はてなブログの無料版でプライバシーポリシーを設置する方法を知りたいです。
フッター部分に設置したいんですけど、どうすればいいですか?
初心者でも分かるように教えてください!
こんな方向けの内容です。

プライバシーポリシーの設置は、とても重要な項目です。
ブログを収益化する上でも欠かせないので、しっかり設置しておきましょう
本記事の内容
- はてなブログ無料版のプライバシーポリシーページの作り方
- プライバシーポリシーをフッター、サイドバーに設置する方法
- プライバシーポリシーをスマホでも表示させる方法
この記事を参考にすることで、ブログ初心者でも失敗することなく、はてなブログ内に「プライバシーポリシー」を設置することができます。
併せて「プライバシーポリシー」を設置する上での注意点についても紹介しているので、参考にしてみてください。
目次
プライバシーポリシーとは?
「プライバシーポリシー」というのは、個人情報の取り扱いや、その情報の利用目的についてまとめた文章のこと。
ポイント
ブログを運営する以上、アクセス解析や問い合わせページなど、何らかの個人情報を扱うことも多く、殆どの場合で必要になってきます。

プライバシーポリシーの設置方法は?
はてなブログ無料版へプライバシーポリシーを設置する方法は3ステップです。
- はてなブログ用プライバシーポリシー雛形をコピー
- 専用ページに貼り付けてページを作成・公開する
- 公開したページをフッターやサイドバーへ表示設定する
先にプライバシーポリシーの専用ページを作成して、それをブログのトップページからアクセスできるようにするという流れになります。
はてなブログ用のプライバシーポリシー雛形(コピペ用)
以下、はてなブログにそのまま貼り付けできるプライバシーポリシーの雛形(テンプレ)です。
以下をクリックして開く
![]()
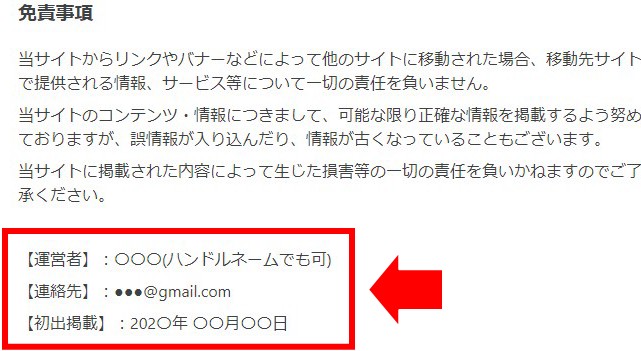
コピペする「プライバシーポリシー雛形」の、〇〇となっている部分は、自分のサイトに併せて、書き換えてください
- 冒頭の「〇〇〇」以下、本サイトは、のところは、自分のブログの名前をいれてください。
- 【運営者】のところは、ブログ上で公開しているハンドル名で構いません。本名はあまり載せないほうがいいかもしれません。
- 【初出掲載】は、このプライバシーポリシーを掲載した日でOKです。
ポイント
この雛形には、掲載する各ASPのポリシーへ繋がるリンクも複数入っています。
「はてなブログ」を収益化するために必要なASPや、アドセンスへポリシーへのリンクも入っているので、そのままコピペで使えます。

はてなブログ無料のプライバシーポリシーの作り方は?
はてなブログ無料版では、プライバシーポリシーを[aboutページ]に作るのがおすすめです。
はてなブログPro(有料版)にすれば、固定ページという単体で完結できるページを利用できるのですが、無料版ではその機能がありません。
なので、無料版では[aboutページ]で作成するようにしましょう。
aboutページとは?
aboutページというのは、サイドバーにあるプロフィールのID をクリックすると表示されるページです。

通常「プライバシーポリシー」は、固定ページという記事投稿ページとは別の方法で掲載しますが、はてなブログの無料版にはそれがないので、こちらのプロフ用ページで作成します。
ポイント
aboutページにプライバシーポリシー雛形をコピペする
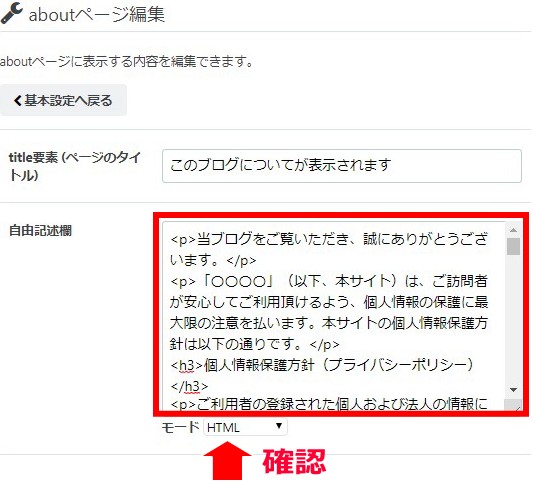
ダッシュボード「設定」から「aboutページ編集」をクリック

自由記述欄に「プライバシーポリシー」内容を貼り付ける

※この時、モードの部分が「HTMLモード」であることを確認して貼り付けてください。
張り付け終わったら、下にある【変更する】をクリック

以上で、aboutページへの「プライバシーポリシー雛形」貼り付けは完了です。
今度はこれを、トップページからすぐアクセスできる位置に設置していきます。
プライバシーポリシーの設置場所は?
プライバシーポリシーの設置場所は、フッターやサイドバー部分がおすすめです。
- フッターに設置する:【ブログの一番下】
- サイドバーに設置する:【記事の横(スマホでは下)】
プライバシーポリシーは、トップページからすぐにアクセスできる場所に設置する必要があるので、フッターやサイドバーといった、すぐにクリックできる場所に設置するようにしましょう。

はてなブログのフッターに表示する方法
[プライバシーポリシー]を、はてなブログのフッター部分に表示する方法は以下の通りです
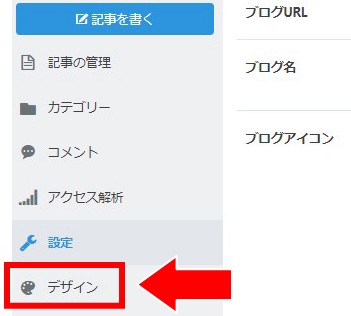
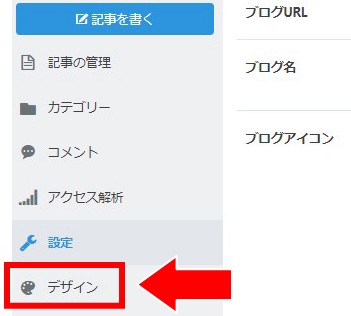
- ダッシュボード[デザイン]をクリック
- [カスタマイズ(スパナマーク)]をクリックし、フッターを選択
- フッター枠内にプライバシーポリシーページへのリンクを貼り付け
- [変更を保存する]をクリック
以上でフッター部分への設定・公開が完了します。
■ダッシュボードにある「デザイン」をクリック

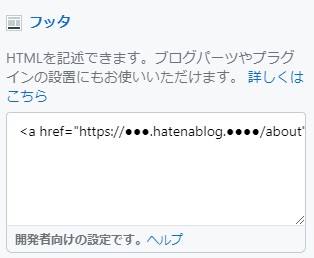
■「カスタマイズ(スパナマーク)」をクリックして表示し、「フッタ」をクリックします

このフッタ部分(赤枠の中)に、以下の3つから選んでコードを入れていきます。
✔ 左下に表示させたい場合
|
1 |
<a href="https://●●●.hatenablog.●●●●/about">プライバシーポリシー</a> |
✔ 中央寄せで表示させたい場合
|
1 |
<center><a href="https://●●●.hatenablog.●●●●/about">プライバシーポリシー</a></center> |
✔ 右寄せで表示させたい場合
|
1 |
<div align="right"><a href="https://●●●.hatenablog.●●●●/about">プライバシーポリシー</a></div> |
どれか一つを選んだら、下記のように黄色の部分を自分の「はてなブログURL」に変更してください。
<a href="https://●●●.hatenablog.●●●●/about">プライバシーポリシー</a>
※変更するのは黄色の部分だけでOKです
▼貼り付けるとこんな感じ▼

フッターに表示させるなら、おすすめは②番のセンター(中央寄せ)です。公開すると、以下のように表示されます↓

貼り付けたら、[変更を保存する]をクリックして完了です。
プライバシーポリシーをサイドバーに設置する方法
[プライバシーポリシー]をはてなブログのサイドバーに設置する方法は以下の通りです。
- ダッシュボード[デザイン]をクリック
- [カスタマイズ(スパナマーク)]をクリックし、サイドバーを選択
- [+モジュールを追加]をクリックし[リンク]を選択
- リンクタイトルや、aboutページヘのリンクを設定し[適用]をクリック
- [変更を保存する]をクリック
以上で、サイドバーへの設置が完了します。
■ダッシュボードにある「デザイン」をクリック

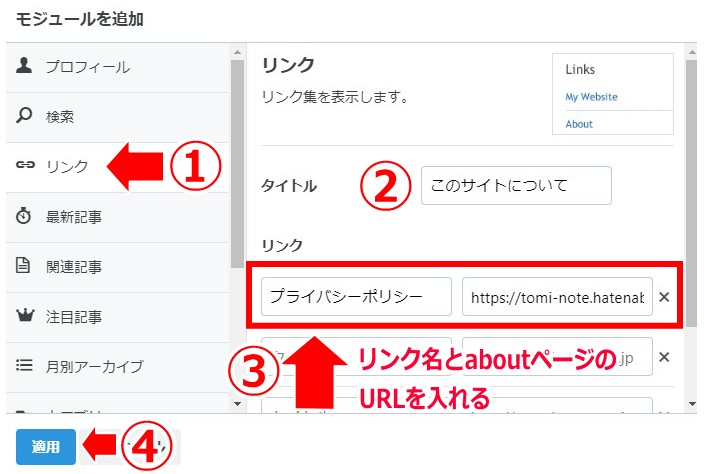
■スパナマークから、「サイドバー」→「+モジュールを追加」をクリックします

■「リンク」を選び、aboutページへのリンクを入れて【適用】をクリック

- タイトルは、「このサイトについて」又は「メニュー」でOK。
- リンク名には、「プライバシーポリシー」と入力
- リンクは、【https://●●●.hatenablog.●●●/about】と入力(URLは自分のブログに併せて変更してください)
完了すると、以下のように表示されます

はてなブログのプライバシーポリシーをスマホで設置するには?

はてなブログのプライバシーポリシーをスマホで作成・設置する場合は、PC版と同じ設定にして、ブラウザで作成するようにしましょう。
PC版表示に切り替えないと、はてなブログの管理画面がスマホ用に最適化されてしまうので、設定や表示がうまくいきません。
フッターやサイドバーへ設定するための[デザイン設定]の項目もスマホでは表示されないので、注意してください。
PC版表示にしてスマホで設定&表示する方法
はてなブログをPC版表示にして、デザイン設定する方法は以下の手順です。(※以下、アンドロイドの場合です。)
- ブラウザから[はてなブログ管理画面]にログインし設定アイコンをタップ
- [PC版サイト]にチェックを入れる
- 拡大して、左側の[デザイン]をタップ
- 再度拡大して[スマホアイコン]をタップ
- [詳細設定]をタップし[レスポンシブデザイン]にチェックを入れる
- 画面上の[変更を保存する]をタップ
以上の設定を済ませれば、スマホからでも[プライバシーポリシー]をフッターやサイドバーに設定・表示することができます。
プライバシーポリシーを設置する上での注意点は?

プライバシーポリシーを設置する上での注意点は主に2つあります
- プライバシーポリシーの内容を理解すること
- 規約に従って個人情報を取り扱うこと
1.プライバシーポリシーの内容を理解すること
プライバシーポリシーに記載されている内容を理解しておく事が大切です。
「取り合えず設置したからOK」というだけでは、知らず知らずのうちに「プライバシーポリシー」に記載した規約を違反しているかもしれません。
これに関しては、aiさんという方のnoteに記載されている[SEO対策②プライバシーポリシー]の記事が参考になりますので、内容が良くわからないという方は一読してみてください。
2.プライバシーポリシー規約に従って個人情報を取り扱うこと
プライバシーポリシーの内容をなんとなく理解したら、それに従って個人情報を取り扱わなくてはいけません。
これに関しては「はるなぴブログ」さんの記事が参考になります↓
お問い合わせフォームを設置した後に問い合わせがくれば自動的にメルアドなどの情報を手に入れることになります。
お問い合わせフォームを設置していなくても運営者情報で連絡先として管理人のメルアドを掲載していればメールがやっていきます。そこでもハンドルネームやニックネーム、氏名(本名)を取得する可能性があります。
そこで、きちんと個人情報を大切に取り扱う、つまり基本的には勝手に第三者の手に渡したりしないということを書いておきましょう。
適切な方法で個人情報を管理していきましょう。
はてなブログでアフィリするなら[連絡先の明示]も必須
「はてなブログ」をアフィリエイトなどで商用利用する場合、プライバシーポリシーだけでなく、連絡先の明示も必須の項目となります。
要は、「営利目的で利用するなら、運営者に直接連絡が取れるように連絡先を載せてくださいね」ということです。
以下、はてなブログのガイドラインに記載されています↓
上記営利利用の定義4に相当する教育利用を除き、営利利用ブログには情報発信の主体を明らかにするため下記のいずれかの方法で運営者の連絡先を明示するものとします。
- 自身でプライバシーポリシーを設けている場合、プライバシーポリシー内に記載
- ブログのヘッダ、フッタ、サイドバー、プロフィールなど、どの記事からも確認できる箇所に記載
連絡先として表示する情報は、恒常的に受信できるメールアドレスなど、誰でも直接連絡が取れるものとしてください。
コメント欄やSNSアカウントへのリプライなど公開での投稿、SNSのフォロワーや特定サービスの登録者のみが利用できるダイレクトメールやメッセージ機能などは連絡先とみなしません
ちなみに、運営者の連絡先は「プライバシーポリシー」内に含んで掲載してもOKです

ただし、ここは常に公開された状態なので、安全に連絡を取ることができる「お問い合わせフォーム」を利用するようにしましょう。
はてなブログに問い合わせたところ、[問い合わせフォーム]の設置でも連絡先の明示として該当すると回答をもらいました。
詳しくは、はてなブログに問い合わせフォームを設置する方法のページで解説しているので、そちらを参照して下さい。
-

-
【無料はてなブログ版】問い合わせフォームをサイドバーに設置する方法
続きを見る
という訳で今回は以上です。最後までありがとうございました。
関連記事はてなブログ|アフィリエイト設定のやり方【ID登録から初心者がやるべき設定まで】 関連記事はてなブログ「サーチコンソール」に登録する方法【サイトマップを送信するには?】