見出しの書き方が分かりません。
とりあえず設定しているけど
いつも微妙な感じ・・・
初心者むけに「ブログの見出し」の作り方を教えてください。
この記事でわかること
- 見出しの重要性とメリット
- ブログの見出しの作り方とポイント
- SEOに強い見出し作りの考え方4つ
本記事の信頼性

当ブログは「ブログを母艦に自由を手に入れる」の理念のもと、ブログ運営のコツを発信してます。詳しくはプロフィールをご覧下さい。
ブログ記事を書く上で「見出し」はとても大切です。
読者の利便性はもちろん、SEOにおいても「見出しの最適化」は重要な要素となっています。
とはいえ、「書き方が分からない」「どのように作って良いか悩む」という方も多いと思います。
そこで今回は、初心者でもわかるよう「見出しの作り方」を分かりやすく解説していきます。
この記事を読めば「SEOに強い見出し構成」が作れます。読みやすさもアップして、読者の離脱を防げますよ!
失敗しない見出しの作り方をマスターしたい方は、ぜひ参考にしてみてください。
目次
ブログの見出しとは?【前提知識】

ブログの「見出し」とは、記事内の話題ごとに付けられた「目次」のようなもの。
通常、Webサイトのコンテンツ(記事)には、1ページ中に複数の話題が存在しますが、
それぞれの話題に「見出し」が付けられます。
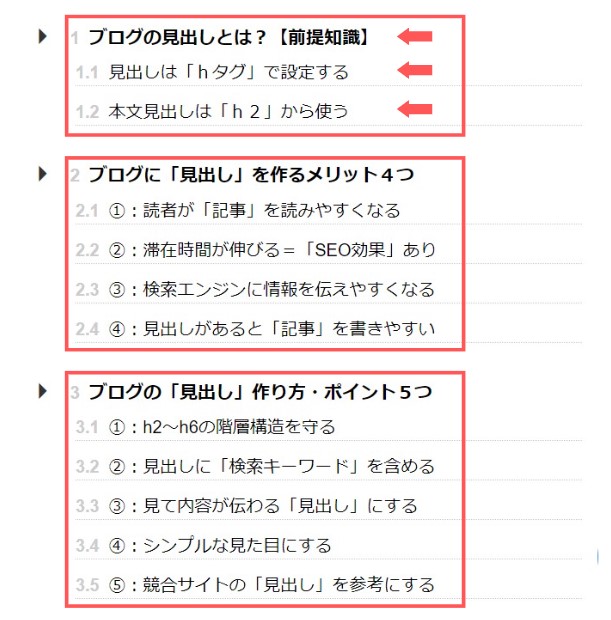
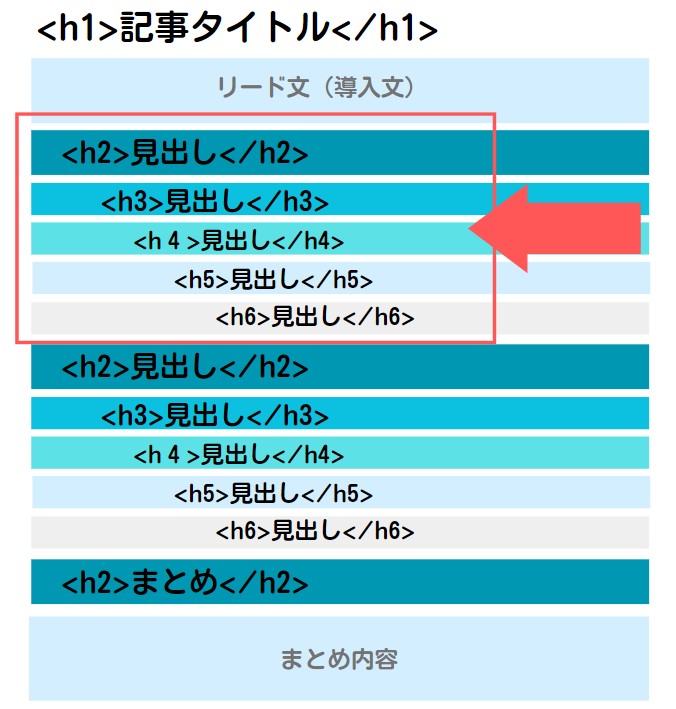
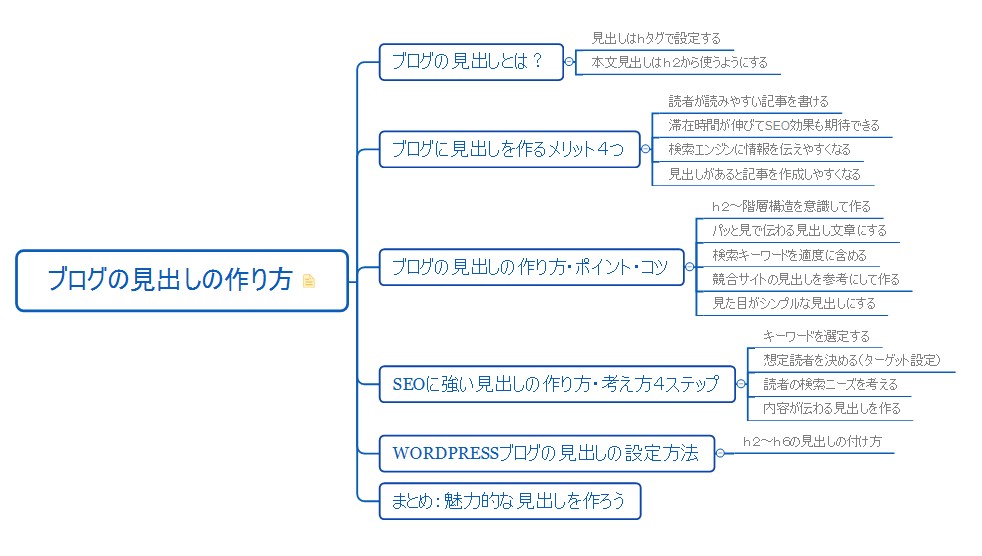
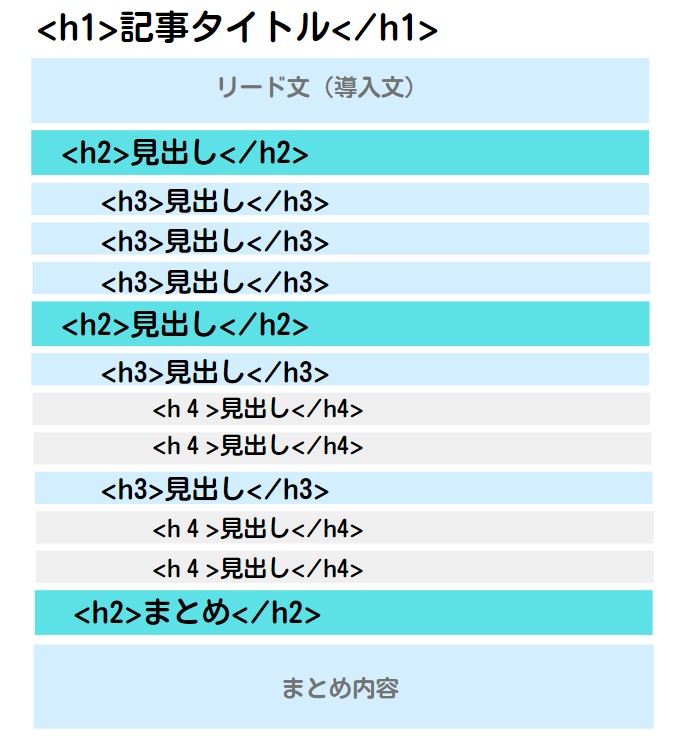
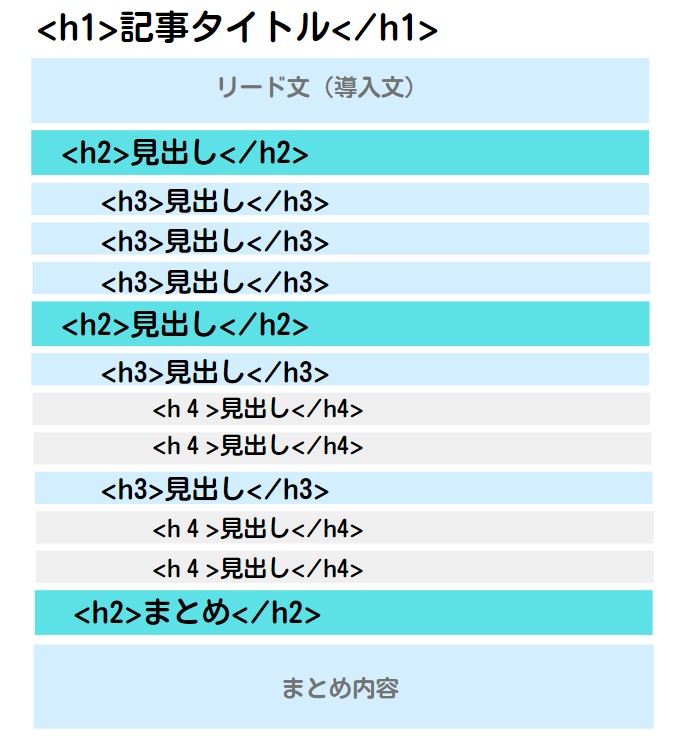
▼本記事はこんな見出し▼

本の「目次」と同じイメージです。
見出しは「hタグ」で設定する
webサイト(ブログ)では、見出しを「hタグ(見出しタグ)」というもので設定します。
「hタグ」は、HTMLというコンピューター言語の一つで、以下のように6つの種類があります。
見出しタグの種類「h1~h6」
- <h1>記事のタイトル</h1>
- <h2>2番目に大きい見出し</h2>
- <h3>3番目に大きい見出し</h3>
- <h4>4番目に大きい見出し</h4>
- <h5>5番目に大きい見出し</h5>
- <h6>6番目に大きい見出し</h6>
これらのタグで挟むことで「見出し(トピック)ですよ」と、Googleロボットに伝えることができ、
記事の内容を把握してもらいやすくなります。
補足
本文見出しは「h2」から使う
本文は「h2タグ(2番目に大きい見出し)」から使います。
「h1タグ」は、記事タイトル専用の見出しなので、本文では使用しません。
なので、本文の見出しは下記のように「h2~h6」のみで、構成を作りましょう。
記事本文の見出しの使い方

また、各見出しは下記の用途で使うのが一般的です。
見出しの使い方
- 「h1」→タイトル
- 「h2」→章ごとの大きいテーマ
- 「h3」→「h2の章」をポイントで分けたもの
- 「h4」→「h3の章」をさらに細分化したもの
- 「h5、h6」→ほとんど使わない
記事内で使う見出しはh2~h4までが一般的です。
h5~h6は、ほとんど使いません。
ブログに「見出し」を作るメリット4つ

ブログに見出しを作ることで、得られるメリットを紹介します。
記事に見出しを作るメリット
- 記事が読みやすくなる
- 滞在時間が伸びSEO的にも有利
- 検索エンジンに情報を伝えやすい
- 記事を書きやすくなる
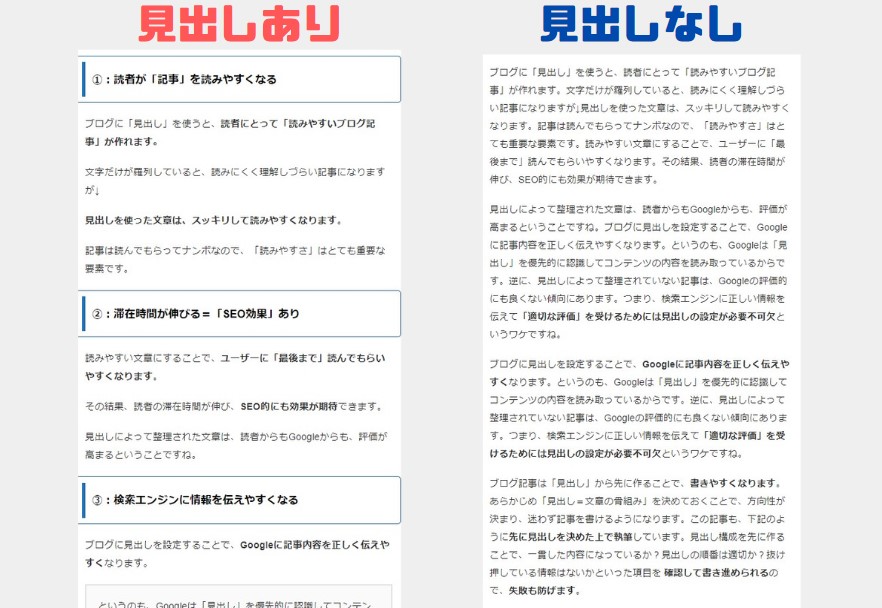
①:読者が「記事」を読みやすくなる
ブログに「見出し」を使うと、読者にとって「読みやすいブログ記事」が作れます。
文字だけが羅列していると、読みにくく理解しづらい記事になりますが、、
見出しを使った文章は、スッキリして読みやすくなります。

記事は読んでもらってナンボなので、「読みやすさ」はとても重要な要素です。
②:滞在時間が伸びる=「SEO効果」あり
読みやすい文章にすることで、ユーザーに「最後まで」読んでもらいやすくなります。
その結果、読者の滞在時間が伸び、SEO的にも効果が期待できます。
記事が読みやすくなる
![]()
長く文章を読んでもらえる
(滞在時間が延びる)
![]()
読まれる=価値ある記事
と、Googleは判断
![]()
SEOの評価が高まる
上位表示される
見出しによって整理された文章は、読者からもGoogleからも、評価が高まるということですね。
③:検索エンジンに情報を伝えやすくなる
ブログに見出しを設定することで、Googleに記事内容を正しく伝えやすくなります。
というのも、Googleは「見出し」を優先的に認識してコンテンツの内容を読み取っているからです。
逆に、見出しによって整理されていない記事は、Googleの評価的にも良くない傾向にあります。
つまり、検索エンジンに正しい情報を伝えて「適切な評価」を受けるためには見出しの設定が必要不可欠というワケですね。
④:見出しがあると「記事」を書きやすい
ブログ記事は「見出し」から先に作ることで、書きやすくなります。
あらかじめ「見出し=文章の骨組み」を決めておくことで、方向性が決まり、迷わず記事を書けるようになります。
この記事も、下記のように先に見出しを決めた上で執筆しています。

見出し構成を先に作ることで、
- 一貫した内容になっているか?
- 見出しの順番は適切か?
- 抜け押している情報はないか
といった項目を 確認して書き進められるので、失敗も防げます。
ちなみに、見出しは「文章構成」を考えるときに、一緒に作るのがオススメです。
ブログ記事の「文章構成の作り方」については[失敗しない!ブログ記事の文章構成案の作り方]をご覧下さい。
-

-
【失敗しない】ブログ記事の文章構成案の作り方【テンプレート・便利ツールあり】
続きを見る
ブログの「見出し」作り方・ポイント5つ


こっからはブログの「見出しの作り方」と「ポイント」を5つ紹介します。
ブログの見出しの作り方
- h2~h6の階層構造を守る
- 検索キーワードを含める
- 記事の内容が伝わる見出しにする
- シンプルな見た目にする
- 競合サイトの見出しを参考にする
それぞれ解説していきます。
①:h2~h6の階層構造を守る
見出しタグは、h2~h6の階層構造を守って使いましょう。
検索エンジンが見出しを認識するときは、h1から順に重要度が高いと判断します。誤った見出しを設定してしまうと、正しく記事内容が評価されません。
h1はタイトルのみなので、h2~h6で階層構造を作っていくイメージです。
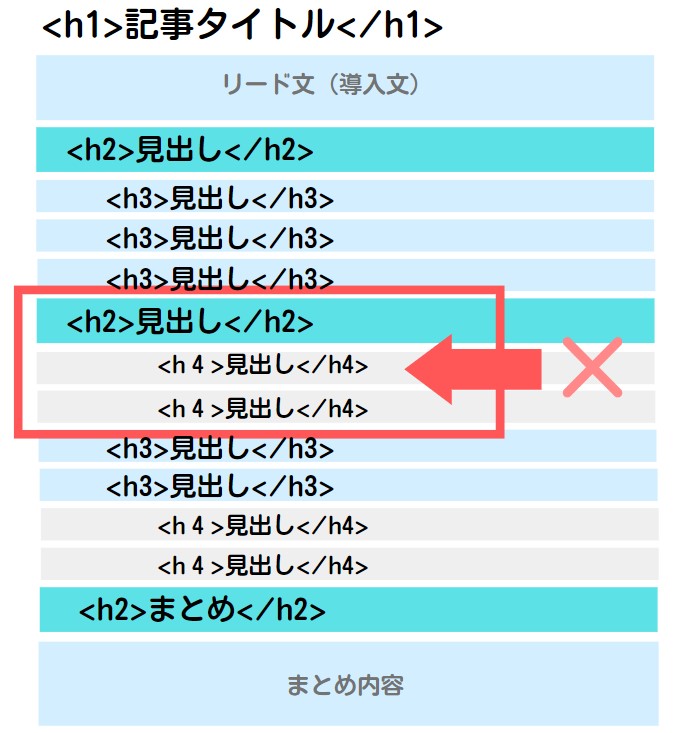
正しい見出しの例


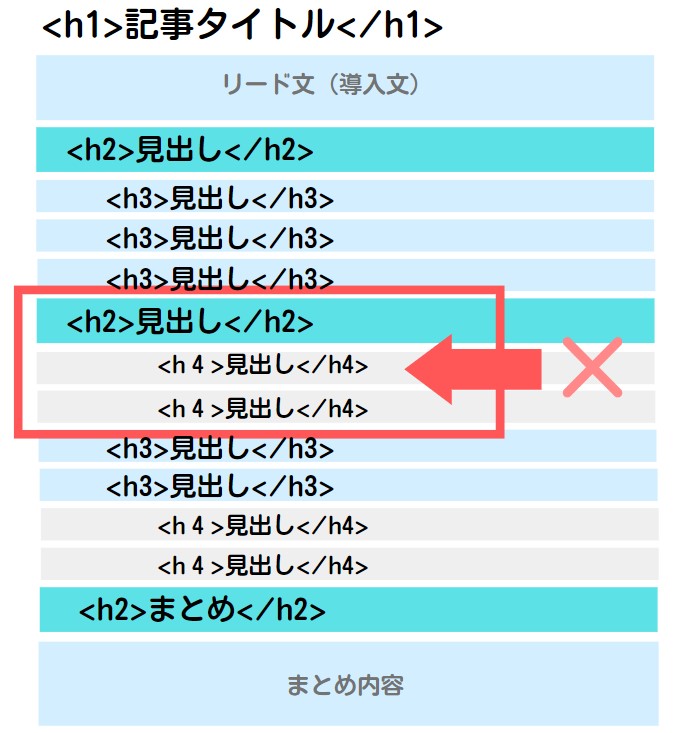
間違った見出しの例


順番に降りていくのが正しいので、h2の次にh4が来るのはおかしいです。
見出しを最適化して、「読者」にも「検索エンジン」にも、分かりやすい見出しを設定しましょう。
②:見出しに「検索キーワード」を含める
見出しには、その記事で狙っている「検索キーワード」を含めましょう。
Googleの検索ロボットは、見出しから優先的に記事内容を読み取っています。なので、見出しにキーワードを含めれば、SEOの評価を高めることができます。
本記事のテーマ[ブログ・見出し・作り方]を例にすると↓
- ブログの見出しとは?
- ブログに見出しを作るメリット
- ブログの見出しの作り方・ポイント5つ
という感じです。
ただし、キーワードの入れ過ぎには注意です。
キーワードを過度に入れると、長くなりすぎたり、分かりにくい不自然な「見出し」になってしまいます。
不自然な見出しの例↓
- ブログの見出しの作り方の前提知識
- ブログの見出しの作り方の前に知っておくメリット
- ブログの見出しの作り方とポイント5つ
- ブログの見出しの作り方をSEOに強くする方法で紹介
こうなってしまうと、クドイですね。
SEOを意識するあまり、読者に「伝わりにくい記事」見出しにならないよう 注意してください。
補足
検索ロボットの精度も上がってるので、無理やりねじ込む必要はありません。
あくまで読者ファーストを意識しつつ、不自然にならない範囲で「キーワード」を含めましょう。
③:見て内容が伝わる「見出し」にする
見出しを作るときは、見ただけで「記事の内容」が伝わるように書きましょう。
パッと見で理解できる「見出し」なら、本文の理解を助け、早く情報を知りたいユーザーの時間を奪わなくて済みます。
逆に、分かりにくい見出しは「何が伝えたいの?」と不信感を与えてしまい、読者の「読みたい気持ち」を奪ってしまいます。
良い「見出し」の例
- ブログを始める3つの手順
- レンタルサーバーの契約手順
- WordPressを開設する手順5つ
- プラグインの導入と設定方法
悪い「見出し」の例
- 〇〇と〇〇と〇〇をすることでブログをはじめてみた
- レンタルサーバーは必要です
- ついに!WordPressブログ
- プラグイン導入は簡単でした
上記の「悪い例」は、初心者ブロガーだと普通にやりがちです。
読者は、知りたい情報が「載っているかどうか」の判断ができなければ、すぐに離脱してしまいます。
わかりやすい見出しで、読者の離脱を防ぎましょう。
④:シンプルな見た目にする
見出しは「シンプルな見た目」を意識しましょう。
「シンプルな見た目」にすることで、読者が本文を理解しやすくなるのはもちろん、印象も良くなります。
- 【良い例】:ブログの見出しはシンプルにする
- 【悪い例】:ブログの見出し内容は簡潔で理解しやすい文章を心がける
逆に、文字が詰まった「見にくい文章」は、印象も悪くそもそも読む気になりません。
シンプルな見出しにするコツ
- 文字数は20文字以内を目指す
- 難しい言葉・感じを使わない
- ひらがな・漢字のバランスを工夫する
上記を意識して、分かりやすく印象の良い「見出し」を作りましょう。
⑤:競合サイトの「見出し」を参考にする
見出しを作る際は、「競合サイトの見出し」も参考にしましょう。
競合サイトの見出しを参考にすれば、見出し作りのヒントにもなりますし、とにかく勉強になります。
競合サイトから学べること
- 扱っているトピックやその視点
- 自分では気づけなかった検索ニーズ
- 言葉の使い方・表現方法・狙うKWなど
競合サイトを参考にすると「多くの学び」があるので、必ずチェックしましょう。
競合サイトの調査方法については、[ブログの文章構成の作り方|③競合サイトの調査]で解説してるので、そちらを参考にしてください。
SEOに強い「見出し」の作り方・考え方4ステップ


ブログ記事の見出しを作る際は、下記の手順で進めましょう。
SEOに強い見出しの作り方
- キーワード選定をする
- 想定読者を決める
- 検索ニーズを考える
- 内容が伝わる見出しを作る
上記は、SEOに強い「見出し」を作ために必要な考え方です。
それぞれ解説していきます。
①:キーワード選定をする
まずは「キーワード選定」をします。
キーワード選定とは?
キーワード選定をすることで、
- SEOに強い記事を書ける
- 読者のニーズが明確になる
- 方針が決まりスムーズに書ける
といったメリットがあります。
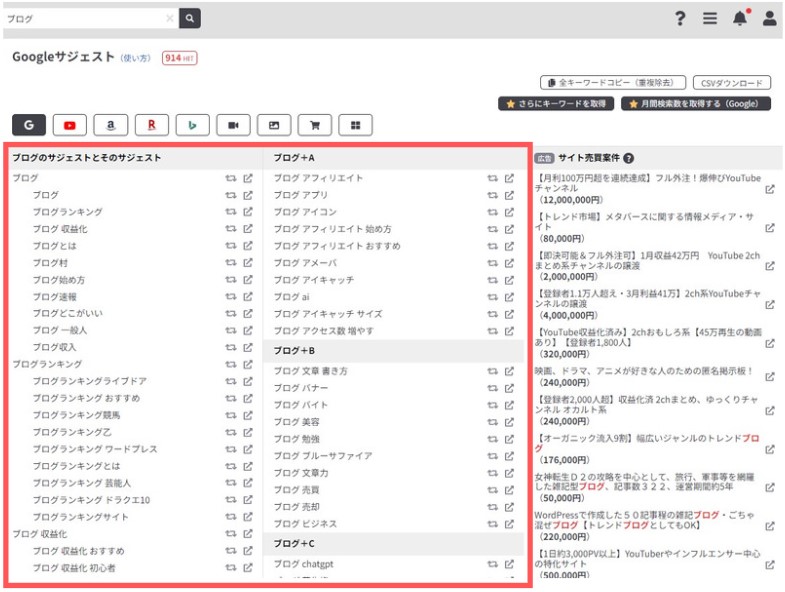
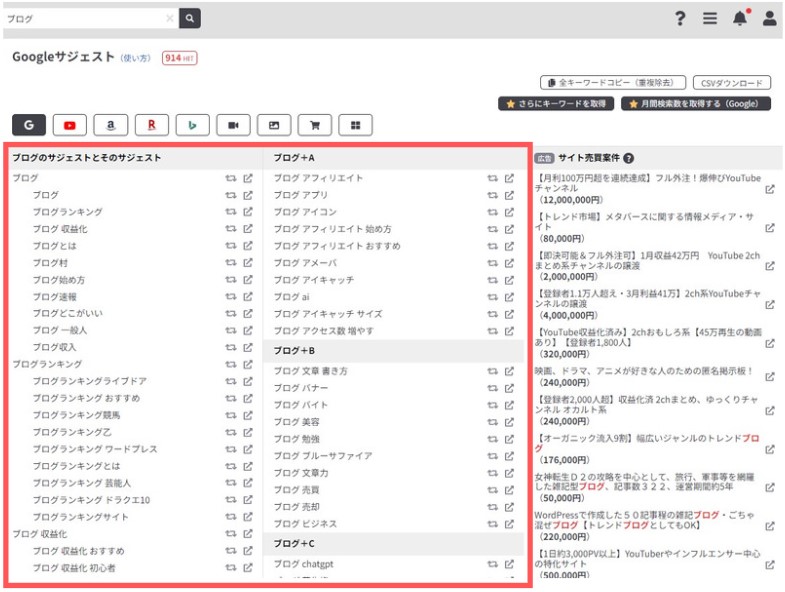
ちなみに、キーワード選定をするときは『ラッコキーワード』を使うのがオススメです。
軸となる「語句(キーワード)」を入力するだけで、関連するあらゆる情報を取得できます。


キーワード選定の流れ
- [ラッコキーワード]でKWを抽出する
- [キーワードプランナー]で検索数を調査
- 執筆するキーワードを決定する
詳しいキーワード選定の手順については[失敗しない!SEOキーワード選定のやり方]のページを参照してください。
-



-
【失敗しない】SEOキーワード選定のやり方【ブログ初心者向け手順6ステップ】
続きを見る
②:想定読者(ターゲット)を決める
続いて、想定読者(ターゲット)を設定します。
想定読者を決める理由は「記事や見出しを作りやすくするため」です。
「読む人」をイメージしておくことで、内容がブレずに書き進めることができます。
例えば、本記事の場合だと↓
- 1~3ヶ月のブログ初心者
- 見出しの作り方を知りたい人
- 読まれる記事の書き方を知りたい
という「想定読者」を決めました。
「〇〇と検索するのは、どんな人だろう?」としっかりイメージするのがポイントです。


③:検索ニーズを考える
想定読者(ターゲット)が決まったら、読者の検索ニーズを考えます。
要は、その検索ワード(需要=ニーズ)に対して「提供できる情報」を考えるということです。
検索ニーズには2種類あり、それぞれのニーズを設定していくことが大切です。
2種類の検索ニーズ
- 顕在ニーズ
→検索キーワードによる直接の目的 - 潜在ニーズ
→併せて提供できるプラスの情報
例えば、本記事のテーマだと下記のようになります
- 顕在ニーズ
→見出しの作り方を知りたい
→見出しの使い方を学びたい - 潜在ニーズ
→見出しとは?【前提知識】
→見出しを作る重要性
→見出しを作るポイント
→見出し作りの考え方
これら2つの検索ニーズを満たせるトピックを考えましょう。
④:内容が伝わる見出しを作る
読者の検索ニーズを書き出したら、それらの情報をもとに「見出し」を作ります。
見出しの作り方
- 顕在ニーズ→潜在ニーズの順で書く
(※前提知識は顕在ニーズの前) - h2~h6の階層構造を守る
- 検索キーワードを適度に含める
- 見て内容が伝わるようにする
- シンプルな見た目にする
- 競合サイトを参考にする
[見出しの作り方とポイント]で紹介した内容を踏まえて、読者に伝わりやすい構成で組み立てましょう。


WordPressブログの見出しタグの設定方法


最後に、WordPressブログ(Gutenberg)での、見出しの作り方を紹介します。
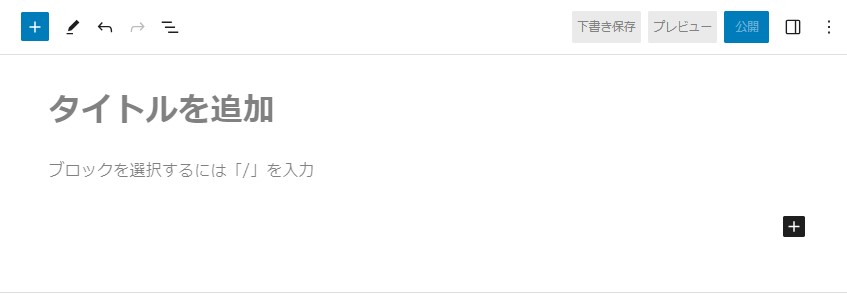
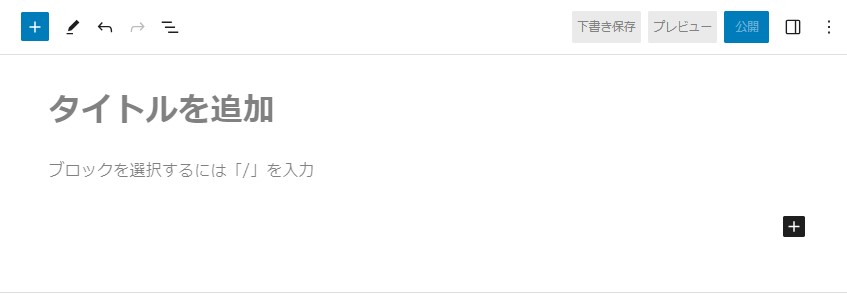
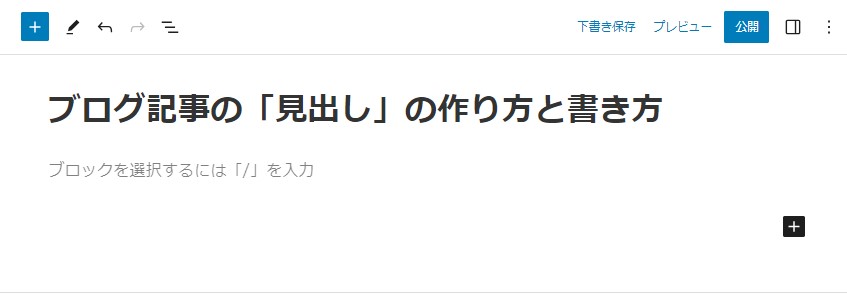
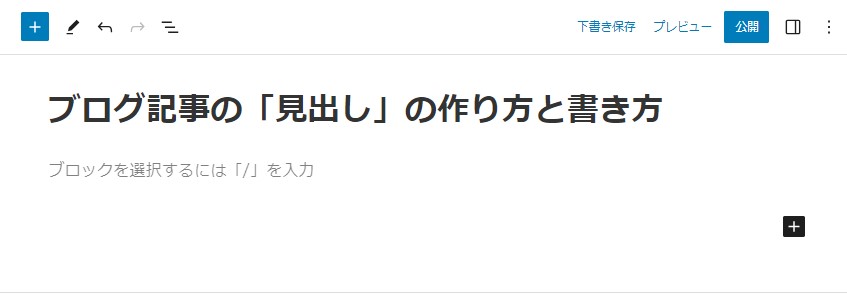
①:h1タグ(記事タイトル)の設定方法
h1タグは、WordPressの投稿画面で、記事タイトルを入力するだけでOKです。


![]()
![]()


WordPressでは、タイトルを入力すれば、h1タグ(タイトル)として検索エンジンに認識されます。
h1タグ(タイトル)は、読者にとっても「最初に目に触れる」重要な部分です。


②:h2~h6タグ(見出し)の設定方法
次は本文の見出しの設定方法を紹介します。
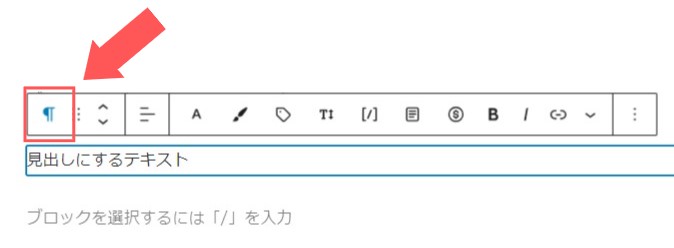
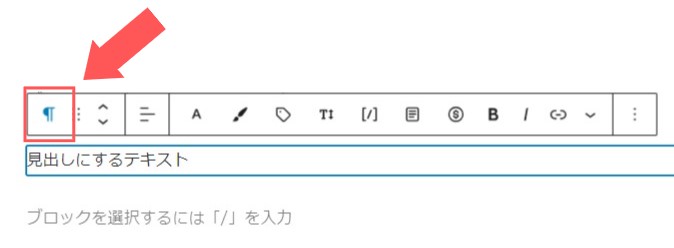
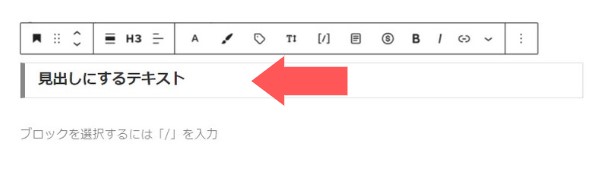
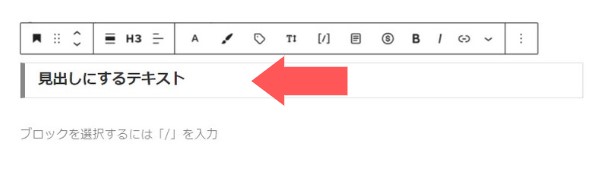
step
1見出しにするテキストを入力
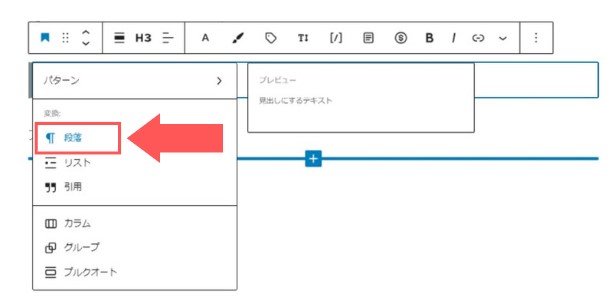
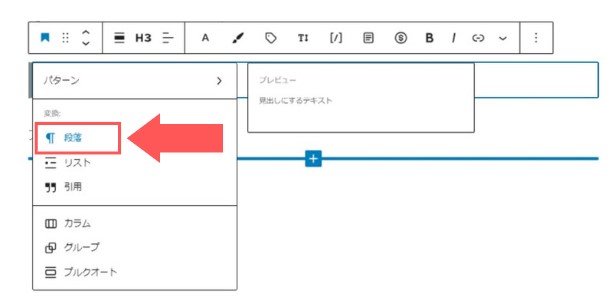
WordPressの投稿本文に「見出し」にするテキストを入力。付近に編集ボタンが出現するので、[段落ボタン]をクリックします。


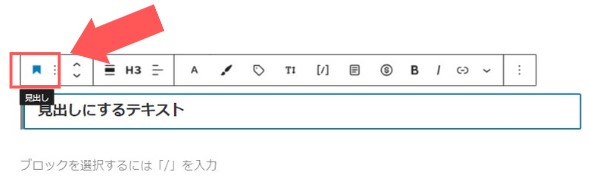
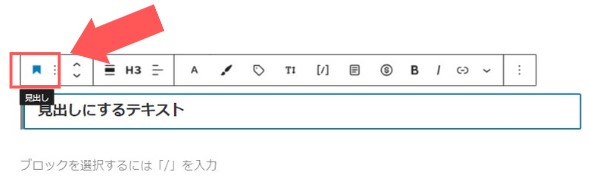
step
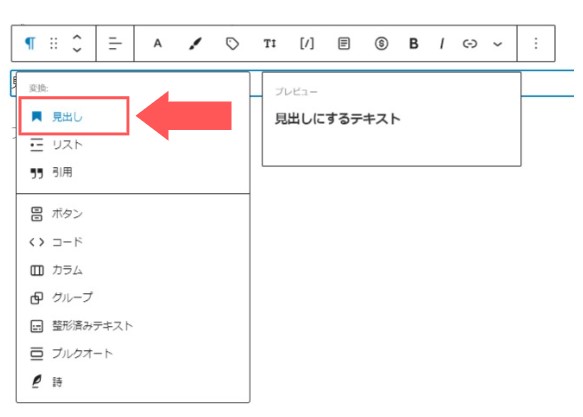
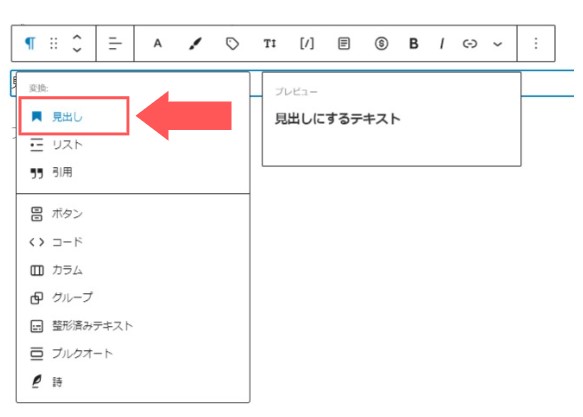
2見出しを選択する
表示された項目の[見出し]をクリックします。


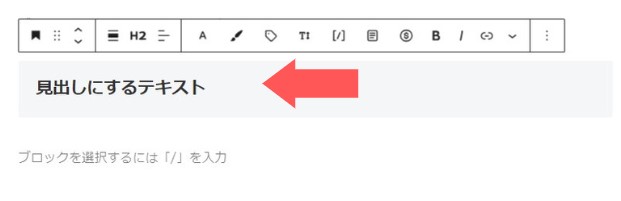
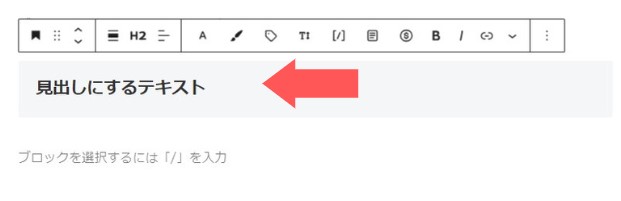
すると、先ほどのテキストが見出しになりました。


step
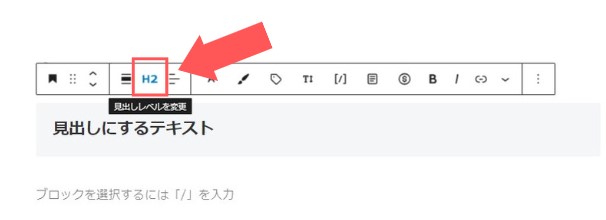
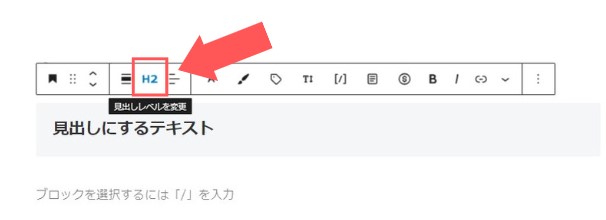
3見出しタグを変更する
[見出し]をクリックして最初の状態だと、h2見出しになっています。
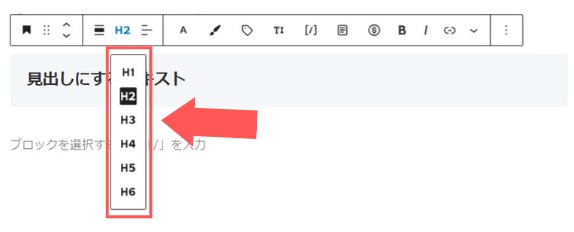
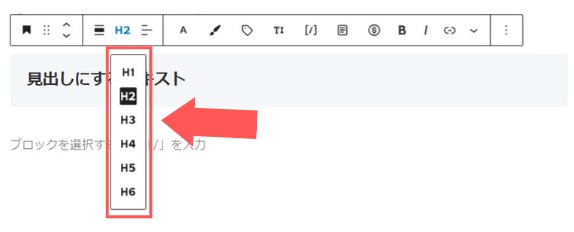
下記の項目[見出しレベルを変更]をクリックすると、


H3~H6を選択できるようになります。


試しに「H3」を選択すると、下記のように「h3見出し」に変更できました。


補足
③:見出しを解除する方法
見出しの解除は、「見出しにしたテキスト」を選択した状態で、見出しボタンをクリックします。


[段落ボタン]をクリックすると、見出しが解除されます。




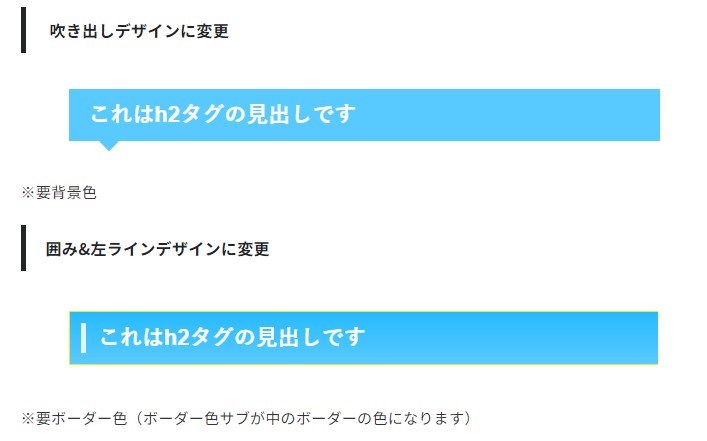
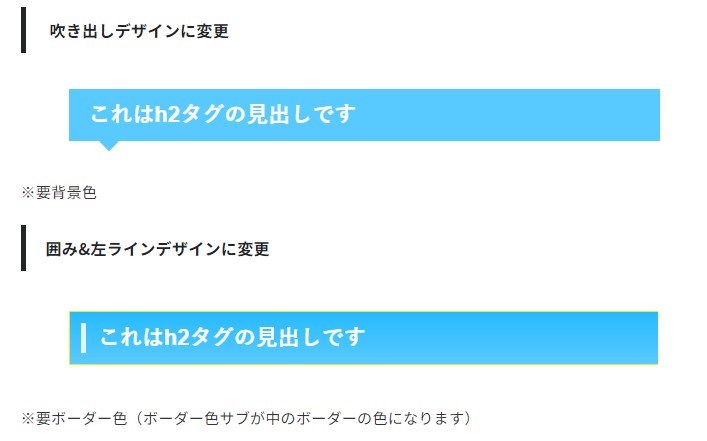
優れたWordPressテーマで魅力的な見出しデザインにしよう


見出しのデザインは使用する「WordPressテーマ」によって異なります。
魅力的な見出しを付けるためにも、デザイン性に優れたWordPressテーマを選びましょう。
ちなみに、初心者の方にはAFFINGER6(ACTION)がおすすめです。


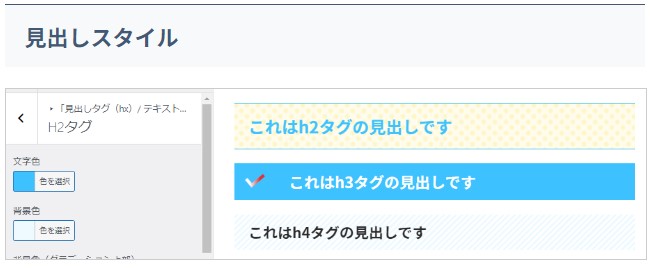
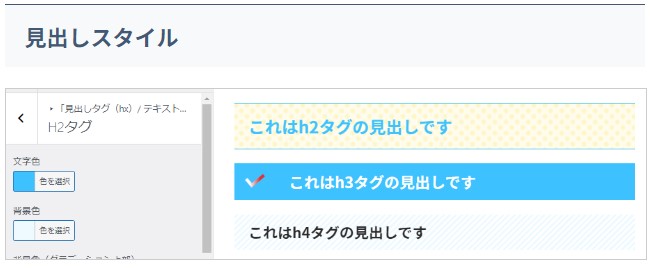
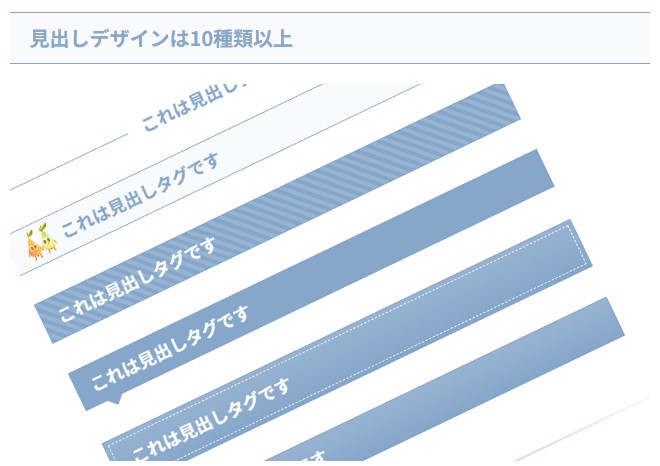
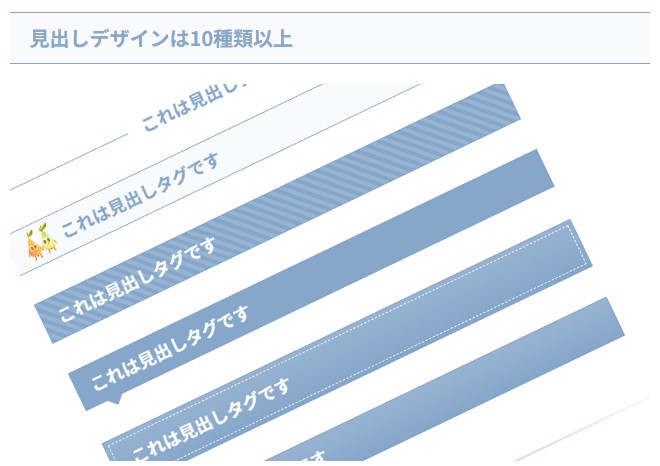
AFFINGER6の見出しデザイン例
AFFINGER6では、見出しのデザインを自由にカスタマイズできます。








また、「稼ぐに特化したWordPressテーマ」なので、便利な機能もたくさん揃っています。


まさに痒いところに手が届くテーマといった感じ。
本気で稼ぐなら特におすすめです。
詳しくは、[失敗しない!WordPressテーマおすすめ6選]でも紹介してるので、興味のある方はチェックしてみてください。
まとめ:魅力的な見出しで「読まれる記事」を作ろう


今回は、ブログ記事の見出しの作り方について、具体的に解説してきました。
以下、本記事のまとめです。
- 見出しはh2~h6の階層を守って書く
- 検索キーワードを適度に含める
- 見て内容が伝わる見出しを作る
- 見た目はとにかくシンプルに
- 競合サイトも参考にする
見出しを最適化することで、Googleから正しく評価され、SEO効果も期待できます。
ぜひ本記事を参考に、見出しを作ってみてください。
見出しの作り方を理解したら、記事の書き方もマスターしましょう。
ブログ記事の書き方については、[【失敗しない】ブログ記事の書き方と上達するコツ]を参照してください。
-



-
【失敗しない】ブログ記事の書き方5つの手順【初心者が上達する13のコツ】
続きを見る
というわけで今回は以上です。
最後までありがとうございました。