こんな疑問に答えていきます。
メモ
お問い合わせフォームは、読者からの質問や意見をもらう為に必要なもの。
ブログ内に直接の連絡先を記載すると危険ですが、お問い合わせフォームを作っておくことで、安全に連絡を受け取ることができます。
このページでわかること
- はてなブログ用「お問い合わせフォーム」の作り方
- 「お問い合わせフォーム」をサイドバーに設置する方法
このページを参考にすると、ブログ初心者でも簡単に、はてなブログ(無料版)に「お問い合わせフォーム」を設置することができます。

目次
はてなブログ(無料)に「お問い合わせフォーム」を作成する手順

大まかな流れは上記の4ステップになります。
- Googleフォームで「お問い合わせフォーム」を作成
- はてなブログ内に「お問い合わせページ」を作る
- はてなブログのサイドバーへ設置する
- 問い合わせページの動作確認
少し長くなってしまいますが、手順どうりにやれば大丈夫なので、ゆっくり勧めていってくださいね。
「問い合わせフォーム」の完成形はこんな感じ
ちなみに、完成形はこんな感じになります
こんな感じ↓
これを作って、はてなブログに設置していくという」流れになります。
先に「Googleアカウント」を作っておこう
「お問い合わせフォーム」を作成するにあたって、Googleアカウントが必要になります。まだGoogleアカウントの作成が済んでいない方は、先に済ませておいてください。
Gメールアドレスを持っている場合は、アカウント作成ができていると思います。
持っていなくてもアカウント作成はすぐにできるので、安心してください。
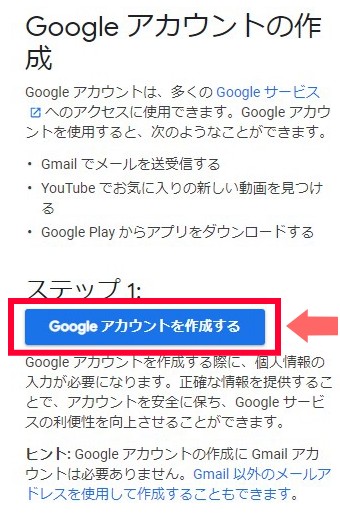
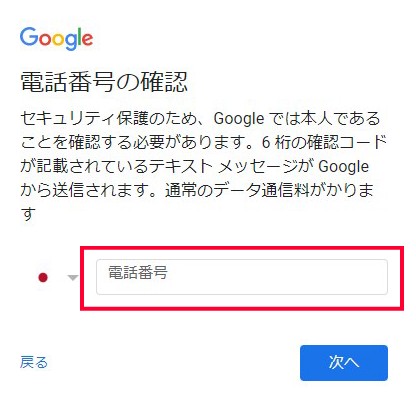
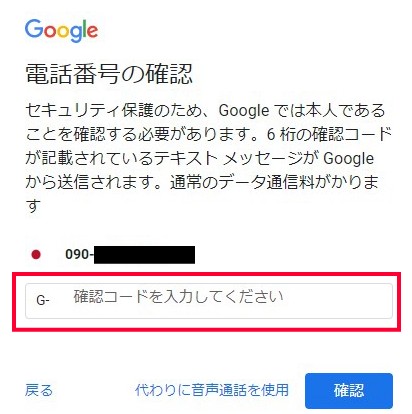
Googleアカウントを持っていない場合は、以下のアカウント作成方法をクリックしてください。
Googleアカウントを持っている方はそのまま進んでください。
Googleフォームで問い合わせフォームを作成する

まずは、Googleフォームで「お問い合わせフォーム」を作っていきます。
Googleフォームというのは、Googleが提供している無料のツールで、誰でも利用することができる便利なものです。
大まかな手順は以下のとおりです。
- 新しいGoogleフォームを作成する
- お問い合わせフォームの設定をする
- 完成した「フォームのコード」をコピーする
①:Googleフォームで新規作成する
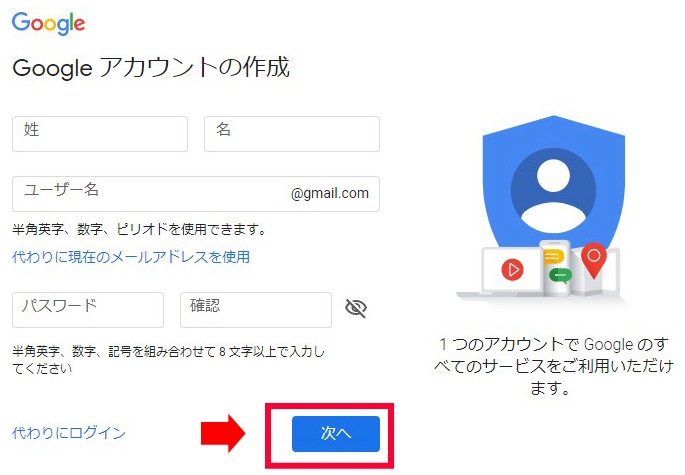
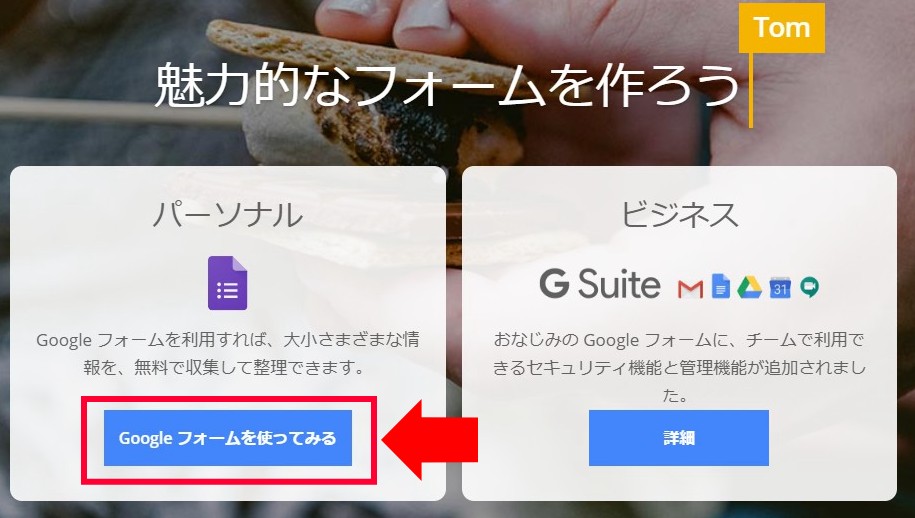
■Googleフォームにアクセスして、「Googleフォームを使ってみる」(紫色)をクリック

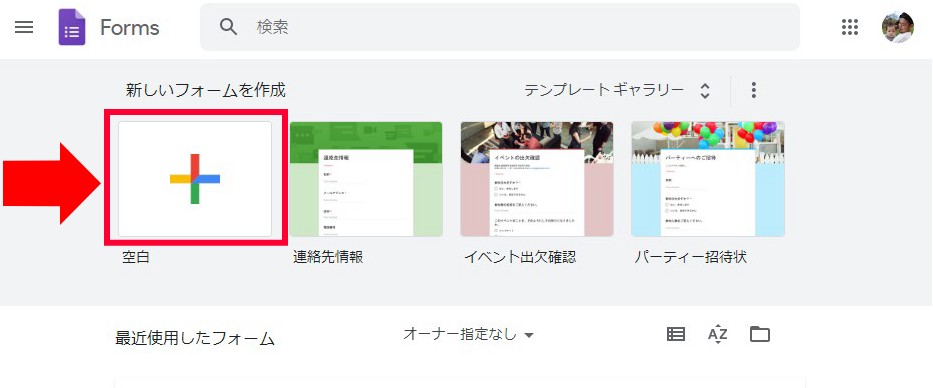
■新しいフォームを作成から「空白」をクリック

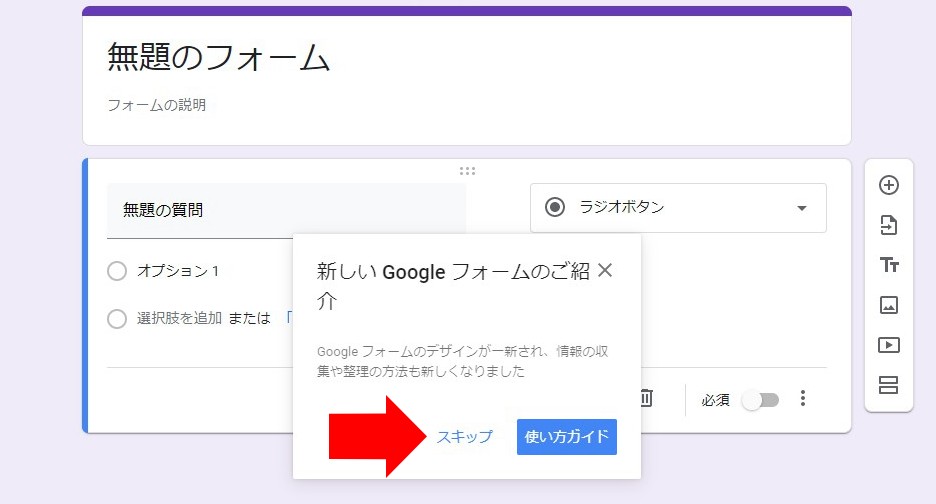
※以下のページが出るので、紹介への誘導をスキップしてください。

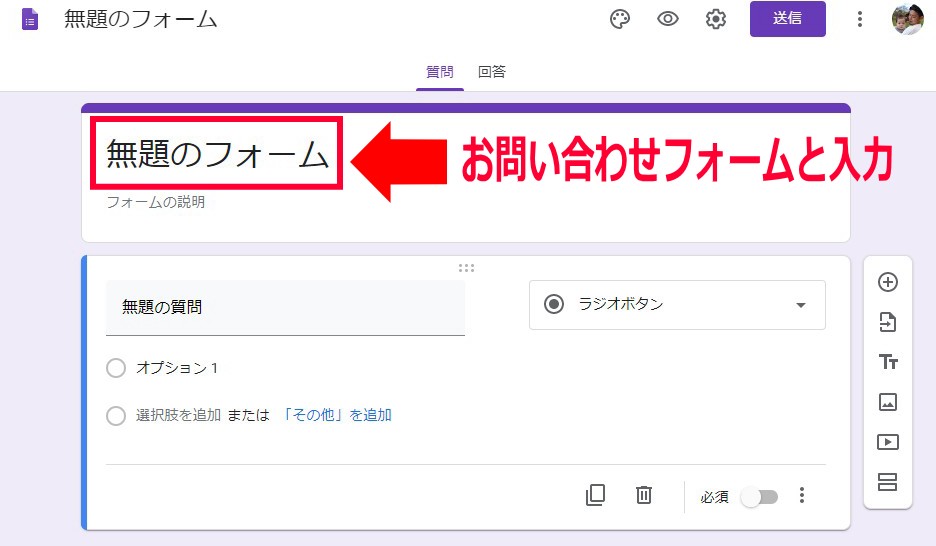
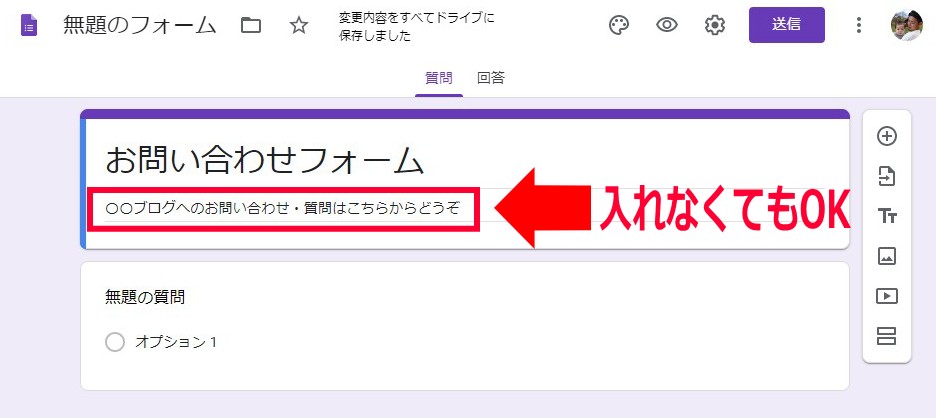
■無題のフォームと書かれた部分に「お問い合わせフォーム」と入力

※フォームの説明には文章を入れなくてもOKです。
今回は例として以下の様に入れました。自分のブログ名に変更するなどしてください。

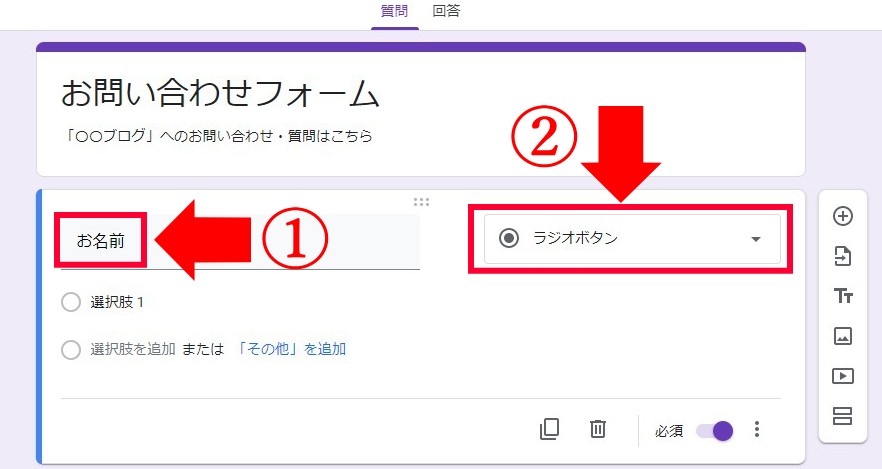
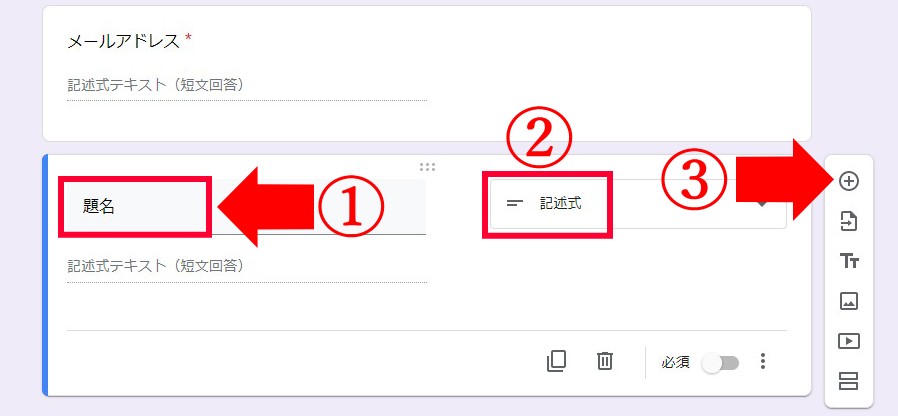
■無題の質問の欄に「お名前」と入力し、横の枠をクリック

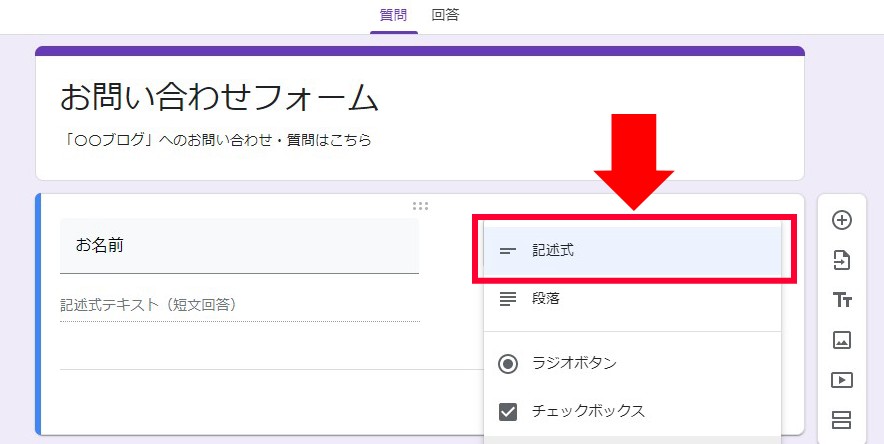
■「記述式」を選んでクリック

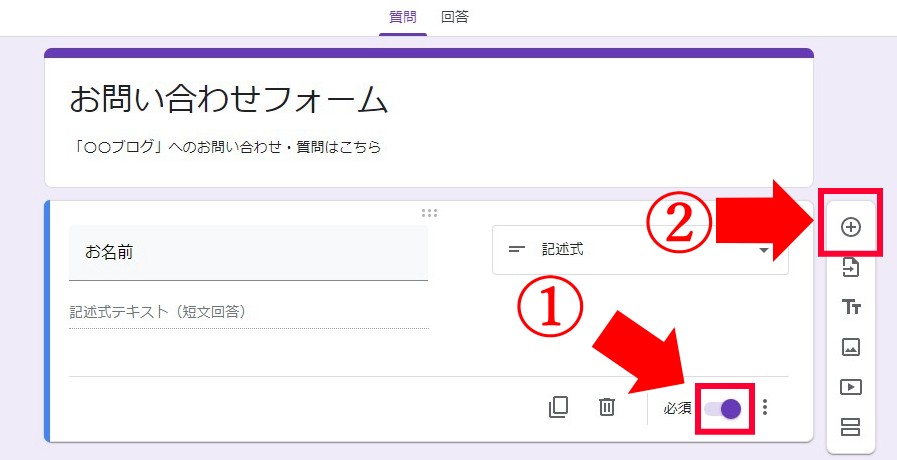
■必須の部分を1.のように有効へ切り替えたら、2.の「+」ボタンをクリック

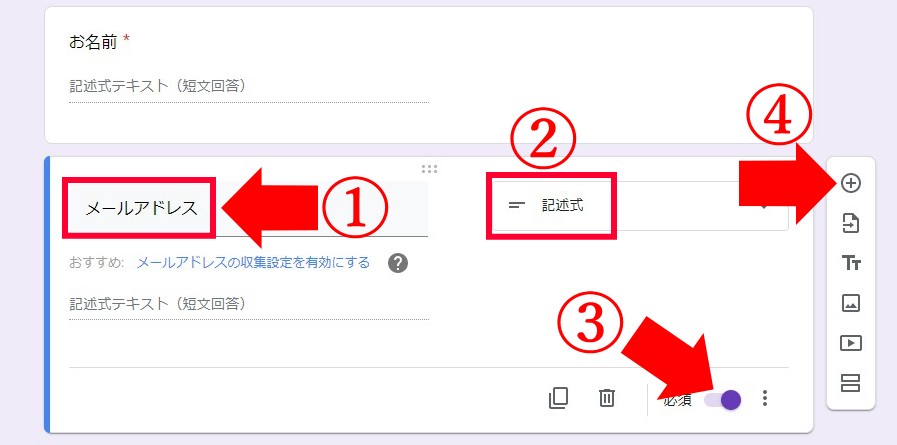
■次の項目が追加されるので、先ほどと同じ要領で「メールアドレス」と入力。
「2.記述式」「3.必須」を確認して、+をクリックして次の項目を追加します。

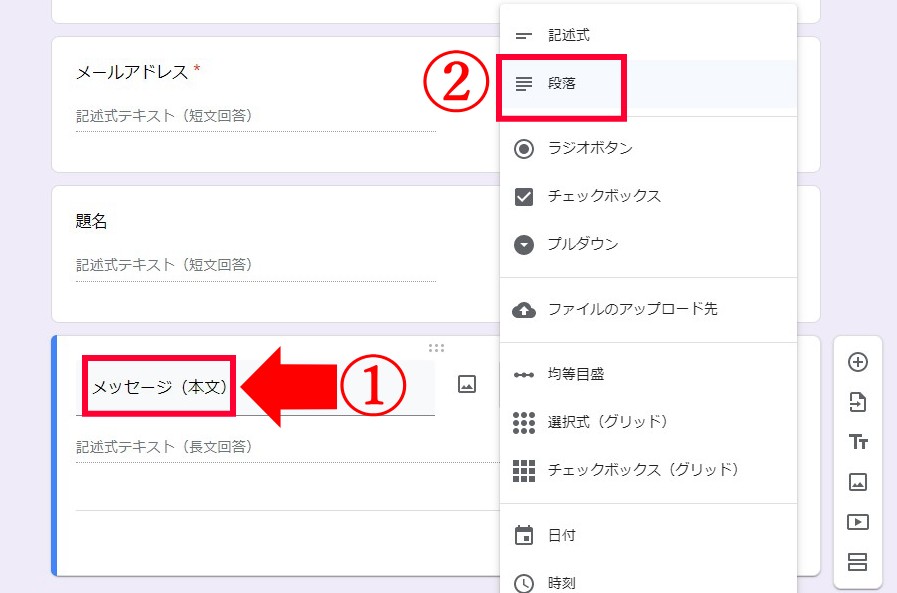
■次の項目には「題名(または件名)」と入力。
あとは先程と同じ手順ですが、ここは必須項目じゃなくても構いません。

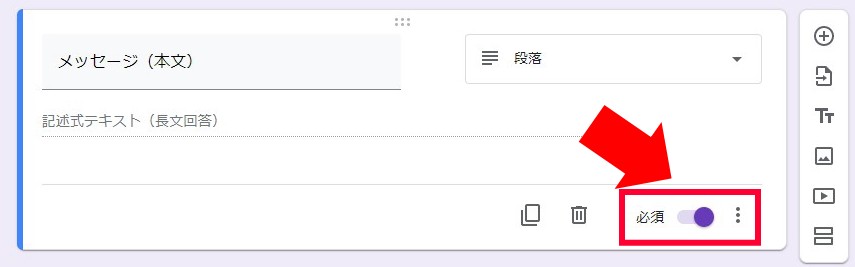
■最後は「メッセージ(本文)」と入力し、これまで記述式だった部分は「段落」に変更します。(切り替わっていればそのままでOK)

※②を「段落」にすることで、長文を入力できるようになります。
切り替えたら「必須項目」に設定するのもお忘れなく。

これで、「お問い合わせフォーム」の作成は完了です。
次は、設定をしていきます。
②:お問い合わせフォームの設定
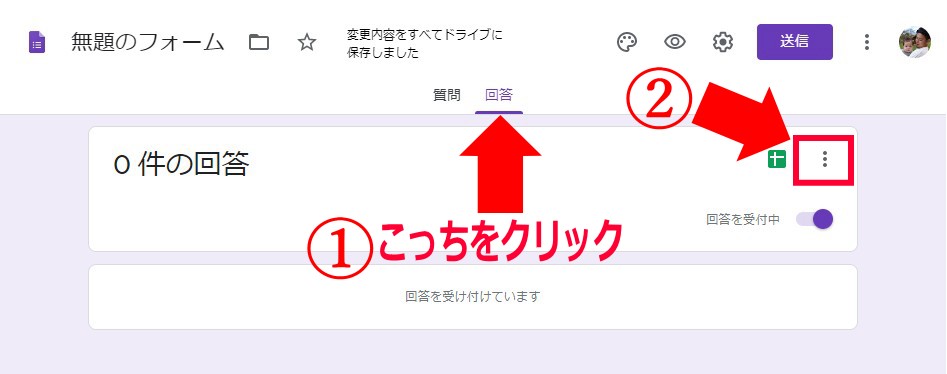
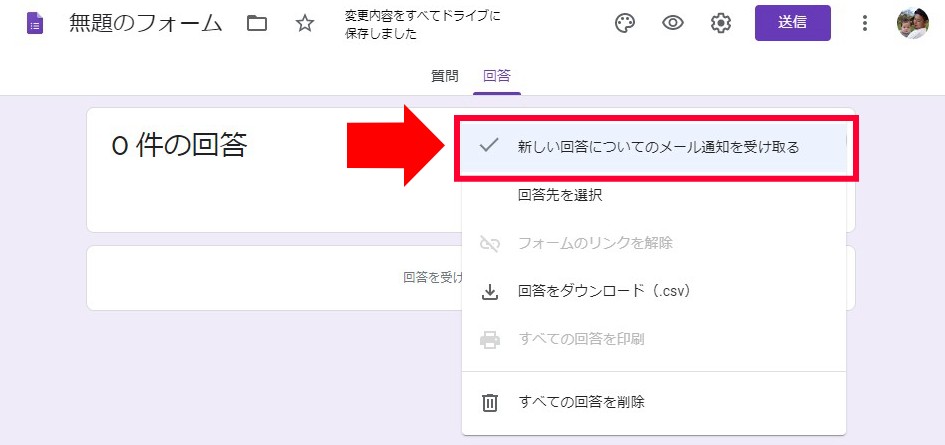
■画面の上までスクロールして「回答」に切り替える。縦の「・・・」をクリック

■「新しい回答についてメール通知を受け取る」をクリックして✔マークを追加します。

※この設定をしておくと、問い合わせが来た時に、登録しているGメールアドレスに通知が来るようになります。
これで、設定は完了です。この他にも色々な設定ができるのですが、今回はこのくらいにしておきます。
③:完成した「フォームのコード」をコピーする
次は、完成した「お問い合わせフォーム」のコードをコピーしていきます。
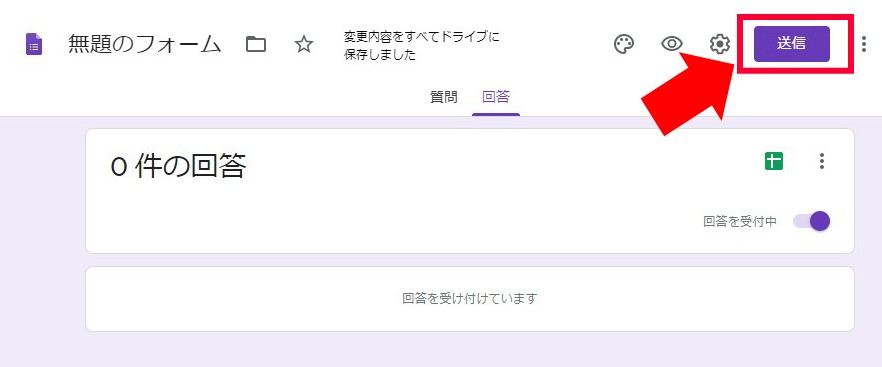
■画面上の「送信」をクリック

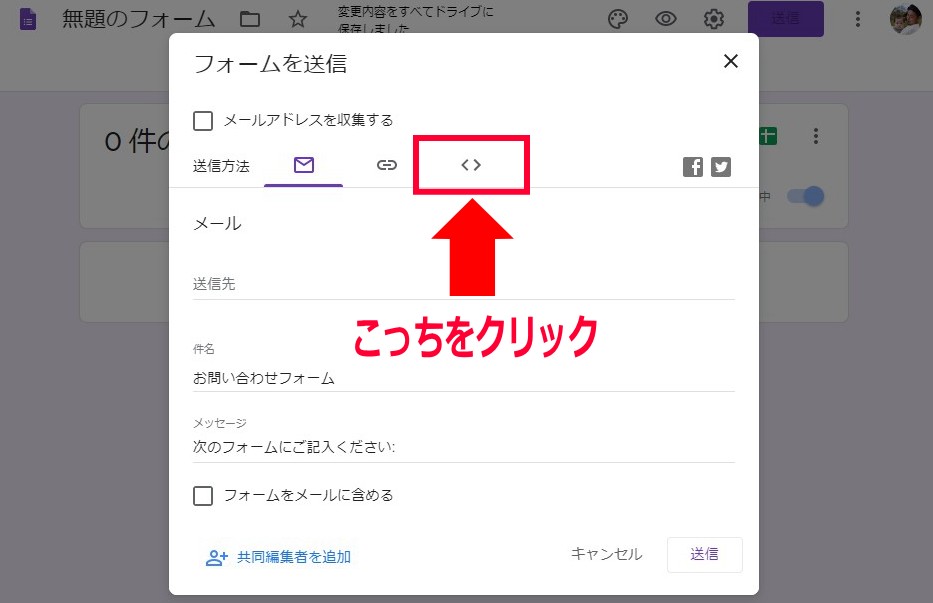
■フォームを送信の中にある「<>」をクリック

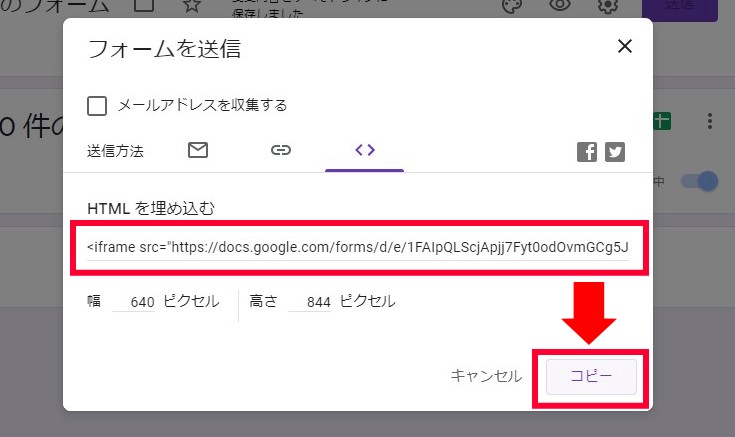
■「コピー」をクリック。

問い合わせフォームのコードをコピー
※画面したのコピーをクリックすれば、赤枠内のコードがコピーされます。
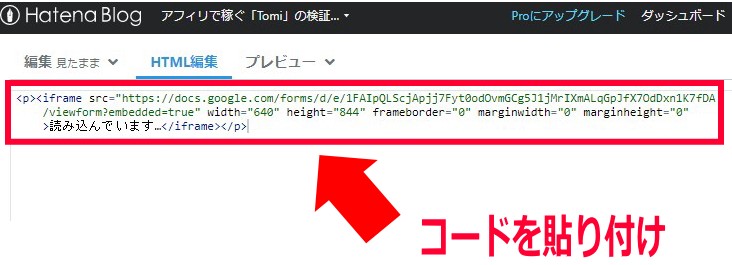
↓こんな感じのコードです
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLScjApjj7Fyt0odOvmGCg5J1jMrIXmALqGpJfX7OdDxn1K7fDA/viewform?embedded=true" width="640" height="844" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
以上で、Googleフォームでの「お問い合わせ」の作成は完了です。
次は、ここでコピーしたコードを、無料はてなブログへ貼り付けていきます。
はてなブログ内に「お問い合わせフォーム」を作る
次は、先ほどコピーしたコードを使って「お問い合わせフォーム」を作成していきますが・・・
作成する方法は2つあります
- 記事の投稿ページで、問い合わせページを作る
- aboutページで問い合わせページを作る
2つのうち、どちらか好きな方で作成してください。
おすすめは②番の方法ですが、簡単なのは①番の方法です。
念のため、どちらも紹介しておきますね。
メモ
通常「問い合わせページ」は、固定ページという記事投稿ページとは別の方法で掲載しますが、はてなブログの無料版にはそれがありません。
1.「記事の投稿」から問い合わせページを作る
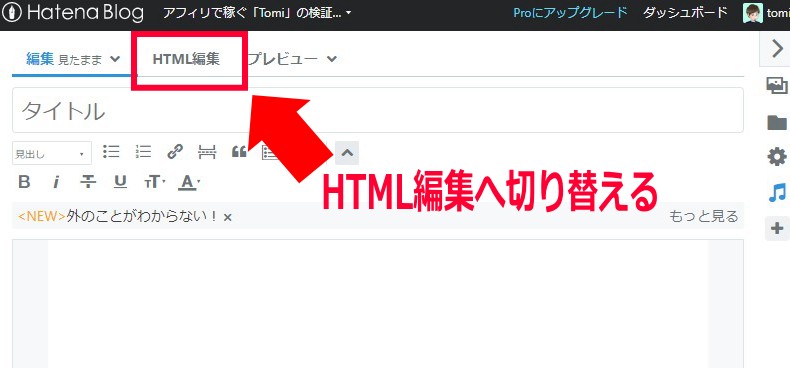
①:記事の投稿画面へ進み、「HTML編集」に切り替える

②:先ほど作成したコードを貼り付け

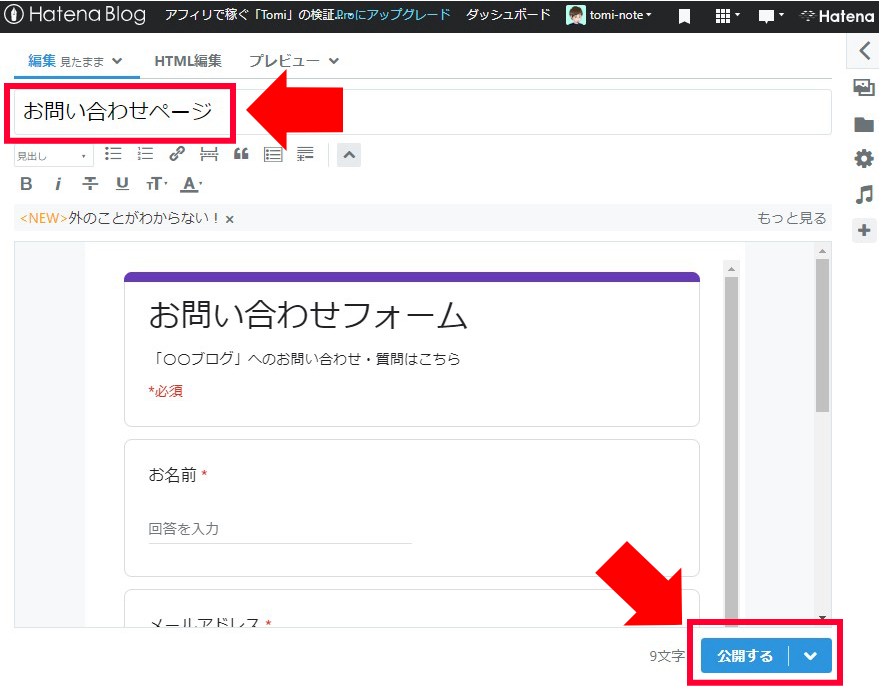
③「編集見たまま」へ切り替えて、タイトルに「お問い合わせページ」と入力。画面下の「公開」をクリック

記事投稿ページでの「問い合わせフォーム」作成は完了です。
次は、aboutページでの作り方を紹介していきます。
2.「aboutページ」で問い合わせページを作る
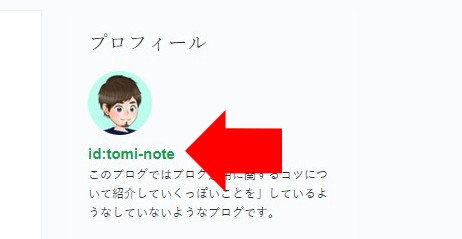
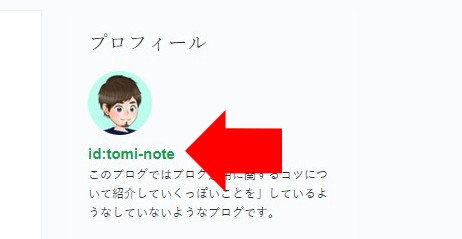
aboutページというのは、サイドバーにあるプロフィールのID をクリックすると表示されるページです。

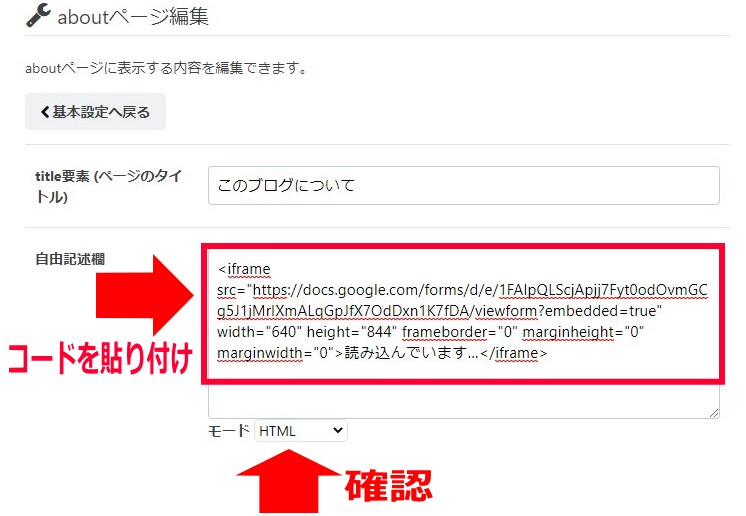
①:ダッシュボード「設定」から「aboutページ編集」をクリック

②:自由記述欄に「問い合わせフォーム」のコードを貼り付ける

※この時、モードの部分が「HTMLモード」であることを確認して貼り付けてください。
③:張り付け終わったら下へスクロールして【変更する】をクリック

以上で、2つのどちらかの方法で「お問い合わせページ」の作成が完了しました。
でも、これだけじゃ読者が見つけづらいので、見つけやすくするために、問い合わせフォームへ繋がるリンクをサイドバーへ設置していきます。
「お問い合わせフォーム」へのリンクをサイドバーへ設置する
次は、作成した「お問い合わせフォーム」へのリンクをサイドバーへ設置していきます。
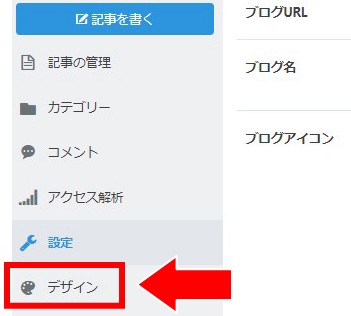
①:ダッシュボードにある「デザイン」をクリック

②:スパナマークから「サイドバー」→「+モジュールを追加」をクリック

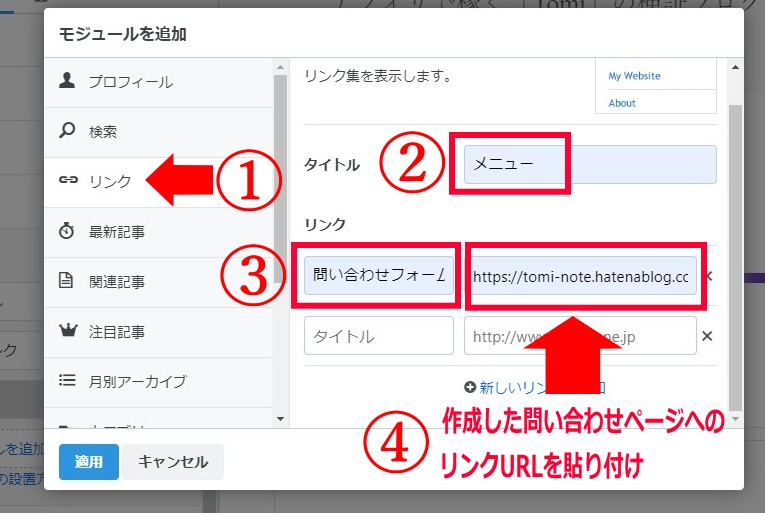
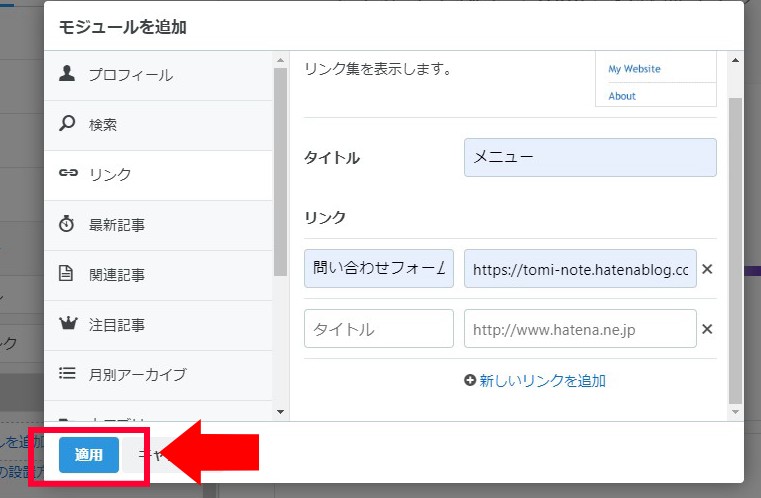
③:「リンク」を選び「問い合わせページ」へのリンクを入れる。

- 画像②は「メニュー」でOK です。
- 画像③には「お問い合わせフォーム」と入力
- 画像④先ほど作成した「お問い合わせページ」へ繋がるリンクURLを貼り付け。
※aboutページで作った場合、IDをクリックして表示されたページのURLを貼り付けてください。

![]()

④:すべて入力が完了したら「適用」をクリック

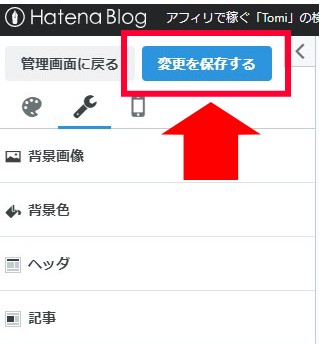
⑤:画面左上の「変更を保存する」をクリック

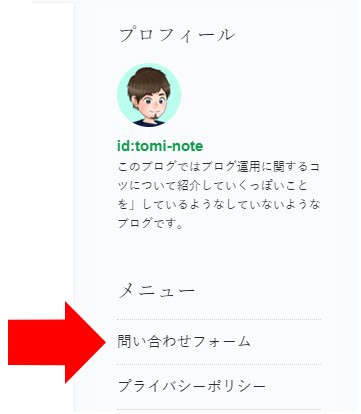
以上で、サイドバーへの設置が完了です。ブログトップで確認すると、以下のように表示されています。

これで設置はすべて完了です。お疲れ様でした!!!!
念のため、正しく動作するか確認しましょう
「問い合わせフォーム」の動作確認
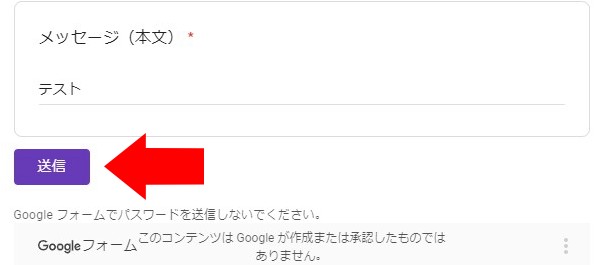
作成した「お問い合わせフォーム」から、実際に送信をして動作確認をします。
先ほど作成したフォームに「名前」「メールアドレス」「本文」などを入力して送信をしてみてください。

※内容は適当で構いません。
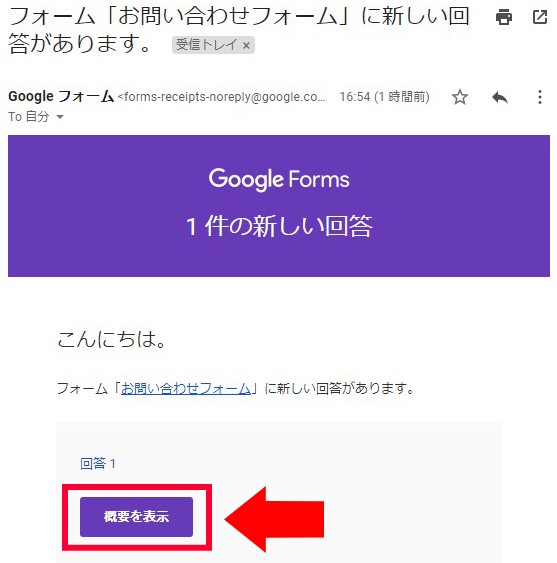
すると、Googleアカウントを作成したGメールアドレス宛に、お問い合わせの通知が届きます。「概要を表示」をクリックしてください。

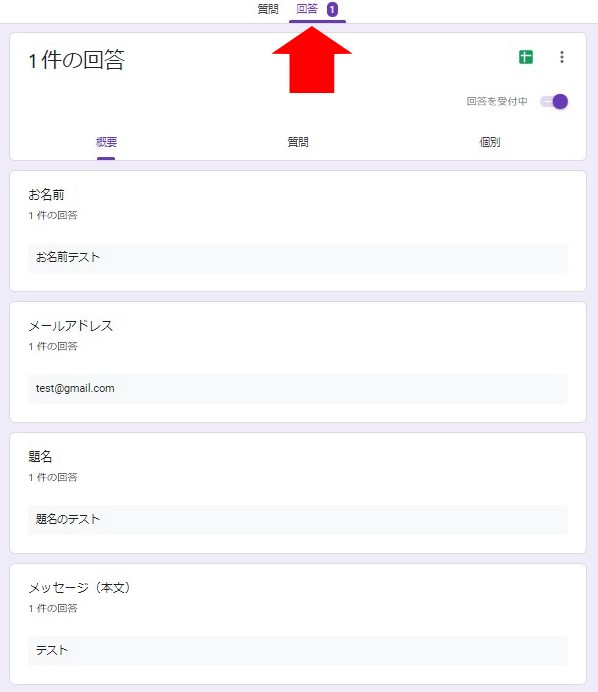
送信した、テスト内容が届いていればOKです。

これで、すべての工程が終わりました。本当にお疲れ様でした。
はてなブログで稼ぐなら「問い合わせフォーム」の作成は必須

はてなブログを使って、アフィリエイトやアドセンス広告の掲載を行う場合、「問い合わせページ」の作成は必須となります。
これは、アドセンスの審査がどうとかいう事ではなく、はてなブログの規約として決まっていることです。
ーはてなブログの規約内容ー
営利利用ブログには情報発信の主体を明らかにするため下記のいずれかの方法で運営者の連絡先を明示するものとします。
- 自身でプライバシーポリシーを設けている場合、プライバシーポリシー内に記載
- ブログのヘッダ、フッタ、サイドバー、プロフィールなど、どの記事からも確認できる箇所に記載
連絡先として表示する情報は、恒常的に受信できるメールアドレスなど、誰でも直接連絡が取れるものとしてください。
コメント欄やSNSアカウントへのリプライなど公開での投稿、SNSのフォロワーや特定サービスの登録者のみが利用できるダイレクトメールやメッセージ機能などは連絡先とみなしません
要は「はてなブログを商用利用するなら、どこからでも確認できる位置に”お問い合わせフォーム”へのリンクを載せてね」ってことです。
既に、プライバシーポリシーなどを設置している場合は、同じページ内に「お問い合わせフォーム」を載せても良いそうです。
まだ設置していない方は早めにやっておきましょう。
余談ですが...実はアドセンス審査に「問い合わせフォーム」関係ないです(笑)
ちなみに、はてなブログ(無料版)で審査に通すために「お問い合わせフォーム」を作成する人が多いですが・・・。
問い合わせフォームの設置はアドセンス審査に全く関係ありません。
実際に、「お問い合わせフォーム」を設置しない状態で申し込んでみたら、普通に審査に通りました。

これまで何度も問い合わせフォームなしで合格しましたし、つい最近合格させた検証サイトでも同じ結果だったので、割と信ぴょう性は高いかと思います。

ただし、どちらにしろ「はてなブログ」でアドセンスやアフィリエイトをするなら、問い合わせページは必要なので、審査に関係なく設置するようにしましょう。
はてなブログ無料版でのアドセンス審査攻略法については、近日公開する予定なので、気になる方はチェックしておいてください。
今回は以上です。最後までお付き合いいただきありがとうございました。