ここでは、もしもアフィリエイトの「かんたんリンク」の使い方を、初心者向けにわかりやすく解説していきます!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/02/2020y02m21d_225413211.jpg" name="" type="l"]- もしもアフィリの「かんたんリンク」を使ってみたい
- カエレバみたいなリンクが作れるのかな?
- リンクのカスタマイズ方法も知りたいな
- うまく表示されないときはどうしたら良い?
- 初心者だからなーんも分かりません!
こんな方へ向けた内容です。
もしもアフィリエイトの「かんたんリンク」は、カエレバみたいな商品リンクが作れてしまう、便利なツール!
Amazon、楽天、Yahooショッピングをまとめたリンクを、クリックするだけで簡単に作れてしまいます↓

カエレバみたいな難しい設定も無いから、ブログ初心者でもすぐにブログに貼ることができますよ!
[/voice]
今回は、そんな もしもアフィリエイトの「かんたんリンク」の使い方を、わかりやすく解説していきます。
このページでわかること↓
[box class="red_box" title="" type="simple"]- もしもアフィリエイト「かんたんリンク」の使い方
- カエレバ風にカスタマイズする方法
- 表示されないときはどうしたらいい?
このページを参考にすることで、ブログ初心者でも失敗せずに「かんたんリンク」をサクッと作れてしまいます!
デザインのカスタマイズ方法や、表示されない時の対処法まで紹介していくので 参考にしてみてください。
目次
カエレバ風「かんたんリンク」を使う前に

もしもアフィリエイトで「かんたんリンク」作成する前に、済ませておくことが3つあります!
[box class="blue_box" title="" type="simple"]- 「もしもアフィリエイト」に登録すること
- 楽天、Yahooショッピングと提携すること
- Amazonアフィリエイトと提携すること
まず、もしもアフィリエイトに登録しないと「かんたんリンク」は作れません。無料ですぐに登録できるので、ブログの登録一緒に済ませておきましょう。
[kanren postid="1544"]
それと、楽天とYahooショッピングはすぐに提携できますが、Amazonアフィリには審査があります。まだ提携していない方は済ませておきましょう!
[kanren postid="117"][voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
Amazonアフィリと提携してなくても、楽天・Yahooだけで「かんたんリンク」は作れます。でも、できれば3つ表示させたいので、Amazon提携も済ませておきたいですね!
[/voice]もしもアフィリエイト「かんたんリンク」の使い方

もしもアフィリエイトの「かんたんリンク」の使い方を解説していきます!
[box class="red_box" title="" type="simple"]- 「かんたんリンク」の作り方
- 「かんたんリンク」で出来る設定は?
- 「かんたんリンク」をブログに貼る方法
①:「かんたんリンク」の作り方!
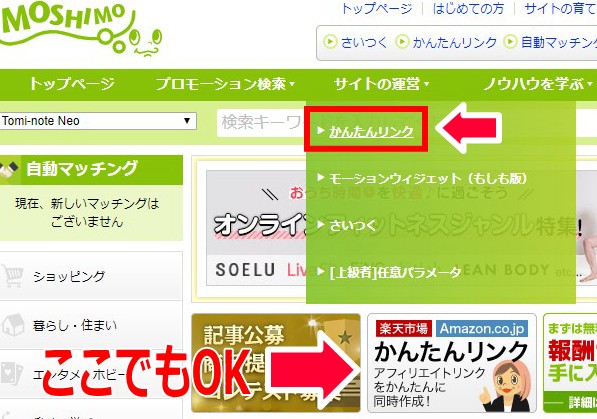
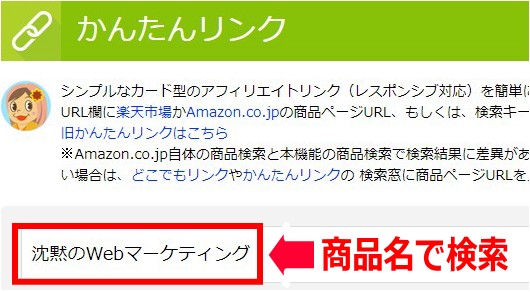
■メニューの「サイトの運営」から「かんたんリンク」をクリック↓

画面中央にある、かんたんリンクへの画像をクリックしても作成ページへ移動しますよ!
[/voice]
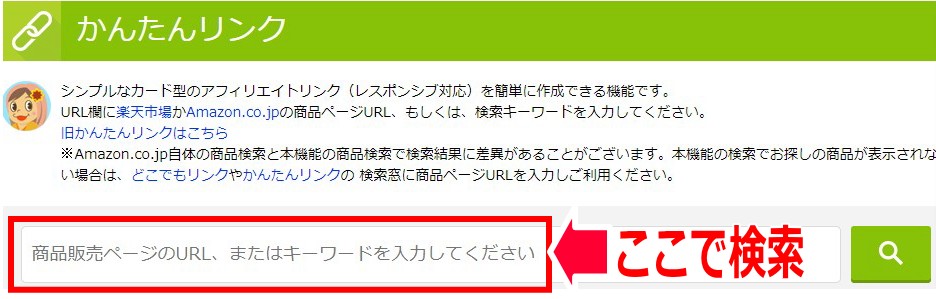
✔ 1.紹介したい商品を検索する↓

検索できる方法は2つあります↓
[box class="blue_box" title="" type="simple"]- 紹介したい商品の名前で検索する
- 楽天・Amazonの商品ページURLで検索する
■ ①:紹介したい 商品の名前で検索する。

![]()
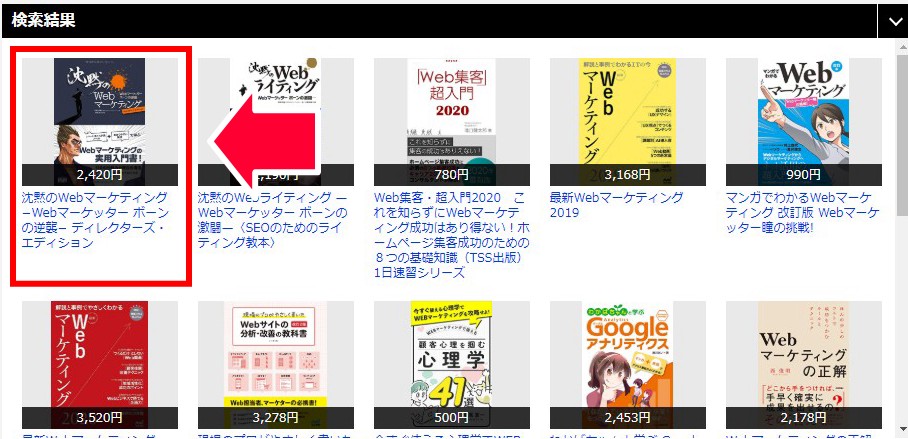
その商品だけでなく、検索キーワードに関連する商品も表示されます↓

[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
正確な商品の名前が分からない場合は、ざっくりとした名前で関連する商品を検索することもできますよ! いろいろ検索して、目当ての商品を探してください。
[/voice]
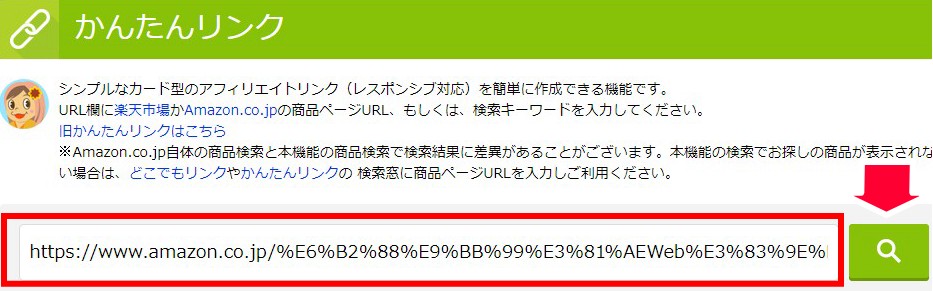
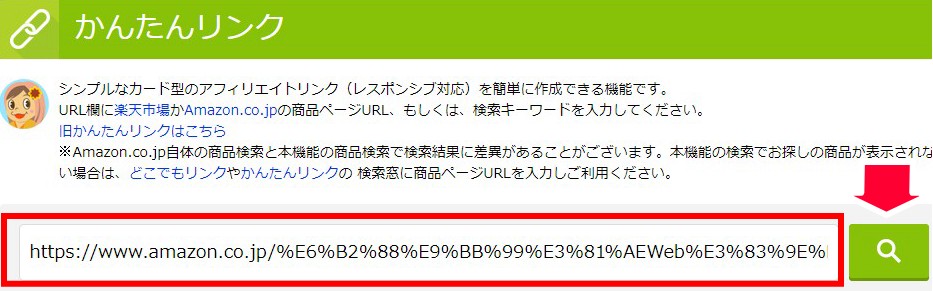
■ ②:Amazon・楽天の商品ページURLで検索する
![]()

[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
紹介したい特定の商品が決まっている場合は、ページのURLを入力して検索できます。
楽天はエラーになって表示されないことも多いので、Amazonで検索するのがおすすめですよ!
[/voice]
あなたのやりやすい方法で、検索して見てください!
✔ 2.商品の画像をクリックする
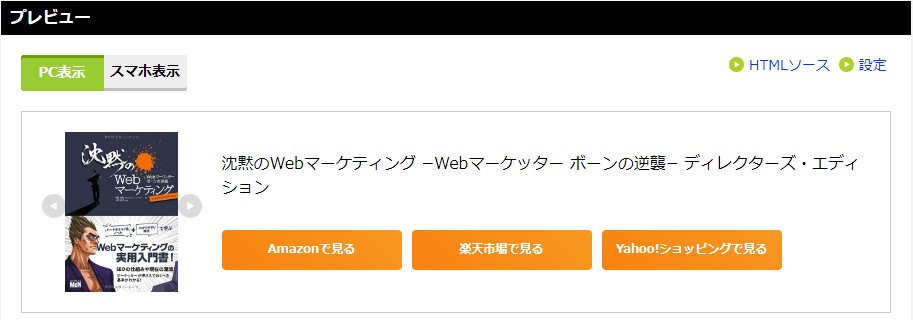
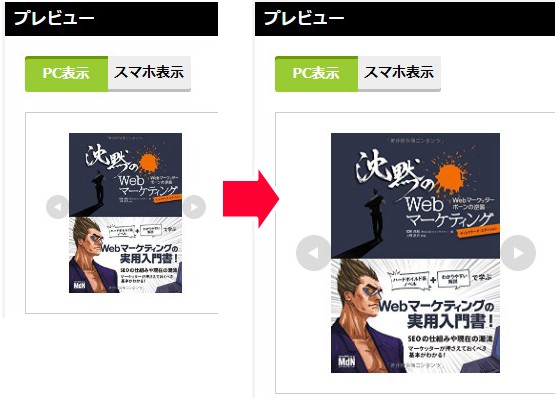
検索結果に表示された商品の画像をクリックすると、プレビューに「かんたんリンク」が表示されます。

![]()

![]()
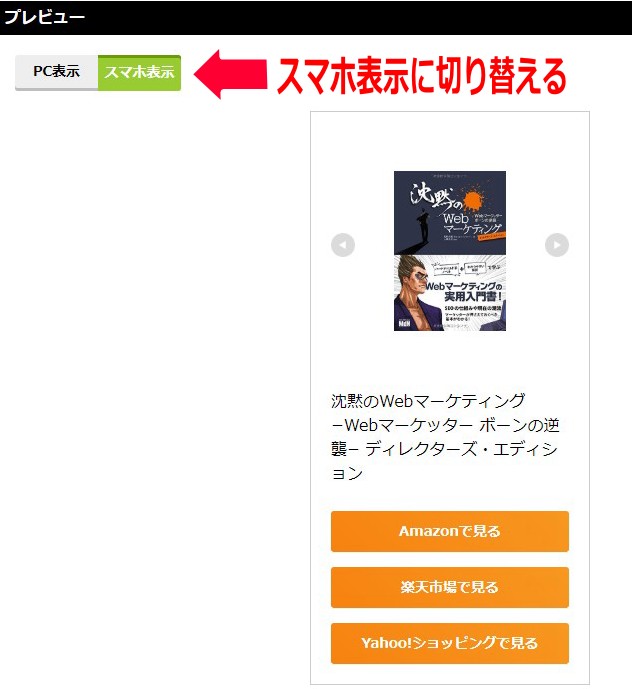
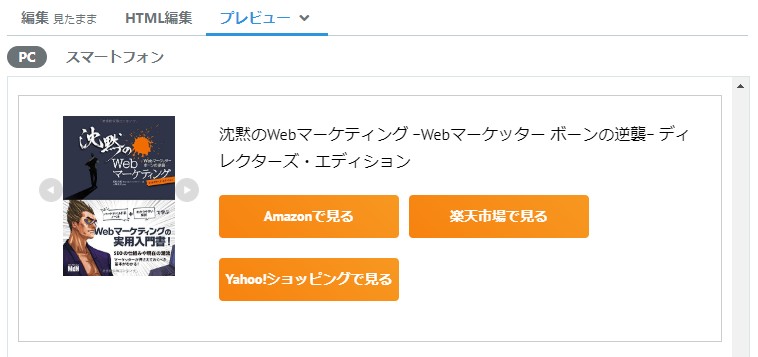
スマホで表示された場合も確認できます↓

「検索」→「クリック」→「完成」なので、かなり簡単ですね。
[/voice]
しかも、閲覧者は画像をスライドして見ることもできます↓

これで、簡単リンクの作成は完了です!
②:「かんたんリンク」で出来る設定
簡単リンクでは、いくつかの設定ができます。
[box class="blue_box" title="" type="simple"]- 表示したい画像の種類
- 表示する画像の大きさ
- 表示したい「リンクボタン」の数と順番
✔ 1.表示したい画像の変更
「かんたんリンク」で表示させたい画像の種類を選ぶことができます。
■画像にカーソルを併せて「左上の画像アイコン」をクリック↓

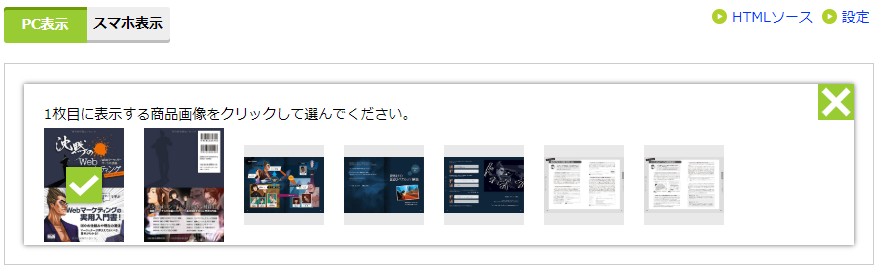
■表示させたい画像を選ぶ↓

選べるが画像がない場合もあります。できるだけ、ひと目でその商品が分かる画像を選ぶようにしましょう。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]僕は基本的にはそのまま商品画像で作成しますが、印象的な画像がある場合は変えることもあります。
[/voice]
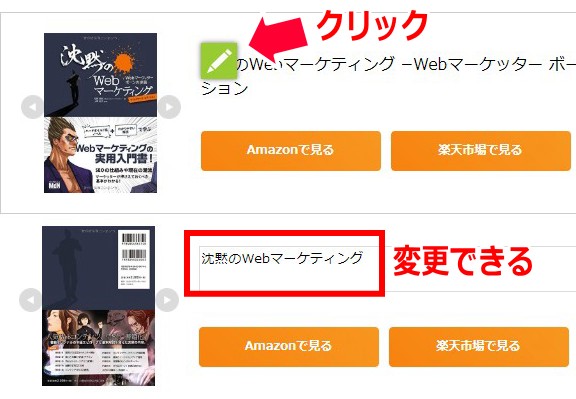
ちなみに、プレビュー画面で表示させる「商品タイトル」を変更することもできます↓

ただし、ここは、商品を検索して表示させるために大事な部分です。
間違ったワードに変更してしまうと、正しい検索結果が表示されなくなるので、変更するときは注意してください!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]慣れないうちは、あまり変更しないほうがいいかもしれません。
[/voice]✔ 2.表示する画像の大きさ
「かんたんリンク」に表示させる画像のサイズを変更することができます
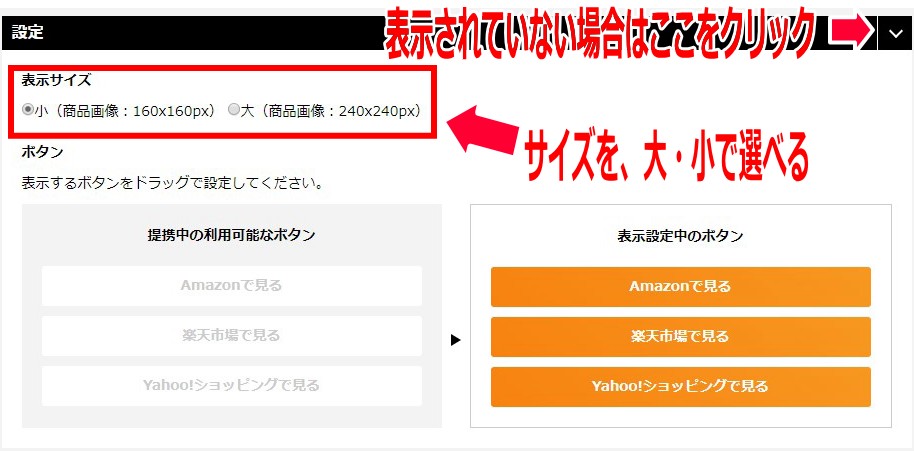
■表示サイズを、大・小から選ぶ↓

![]()

スマホ表示でも確認しながら、好きなサイズを選んでください。
できるだけ、ユーザーが見やすいかどうかを考えてあげてくださいね!
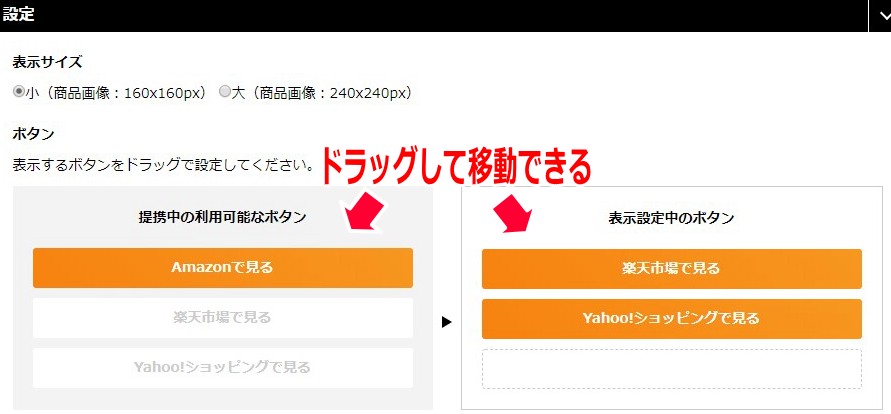
[/voice]✔ 3.表示したい「リンクボタン」の数と順番
「かんたんリンク」に表示させる、商品リンクのボタン数や、順番を調整することができます。
■設定から、表示させたいボタンをドラッグして調整↓

Amazon以外を表示させることもできます↓

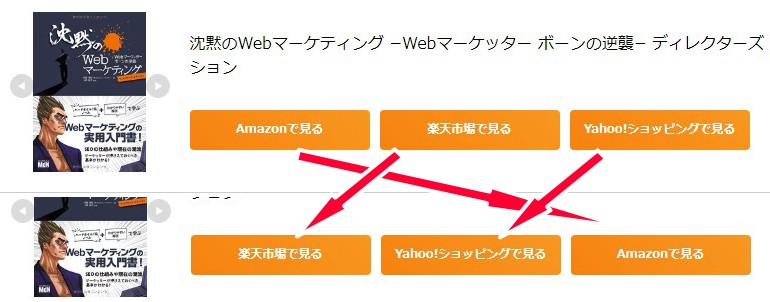
■順番を入れ替えることも可能↓

一番おすすめしたいショップ(※又は、最も売れやすい広告) を先頭に持ってくると良いですよ!
[/voice]
「かんたんリンク」が作成できたら、早速ブログに貼り付けていきます
③「かんたんリンク」をブログに貼る方法
次は「かんたんリンク」をブログに貼り付けていきます。
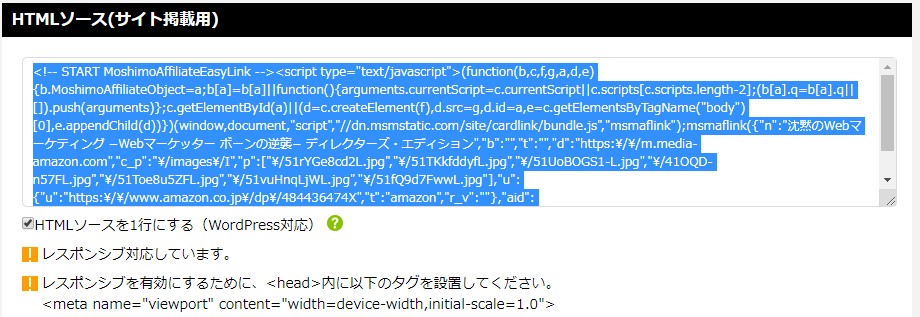
✔ 1.広告コードをコピーする
■HTMLソースを1行にするにチェックを入れる↓
広告コードをコピーする前にこの部分にチェックを入れましょう。これは、ブログに貼り付けたとき、<brタグ>で自動改行されて、うまく表示できなくなるのを防ぐためです。
■コードをコピーする↓

「かんたんリンク」のコードを全てコピーしてください。
✔ 2.ブログに貼り付ける
コピーしたコードをブログに貼り付けていきます。
①:WordPressのブロックエディター 「Gutenberg」の場合
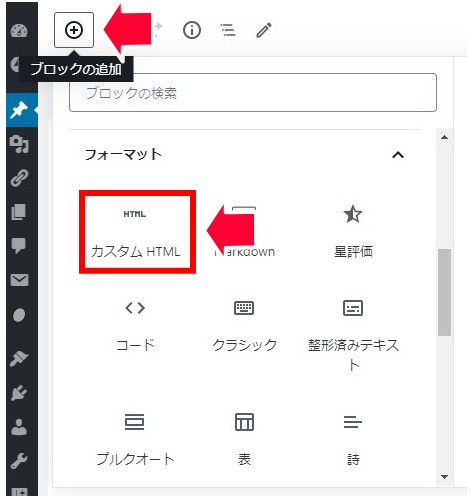
「ブロックの追加」から「フォーマット」→「カスタムHTML」をクリック↓

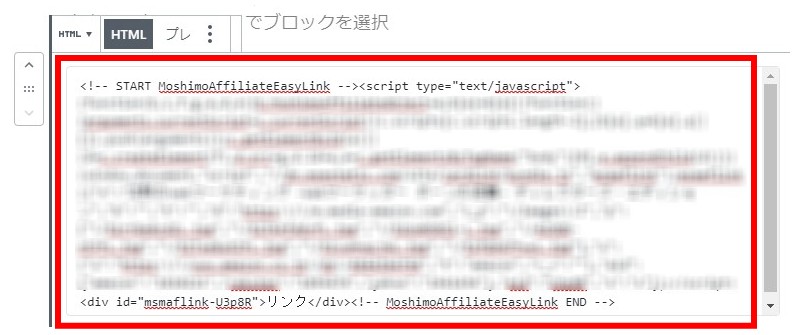
広告コードを貼り付け↓

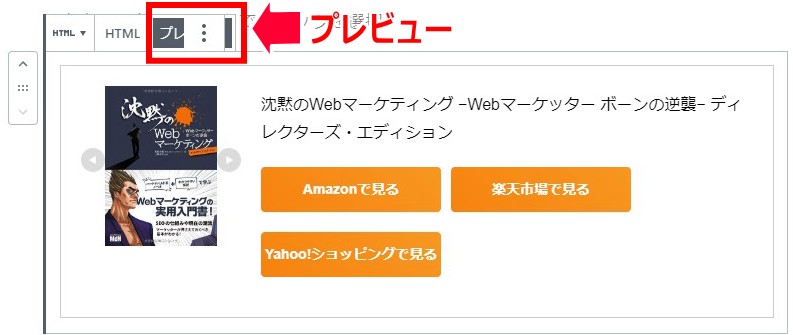
プレビューすると表示されます↓

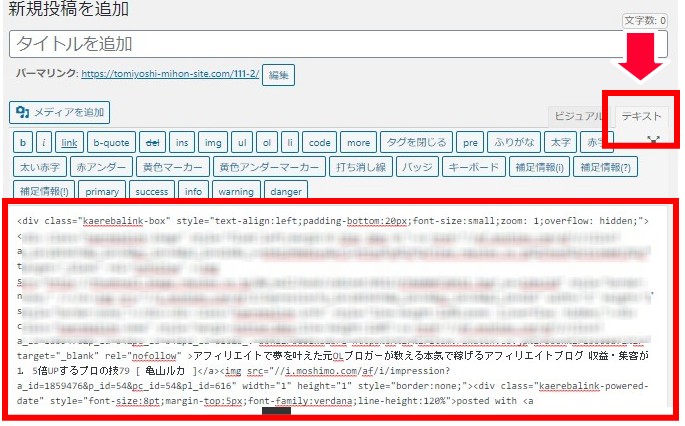
②:WordPressの旧エディタ「Classic Editor」 の場合↓

投稿画面より、表示を「テキスト」に切り替えて貼り付けてください。
③:はてなブログの場合↓

表示を「HTML編集」に切り替えて、広告コードを貼り付け。プレビューすると表示されます↓

【※ 注】レスポンシブ対応にする場合
表示された広告を、スマホやタブレットで確認したとき、広告が画面からはみ出ることが、まれにあります。
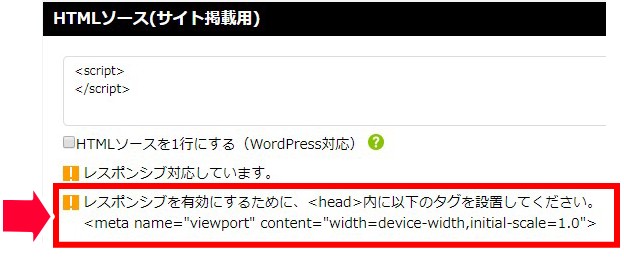
その場合は、レスポンシブタグを<head>~</head>に貼ることで、対応できます。

でも最近では、ほとんどのテーマやテンプレでレスポンシブ表示されるので、基本的には入れる必要はありません!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]「レスポンシブ(レスポンシブデザイン)」ってのは、同じHTMLコードなのに、スマホとPCでは違って見えるデザインのこと。
「レスポンシブタグ」を設定することで、スマホやPCで見たときに、それぞれの最適な形で表示することができます!
[/voice]「かんたんリンク」のデザインを変更する方法
「かんたんリンク」は、CSS編集でカスタマイズすることもできます

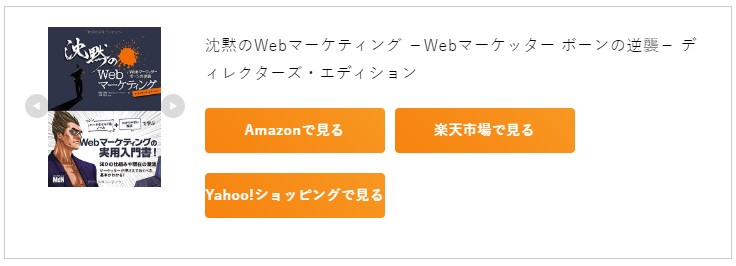
「かんたんリンク」のデザインは通常だと、1色のみでかなりシンプルな感じ。
これをCSSでカスタマイズすると、こんな感じになります↓
シンプルデザインにもできます↓

すごく見やすくていいデザインですよね!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
ここで紹介するカスタマイズ方法は、ネイネイさんのブログ「ネイネイの喜怒哀楽」から参考にさせて頂きました。m(_ _)mいつも参考にさせていただいています!
それと、WordPressテーマで「SANGO」を使っている方は、SUMOGURI(すもぐり)さんのサイトも参考になりますよ!
[/voice]以下のコードをCSSに貼り付けて公開すれば、「かんたんリンク」のデザインを良い感じにカスタマイズできるので、試してみてください!
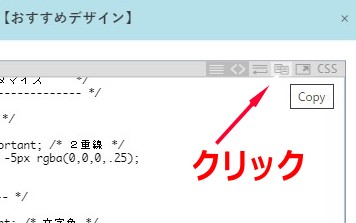
①:おすすめデザインCSSコード↓

![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
/* ------------------------------------- */ /* かんたんリンク カスタマイズ */ /* ------------------------------------- */ /* --------- 外枠 --------- */ div.easyLink-box { border:double #CCC !important; /* 2重線 */ box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); } /* --- 商品リンク タイトル --- */ p.easyLink-info-name a { color: #3296d2 !important; /* 文字色 */ } /* --------- ボタン色 --------- */ a.easyLink-info-btn-amazon { background: #f6a306 !important; /* 背景色 */ border: 2px solid #f6a306 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-rakuten { background: #cf4944 !important; /* 背景色 */ border: 2px solid #cf4944 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-yahoo { background: #51a7e8 !important; /* 背景色 */ border: 2px solid #51a7e8 !important; /* 外枠 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } /* --- マウスオーバー時のボタン色 --- */ a:hover.easyLink-info-btn-amazon { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #f6a306 !important; /* 文字色 */ } a:hover.easyLink-info-btn-rakuten { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #cf4944 !important; /* 文字色 */ } a:hover.easyLink-info-btn-yahoo { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #fff !important; /* 背景色 */ color: #51a7e8 !important; /* 文字色 */ } /* --- 最後のボタン下の空白を削除 --- */ div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child { margin-bottom: 0 !important; } /* --- PC以外の時の設定 --- */ @media screen and (max-width: 703px) { div.easyLink-box div.easyLink-img, div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht { max-height: 180px !important; /* 商品画像の大きさを調整 */ } } |
下の画像の様にクリックして、選ぶとコピーしやすいですよ↓

②:シンプルデザインCSSコード↓

![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/* ------------------------------------- */ /* かんたんリンク カスタマイズ */ /* ------------------------------------- */ /* --------- 外枠 --------- */ div.easyLink-box { border:double #CCC !important; /* 2重線 */ box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); } /* --- 商品リンク タイトル --- */ p.easyLink-info-name a { color: #3296d2 !important; /* 文字色 */ } /* --------- ボタン色 --------- */ a.easyLink-info-btn-amazon { background: #fff !important; /* 背景色 */ border: 2px solid #f6a306 !important; /* 外枠 */ color: #f6a306 !important; /* 文字色 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-rakuten { background: #fff !important; /* 背景色 */ border: 2px solid #cf4944 !important; /* 外枠 */ color: #cf4944 !important; /* 文字色 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } a.easyLink-info-btn-yahoo { background: #fff !important; /* 背景色 */ border: 2px solid #51a7e8 !important; /* 外枠 */ color: #51a7e8 !important; /* 文字色 */ box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */ } /* --- マウスオーバー時のボタン色 --- */ a:hover.easyLink-info-btn-amazon { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #f6a306 !important; /* 背景色 */ color: #fff !important; /* 文字色 */ } a:hover.easyLink-info-btn-rakuten { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #cf4944 !important; /* 背景色 */ color: #fff !important; /* 文字色 */ } a:hover.easyLink-info-btn-yahoo { opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */ background: #51a7e8 !important; /* 背景色 */ color: #fff !important; /* 文字色 */ } /* --- 最後のボタン下の空白を削除 --- */ div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child { margin-bottom: 0 !important; } /* --- PC以外の時の設定 --- */ @media screen and (max-width: 703px) { div.easyLink-box div.easyLink-img, div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht { max-height: 180px !important; /* 商品画像の大きさを調整 */ } } |
今後、もしもアフィリエイトの「かんたんリンク」の仕様が変更されてしまうと、正常に表示されなくなる場合があります。
カスタマイズは、あくまで自己責任で行うようにしましょう!
[/aside]「かんたんリンク」が表示されない時の対処法は?

「かんたんリンク」が上手く表示されない場合の対処法をまとめてみました↓
[box class="blue_box" title="" type="simple"]- 検索で、探している商品が表示されない
- プレビューで「かんたんリンク」が表示されない
- 「かんたんリンク」が画面からはみ出て表示される
- 文字化けして上手く表示されない
①:「かんたんリンク」検索で、探している商品が表示されない
「かんたんリンク」で商品を検索しても、目当ての商品が出てこない場合があります。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/02/2020y02m21d_225413211.jpg" name="" type="l"]Amazonの商品にはちゃんと存在してるのに、検索結果に出てこない・・・・
[/voice]
そんなときは、検索方法のところで紹介したように、Amazonの商品ページのURLで検索してください。
■ ①:Amazonの商品ページURLをコピー

■②:貼り付けて検索↓

商品ワードで検索しても表示されないときは、試してみてください。
[/voice]
ちなみに、公式でも以下のように紹介されています↓
※Amazon.co.jp自体の商品検索と本機能の商品検索で検索結果に差異があることがございます。本機能の検索でお探しの商品が表示されない場合は、どこでもリンクやかんたんリンクの 検索窓に商品ページURLを入力しご利用ください。
②:プレビューで「かんたんリンク」が表示されない
かんたんリンクをちゃんとテキスト(HTML)で入力したのに「ビジュアルに切り替えると表示されない!」又は「プレビュー」でも表示されないということがあるようですが・・・・
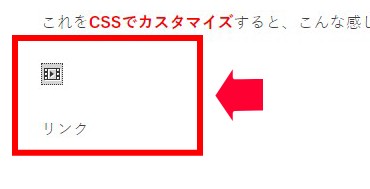
↓投稿画面上でこんな感じなのは正常です。

また、プレビューでも表示されない場合いは、「公開」にするとちゃんと表示される場合がありますので試してみてください。
ちなみに、投稿画面で「リンク」と表示されていますが、これは公開上は表示されません。なので、そのままでOKです。
気になる場合はテキストに切り替えて、<div>リンク</div>の部分を消すことも可能です。(※消しても、影響はありません)
③:「かんたんリンク」が画面からはみ出て表示される
使っているWordPressテーマや、無料ブログによっては「かんたんリンク」が画面からはみ出ることがあります。
その場合は、先程紹介した「レスポンシブタグ」をサイトの<headタグ>内に貼り付けてください。

これで、画面からはみ出る場合も改善され、レスポンシブに切り替わります。
④:「かんたんリンク」が文字化けしてしまう・・・
「かんたんリンク」が文字化けして、上手く表示されないことがあるようです。これは使っているプラグインが干渉してしまっていることが原因なんだとか・・。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
どうやら「Advanced Ads」と干渉することがあるらしいです。(←使っていない人には関係ないですが...)
[/voice]
これについては「TANUKI OUT DOOR」さんのサイトで、文字化けの件について詳しく解説されていたので、そちらをご参照ください!
⑤:どうしても原因がわからない・・・
これらを試しても、どうしても原因がわからない場合は「もしもアフィリエイト」の公式に問い合わせてみましょう。
問い合わせはこちら>>【お問い合わせフォーム】
もしもアフィリエイトは、アフィリエイターからの質問に対して、迅速に対応してくれるので、どうしてもわからないときは、質問してみましょう!
もしもアフィリエイト「かんたんリンク」の使い方とカスタマイズ方法! まとめ

いかがでしたか?
「もしもアフィリエイト」のかんたんリンクは、商品検索するだけですぐにいい感じの商品リンクが作れるので、ブログ初心者にもおすすめです。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
カエレバより設定も楽なんで、僕はこっちの方ばかり使っています!
[/voice]
また、ここで紹介した方法なら、デザインのカスタマイズもサクッとできるので、まだ使ったことがないという方は、是非利用してみてください!
[kanren postid="795"] [kanren postid="117"] [kanren postid="78"]