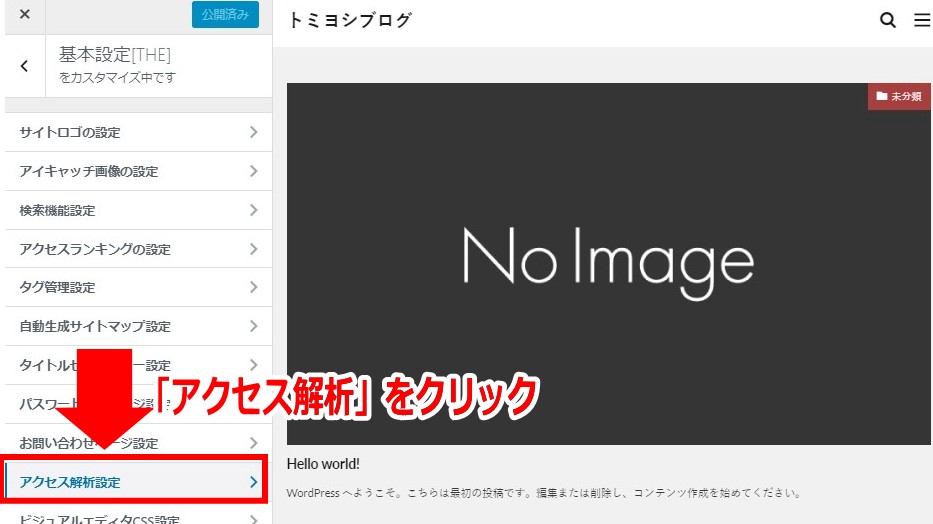
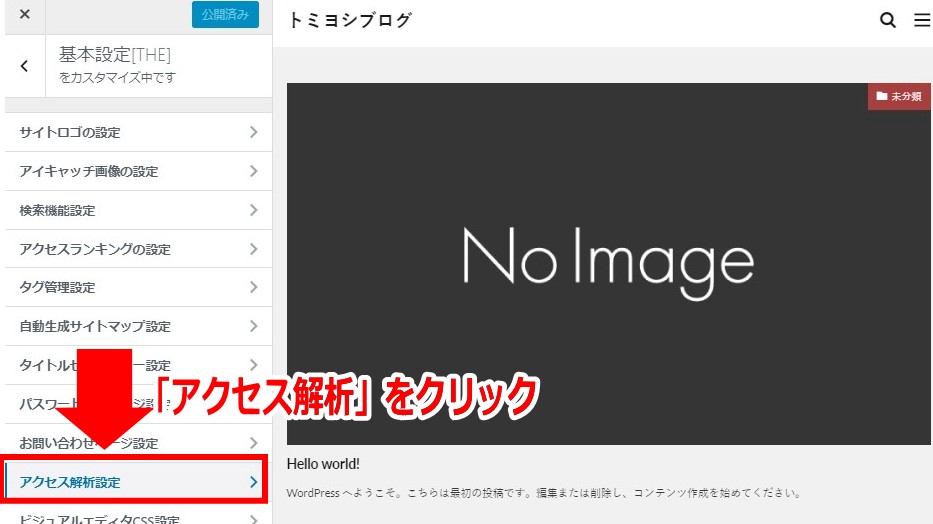
3「アクセス解析設定」をクリック


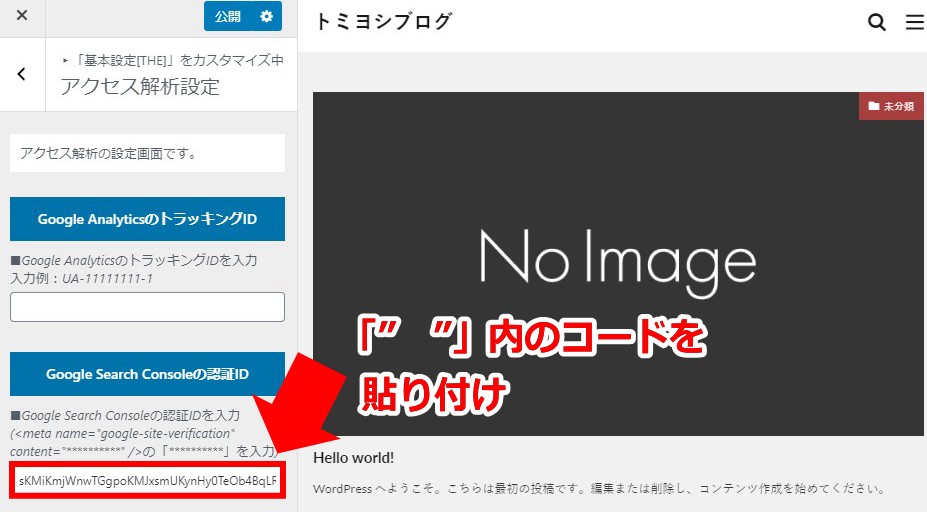
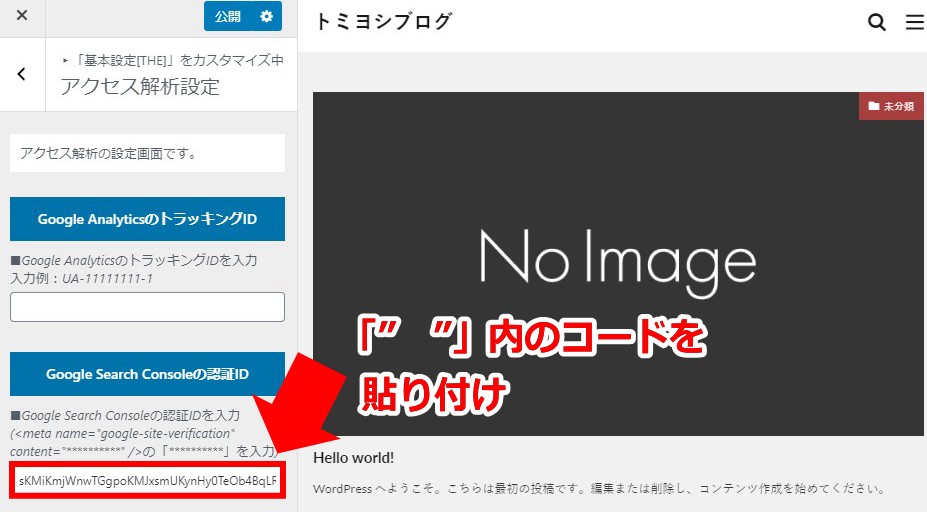
step
4Google Search Consoleの承認IDの枠に、確認コードを貼り付けて「公開」


step
5先ほどの所有権の確認へ戻り[確認]をクリック


step
6「所有権を証明しました」と表示されればOKです。


SANGOに貼り付ける手順
SANGO(サンゴ)の場合は、「カスタマイズ」から設定していきます。
step
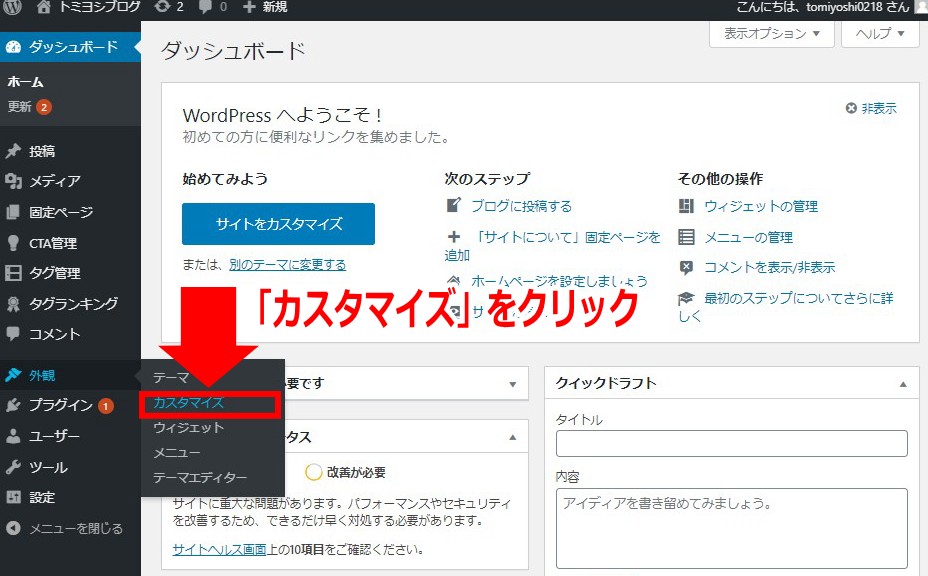
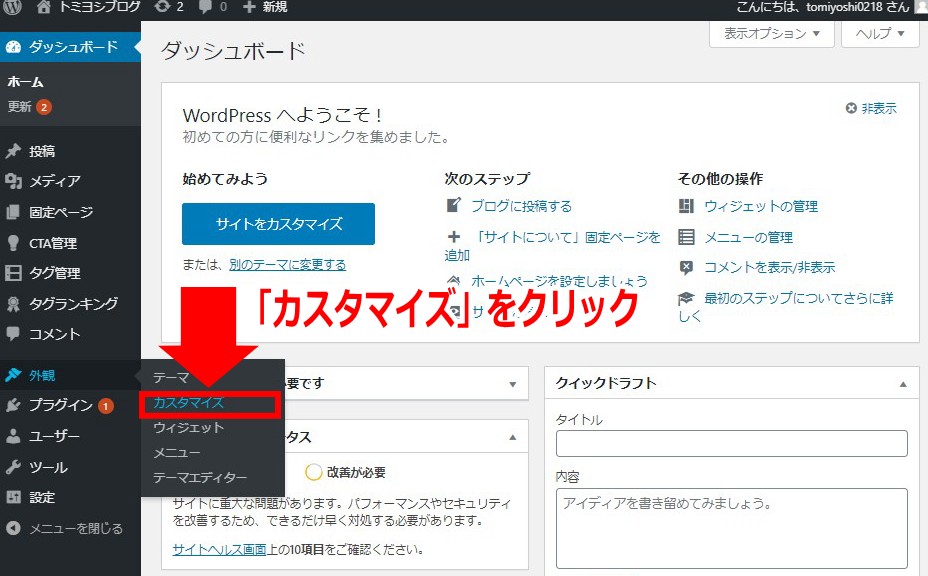
1「外観」→カスタマイズをクリック


step
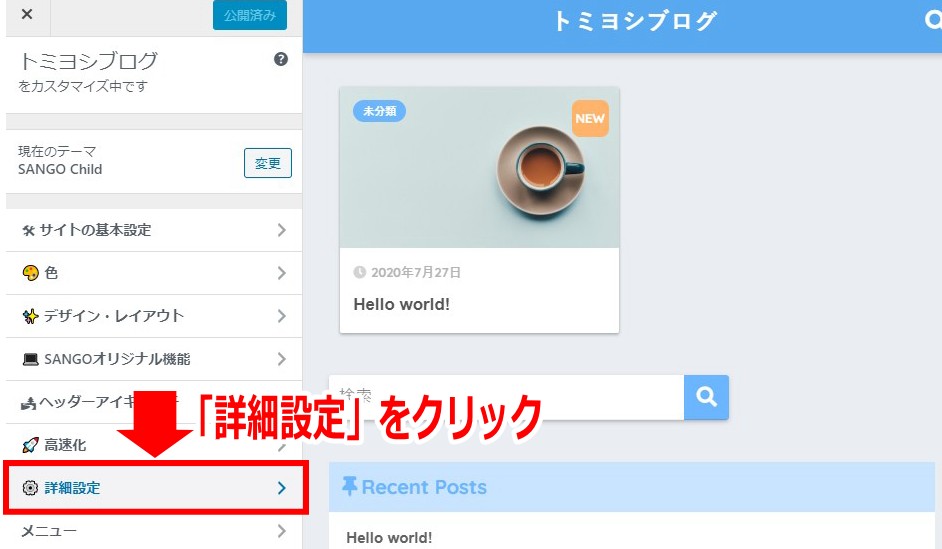
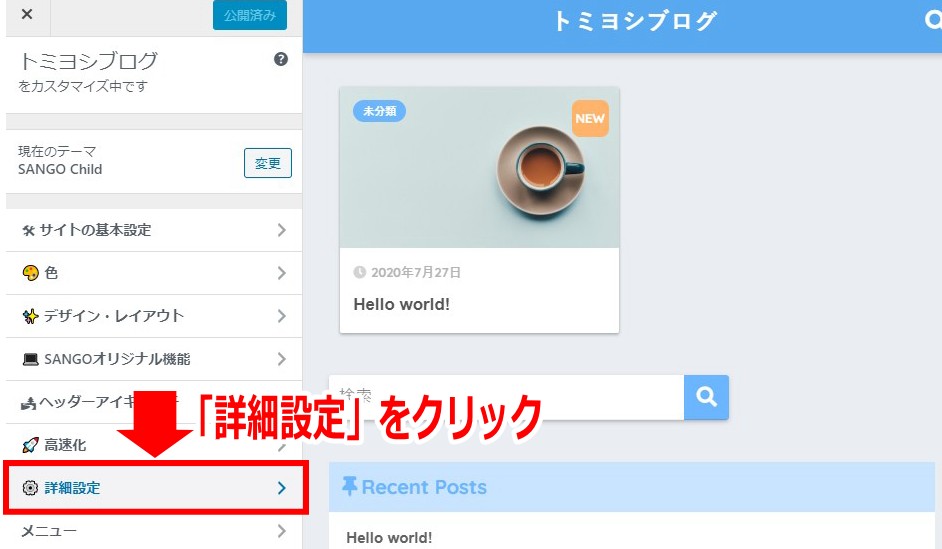
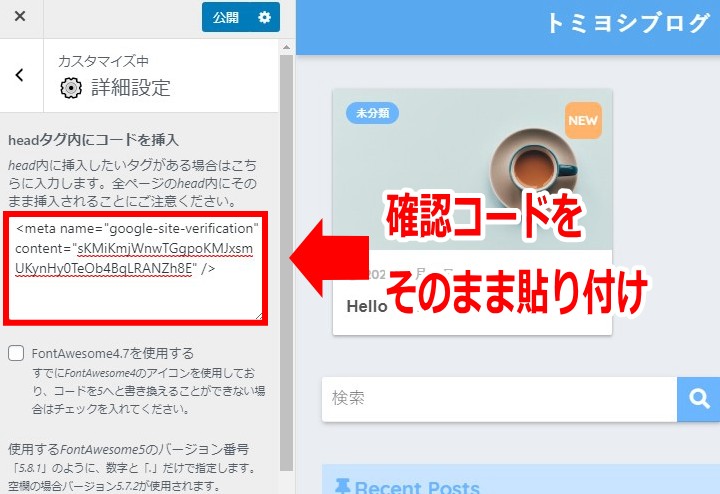
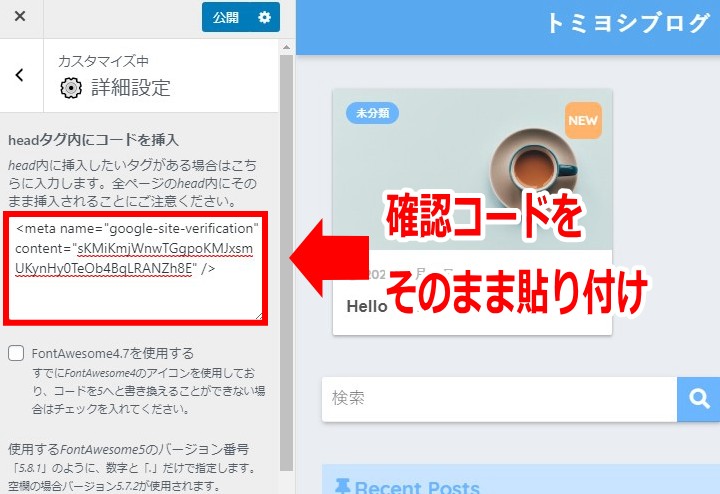
2「詳細設定」をクリック


step
3「headタグ内にコードを挿入」の枠に確認コードをそのまま貼り付けして「公開」


step
4先ほどの所有権の確認へ戻り、「確認」をクリック


step
5「所有権を証明しました」と表示されればOKです。


JINに貼り付ける手順
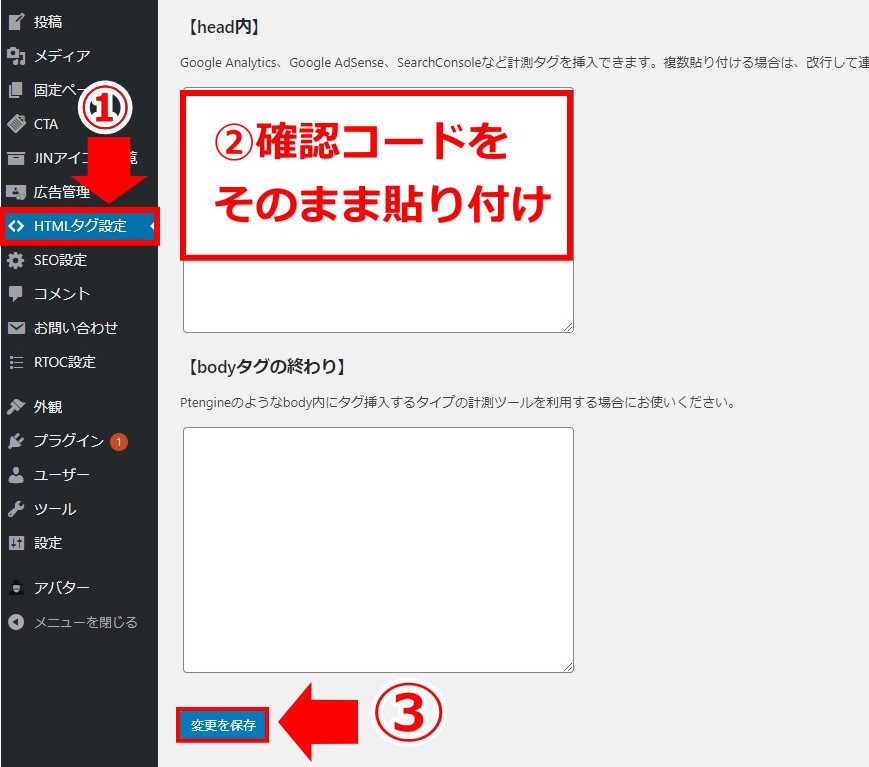
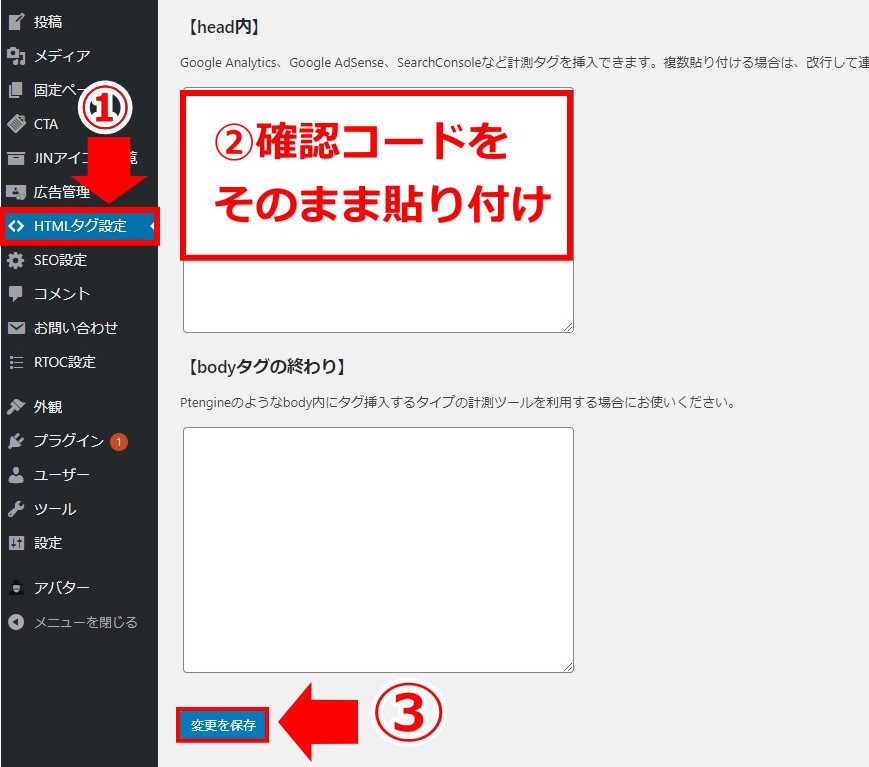
JINは、ダッシュボードの「HTML」から設定できます
step
1ダッシュボード内の「HTMLタグ設定」をクリックし、コードを貼り付けて「変更を保存」


step
2先ほどの所有権の確認へ戻り、「確認」をクリック


step
3「所有権を証明しました」と表示されればOKです。


という訳で、いろいろなテーマ別の[確認コード]貼り付け方法でした。
Googleサーチコンソールの初期設定2つ


続いて、Googleサーチコンソールの初期設定をします。
そのままでもデータ収集は可能ですが、より便利に使えるように済ませておきましょう。
Googleサーチコンソールの初期設定2つ
- Googleアナリティクスと連携する
- XMLサイトマップを送信する
それぞれ解説します。
①:Googleアナリティクスと連携する
まずはGoogleアナリティクスとの連携です。
連携しておくことで、GoogleアナリティクスからGoogleサーチコンソールのデータを確認できます。
補足
2つを連携するには、別途「Googleアナリティクス」の導入も必要です。
詳しくは[Googleアナリティクスの導入(GA4)に導入する方法]のページを参照してください。
以下、連携の手順です。
step
1Googleアナリティクスへ進む
まずはGoogleアナリティクス管理画面に移動します。
step
2Googleサーチコンソール連携画面へ進む
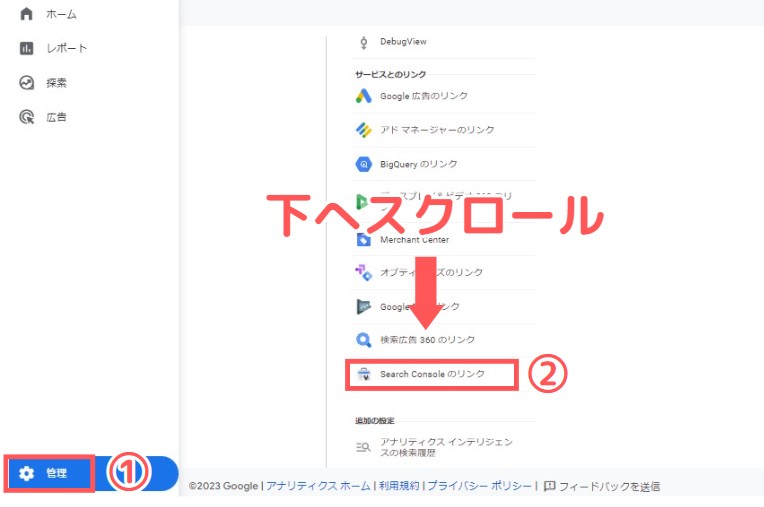
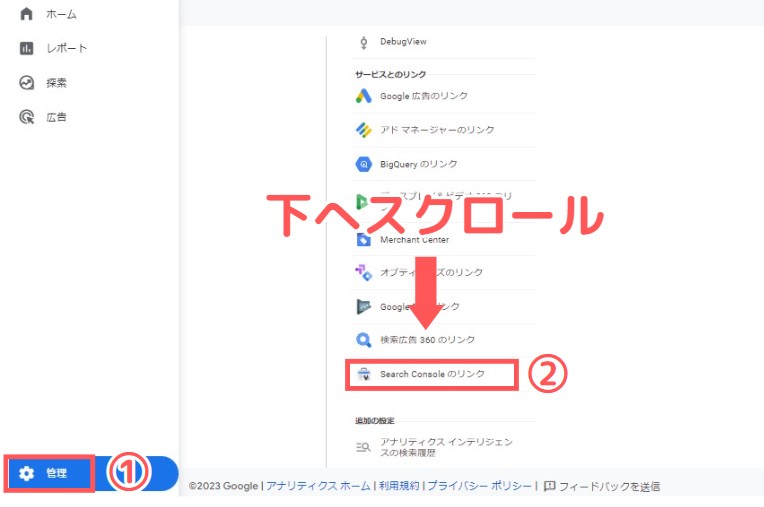
画面左下の歯車マーク[管理]>プロパティ内の[Search Consoleのリンク]をクリック


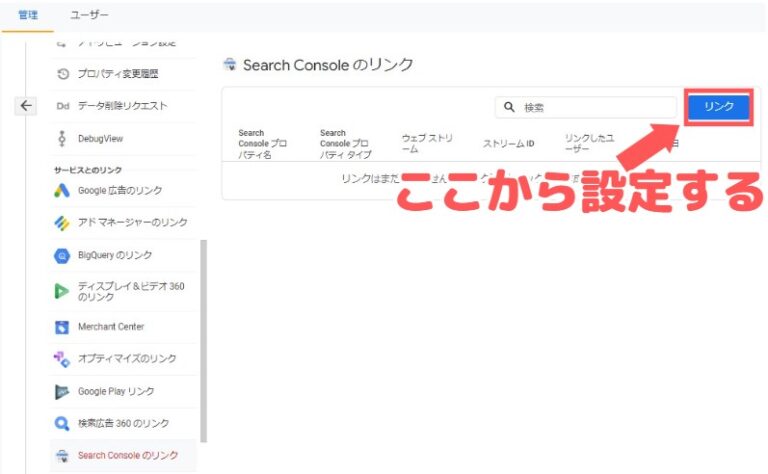
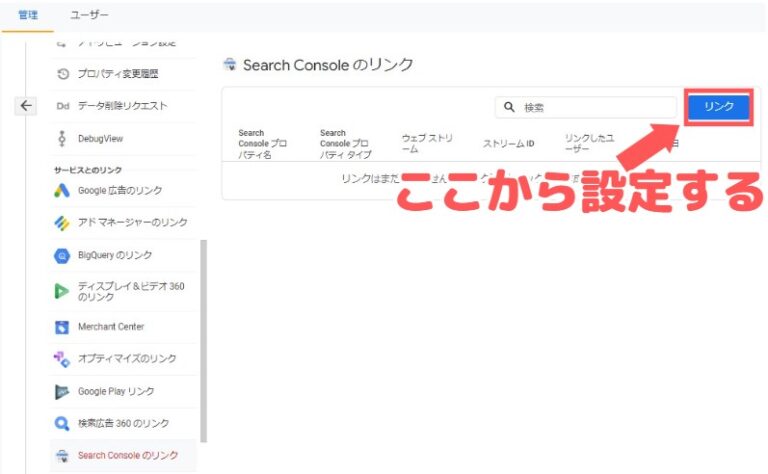
右上の[リンク]をクリックして設定へ進む


step
3Googleサーチコンソールとの連携
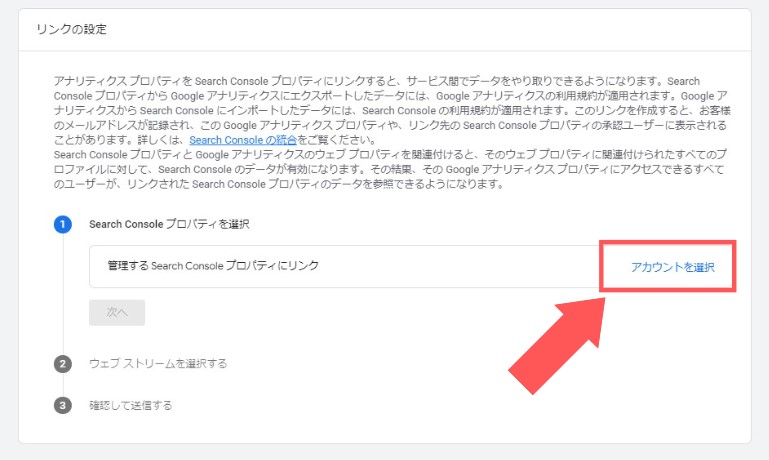
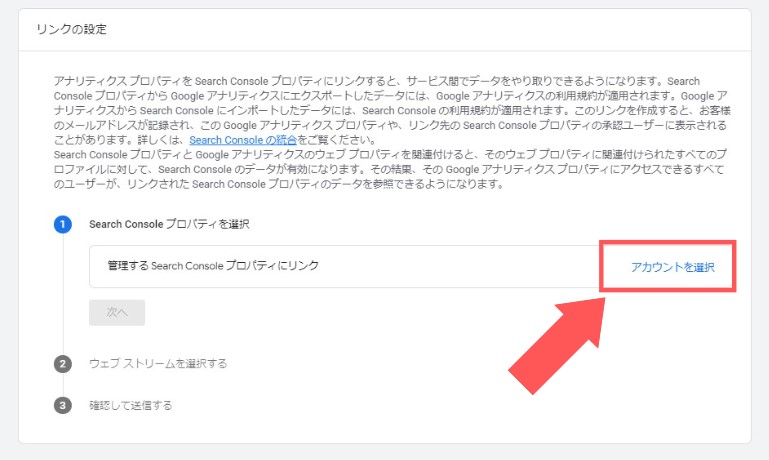
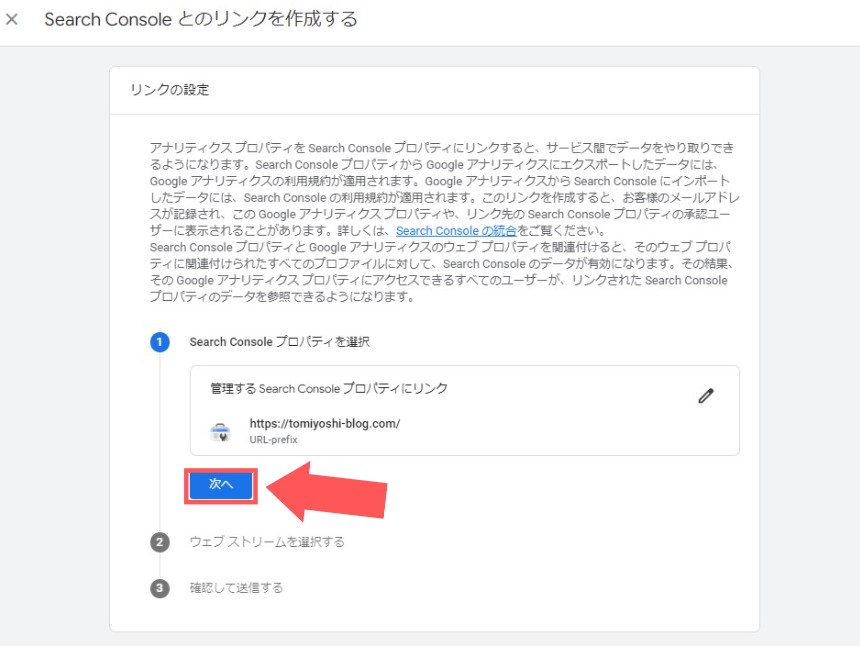
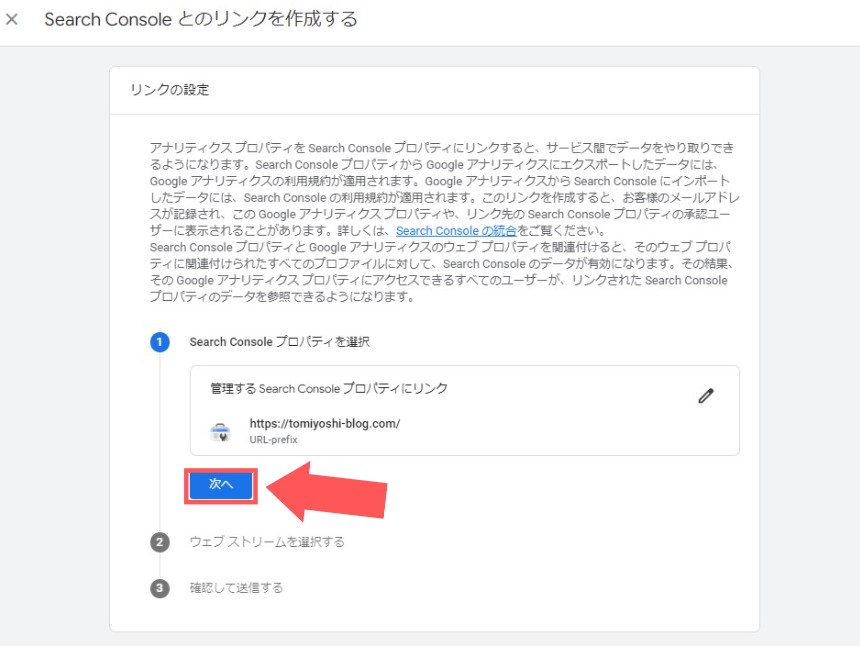
続いて、リンクするGoogleサーチコンソールのアカウントを選択します。
[アカウント選択]をクリックしてください。


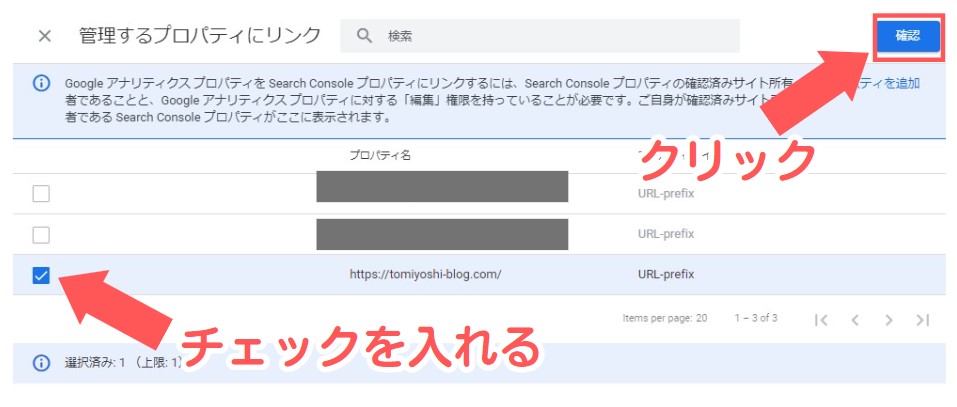
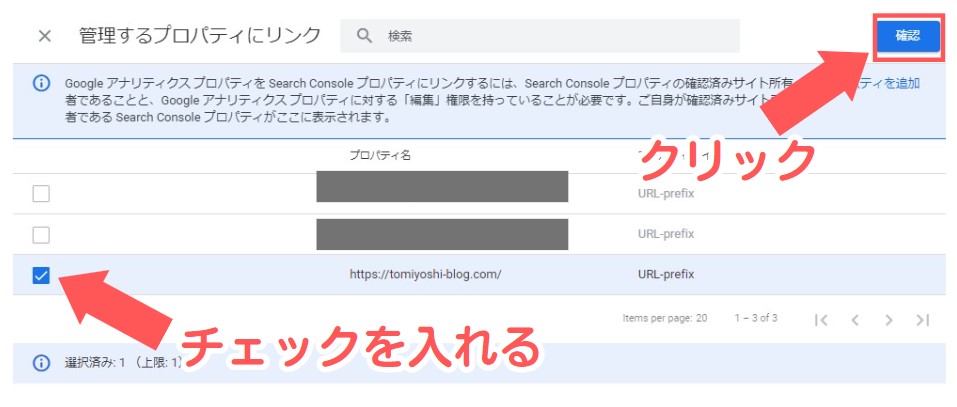
追加するアカウントにチェックして[確認]をクリックします。


[次へ]をクリックします。


step
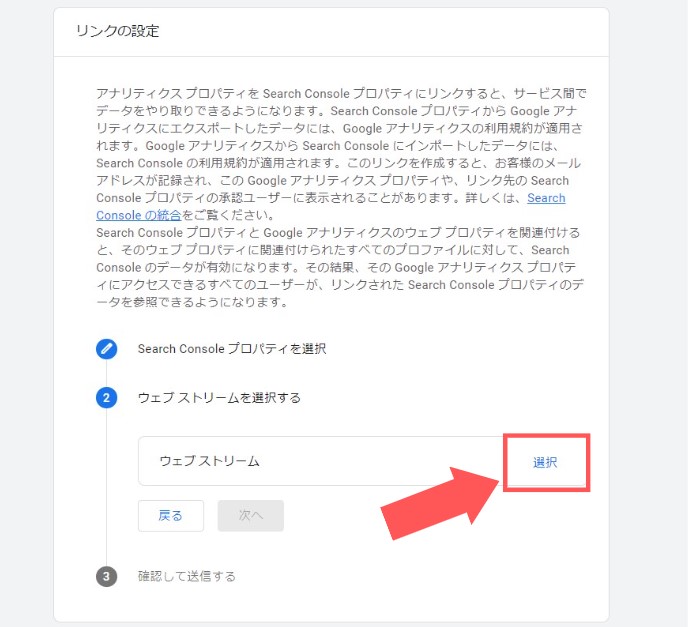
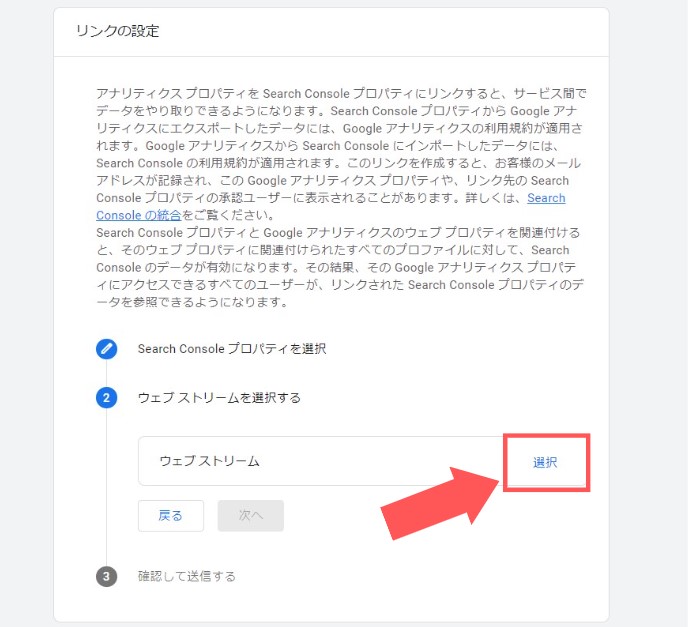
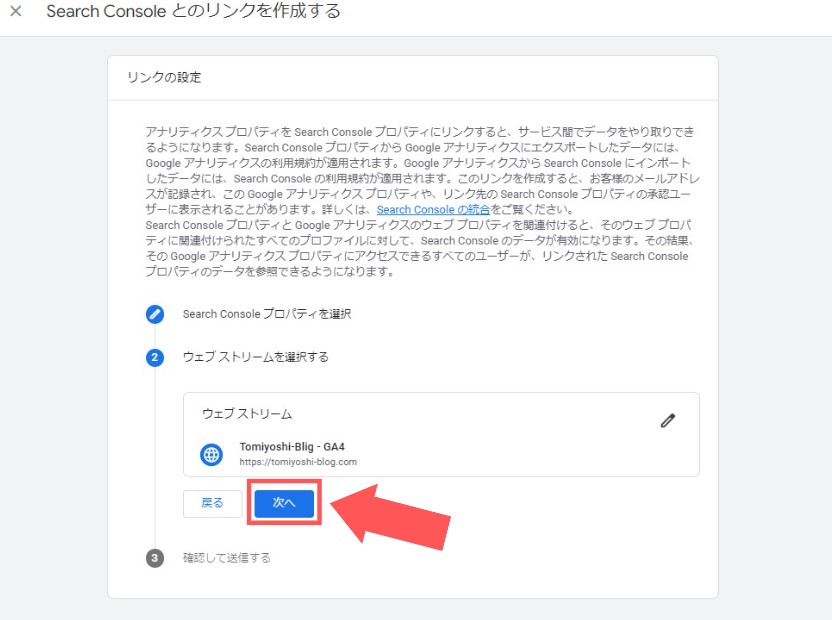
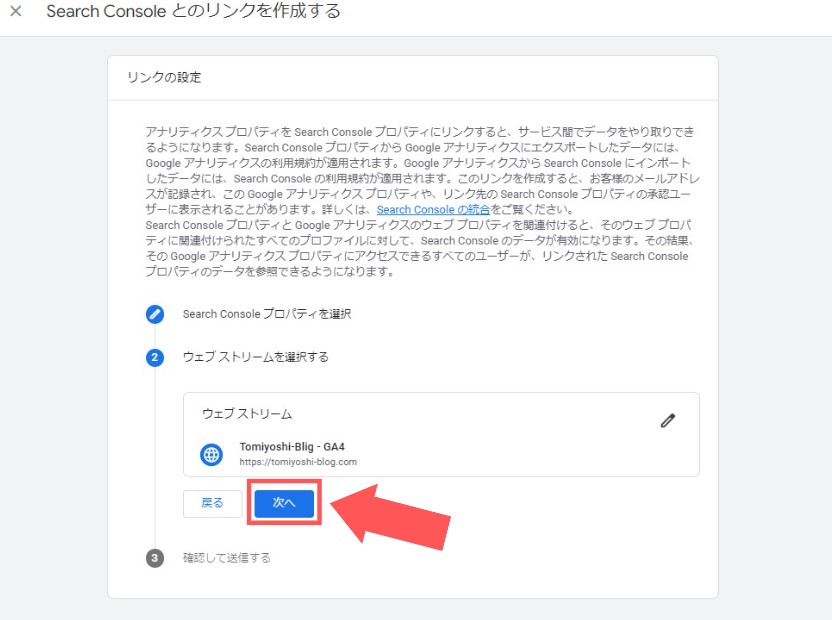
4ウェブストリームの選択
つぎはGoogleアナリティクスに登録されたブログ(ウェブストリーム)を選択します。
[選択]をクリックします。


連携させるブログ・サイトをクリックします。


[次へ]をクリックします。


step
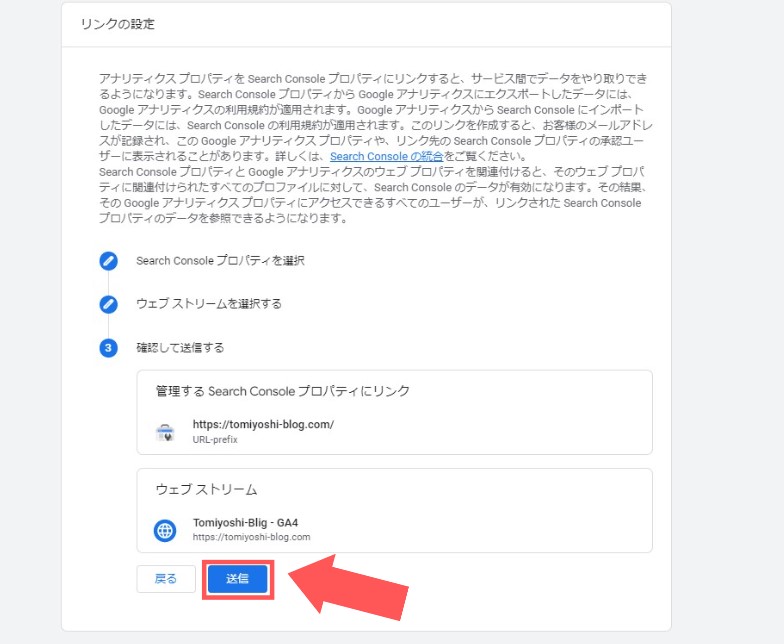
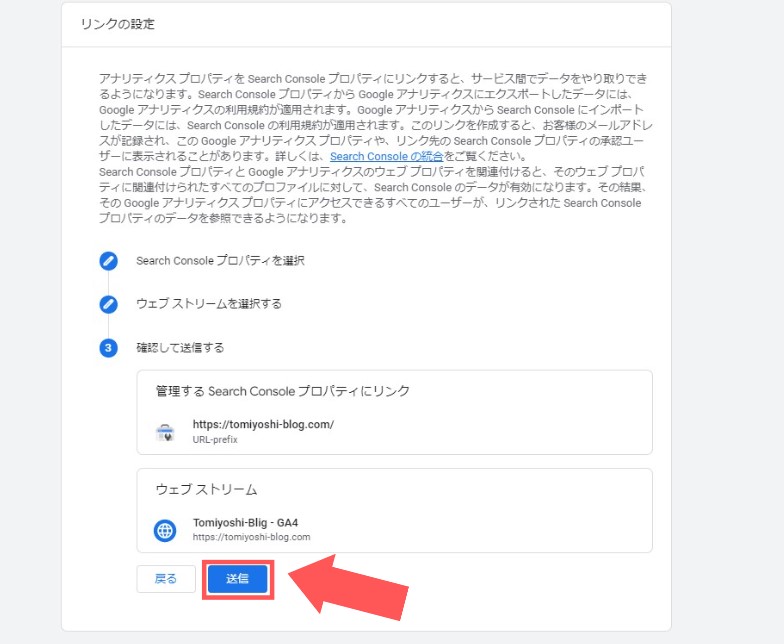
5連携完了
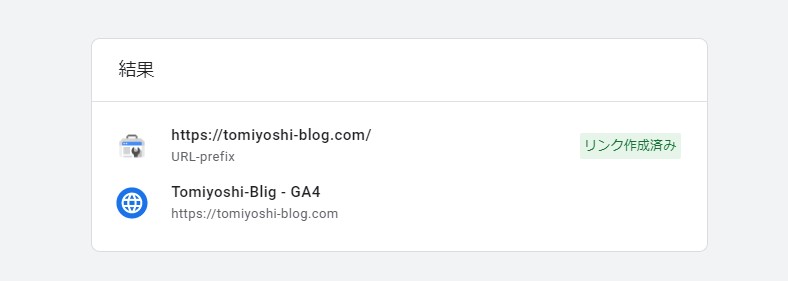
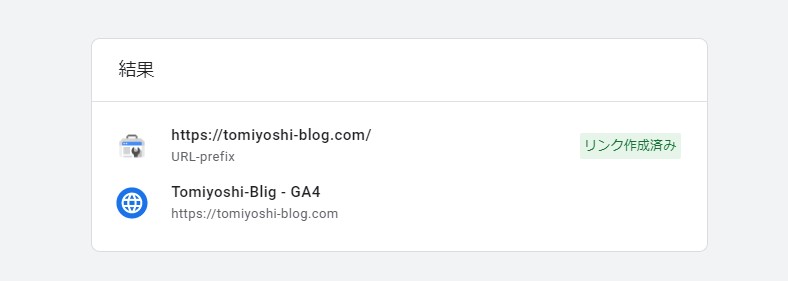
最後に、連携させるアカウント確認し、[送信]をクリックします。


下記のように表示されればサーチコンソールとの連携は完了です。


②:XMLサイトマップを送信する
次は、XMLサイトマップの登録です。
XMLサイトマップを登録するには、前もって「XMLサイトマップ」を作成しておかなければいけません。
作成・設定の方法については、[サイトマップの作成・登録・設定方法を解説]の記事を参照してください。
ここでは、Googleサーチコンソールへの連携の流れを解説します。


step
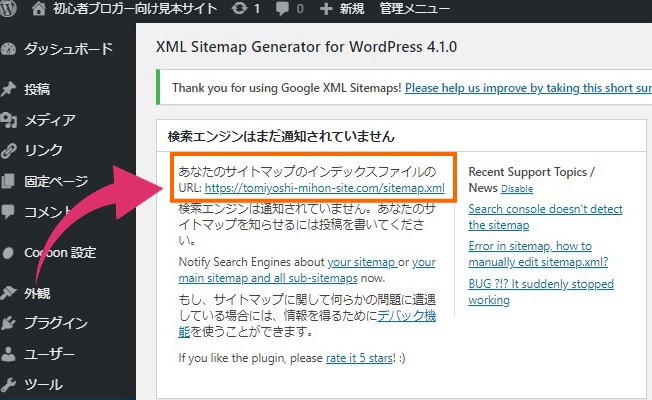
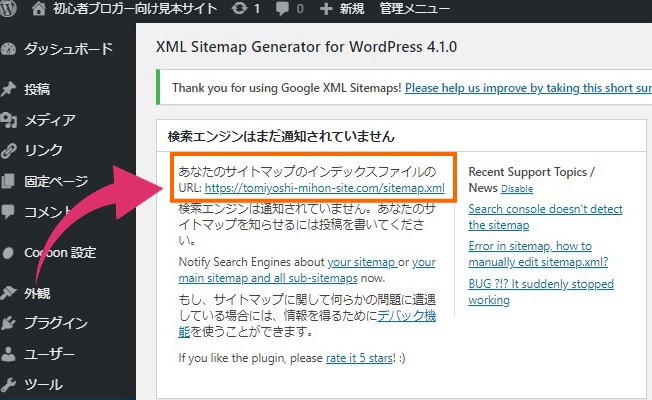
1サイトマップURLを確認する
まずは作成した「XMLサイトマップ」を確認します。
「XML Sitemap Generator for Google」プラグインのページで確認できます。


基本的にはどのサイトもURLの後に「sitemap.xml」と付けるだけなのですが、むかーしある一定の時期に「sitemap.xml」じゃない複雑なコードになっていたことがありました。
いろんなブログで「sitemap.xmlでOKです」と書かれているのに、なかなか送信できなくて困ったことがあります。
なので、念のためここで自分のサイトマップコードを確認するようにしましょう。
サイトマップURLを確認したら、これをサーチコンソールに追加・送信していきます。
step
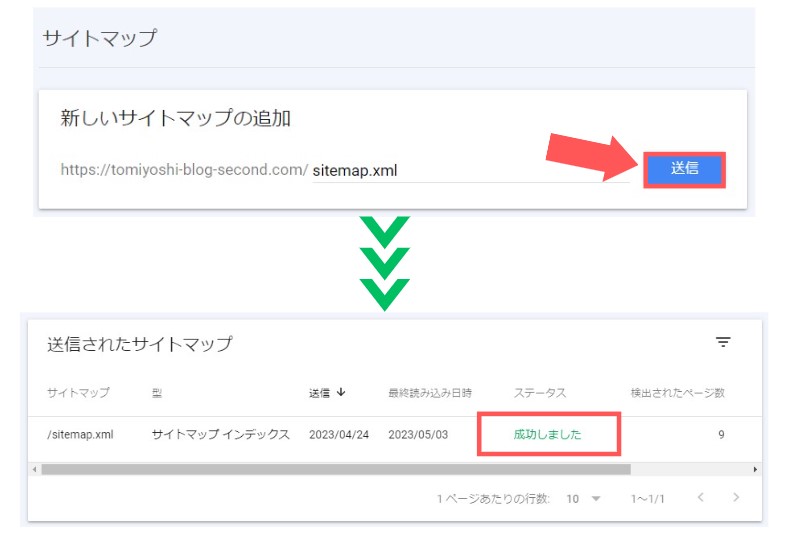
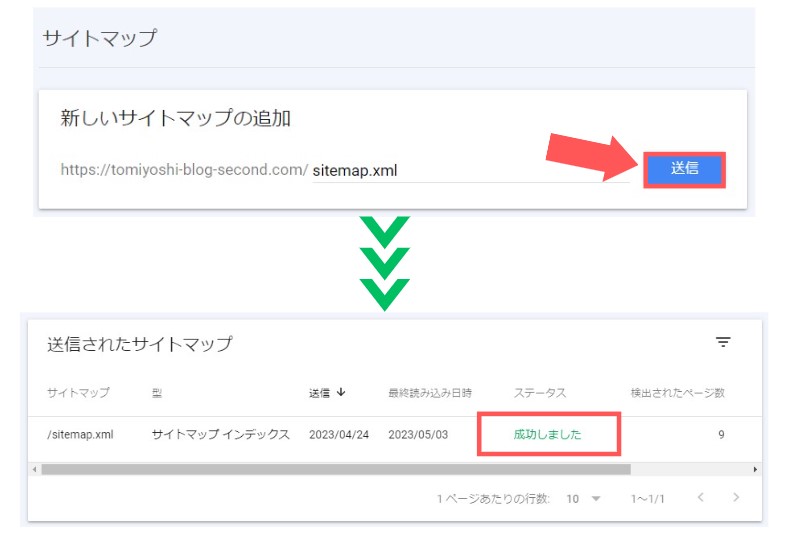
2サーチコンソールにサイトマップを追加・送信する
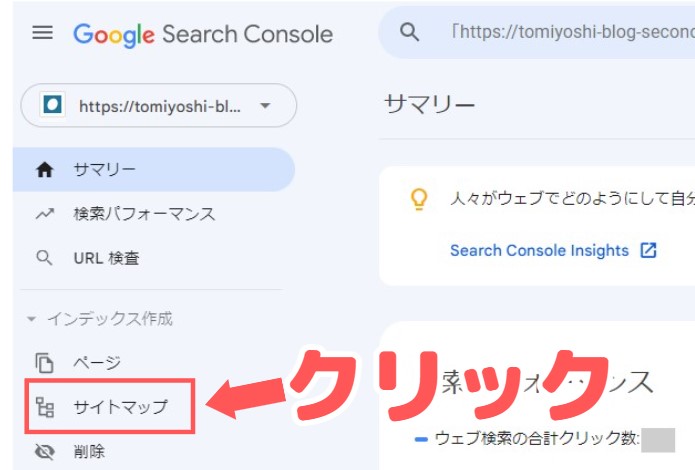
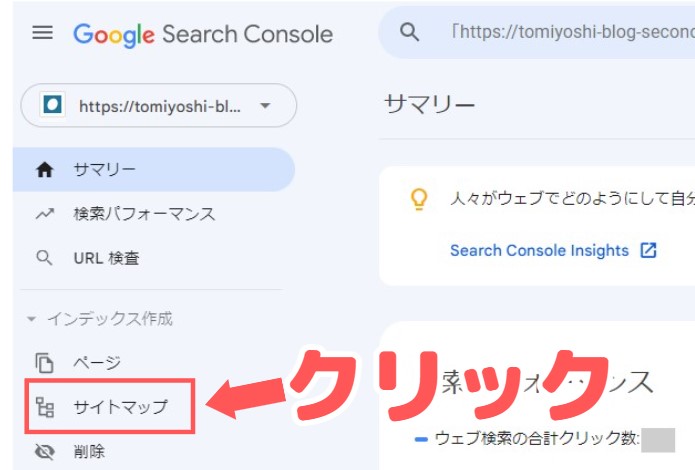
サーチコンソールにログインし、メニュー内の[サイトマップ]をクリックします。


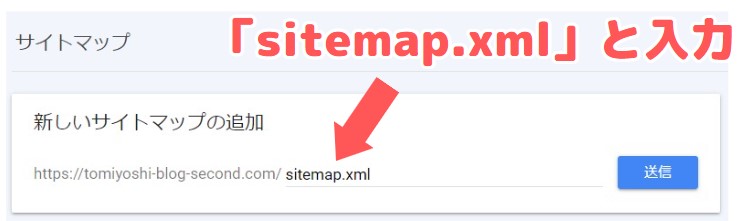
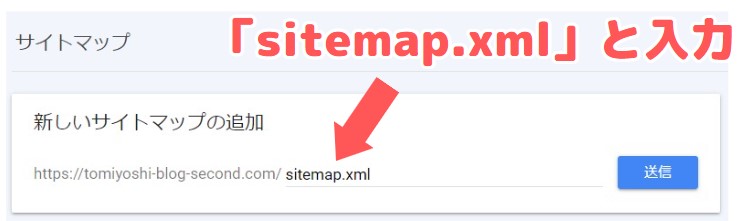
「新しいサイトマップの追加」の枠にあなたのサイトの「XMLサイトマップURL(後半の[sitemap.xml])」を追加します


追加したら[送信]をクリックし、[成功しました]と表示されればOKです。




まとめ


今回は、Googleサーチコンソールの導入手順を具体的に解説してきました。
Googleサーチコンソールで収集できるデータは、とっても大事です。
上手く活かせばブログ集客を加速させてくれます。
早めに導入を済ませて、貴重なデータを蓄積していきましょう!


というわけで今回は以上です。
最後までありがとうございました。