ブログに「プライバシーポリシー」を載せたいけど、何だかよくわかりません。
初心者でも分かるように「書き方」を教えて欲しい
コピペOKの雛形を準備してるので、それを使って作成してください。
併せて、プライバシーポリシーの概要についても理解しておきましょう。

本記事の内容
- プライバシーポリシーとは?
- プライバシーポリシーの書き方
- プライバシーポリシーの雛形【コピペ用】
- プライバシーポリシーを掲載する方法
本記事の信頼性

Twitter:トミヨシ(@tomiyoshisuzuki)
当ブログでは「ブログで自由を手に入れる」の理念のもと、ブログ運営のコツについて発信しています。詳しくはプロフィールをご覧下さい。
ブログ運営においてプライバシーポリシーの掲載はとても重要な要素です。
とはいえ、ブログ初心者だと「プライバシーポリシーって何?」「何を書けばいいの?」と、よく分からないことも多いと思います。
そこで今回は、プライバシーポリシーの書き方について、初心者向けに分かりやすく解説していきたいと思います。
併せて、同じように掲載が必要な「免責事項」や「著作権の明記」についても解説していますので、ぜひ参考にしてみてください。
本記事を読めば失敗する事なく、楽して「プライバシーポリシー」の掲載が完了しますよ
お急ぎの方は、下記リンクからひな形テンプレをコピペしてサクッと作ってしまってください。
目次
ブログのプライバシーポリシーとは?


「プライバシーポリシー」とは、「”個人情報の取り扱い” について定めたもの」のこと。
さらに噛み砕いて言うと、
「当サイトでは、サイト訪問者様の情報を取得することがあります。でも、悪用しないから安心してね」
という内容を宣言しているわけですね。
ちなみに、個人情報には以下のようなものがあります
個人情報の例
- 名前・ハンドルネーム
- メールアドレス
- 使っている機器(デバイス)
- 年齢、性別
- 利用者の地域
これらの個人情報を保護して「悪用しません」という明記があれば、利用者も安心してブログを利用できますね。
プライバシーポリシーは個人ブログにも必要
「プライバシーポリシー」は、個人のブログサイトでも記載が必要な項目となっています。
その理由は、『個人情報の取り扱いに関して ”説明したもの” を記載しなきゃいけない』と、個人情報保護法で定められているからです。
中には、「自分のブログは、個人情報の取得とかしてないから、大丈夫でしょ!」と思う方もいますが....
アクセス解析ツールの導入や、お問い合わせフォームの設置を行う場合は個人情報を取得していることになります。
ほとんどのブログ運営者が、個人情報の取得をしているので、「プライバシーポリシー」の設置は避けては通れないというわけですね


ブログを始めたら「プライバシーポリシー」の掲載が絶対必要! と、覚えておきましょう
免責事項・著作権についても記載しておこう
「プライバシーポリシー」と併せて記載しておくべきなのが、「免責事項」と「著作権」についてです。
- 免責事項 :ブログの責任の範囲を明記したもの
- 著作権 :サイト内の著作物について
特にアフィリエイトで商品やサービスを紹介する場合には、「免責事項」が非常に重要で、
『ブログ内で提供する情報の「正確性」とか「信頼性」について保証しないこと』を明示しておかなくては行けません。
要は「ここの情報を参考にして購入したとしても、すべて自己責任ですよ」ってことを明記してる訳ですね。
免責事項・著作権についてをしっかり明記し、トラブルを未然に防いでいきましょう!
ブログ用「プライバシーポリシー」の書き方


ここからは「プライバシーポリシー」に書いておくべき内容を紹介していきます。
プライバシーポリシーに書く内容
- 掲載している広告について
- アクセス解析ツールについて
- サイトへの問合せ・コメントについて
それぞれ解説していきます
1:掲載している広告について
ブログ内で掲載している広告についても記載しておく必要があります。
①:Googleアドセンスについて
Googleアドセンスの規約では、以下の記載が必須となっています
サイトのプライバシー ポリシーについて
プライバシー ポリシーには次の情報を記載する必要があります。
- Google などの第三者配信事業者が Cookie を使用して、ユーザーがそのウェブサイトや他のウェブサイトに過去にアクセスした際の情報に基づいて広告を配信すること。
- Google が広告 Cookie を使用することにより、ユーザーがそのサイトや他のサイトにアクセスした際の情報に基づいて、Google やそのパートナーが適切な広告をユーザーに表示できること。
- ユーザーは、広告設定でパーソナライズ広告を無効にできること(または、www.aboutads.info にアクセスすれば、パーソナライズ広告に使われる第三者配信事業者の Cookie を無効にできること)。
第三者配信による広告掲載を無効にしていない場合、広告の配信時に第三者配信事業者や広告ネットワークの Cookie が使用される可能性があります。その点についても、次の方法でサイトのプライバシー ポリシーに明示してください。
- 第三者配信事業者や広告ネットワークの配信する広告がサイトに掲載されることを明記します。
- 対象となる第三者配信事業者や広告ネットワークの適切なウェブサイトへのリンクを掲載します。
- これらのウェブサイトにアクセスすれば、パーソナライズド広告の掲載で使用される Cookie を無効にできることをユーザーに明示します(配信事業者や広告ネットワークがこの機能を提供している場合)。または、www.aboutads.info にアクセスすれば、第三者配信事業者がパーソナライズド広告の掲載で使用する Cookie を無効にできることを知らせます。
サイト運営者様のサイトや法律は国ごとに異なるため、Google でプライバシー ポリシーに関する具体的な文面を提案することはできません。サイトのプライバシー ポリシーを作成する際には、Network Advertising Initiative などのリソースを参考にされることをおすすめします。Cookie 使用の同意を得るための情報通知に関する詳細については、cookiechoices.org をご覧ください。
ちょっと長ったらしいですが、ざっくりまとめると↓
- 第三者の広告配信業者がCookieを使って、最適な広告を配信しますよ
- ユーザー自身でそれらのパーソナライズ広告を無効にできますよ
ということをプライバシーポリシーに書いてくださいね
と書かれています。


②:Amazonアソシエイトについて
アマゾンの商品を紹介して報酬を貰える、Amazonアソシエイトを利用する場合も記載が必用なのですが・・・
Amazonアソシエイトの場合は、表記すべき文言まで指定されています。
乙がアソシエイトであることの表示
乙は、本規約、乙によるアソシエイト・プログラム・コンテンツの使用または本プログラムへの乙の参加に関して、いかなるプレスリリースの発行その他の発表または広告もしないものとします。
乙は、本規約により明示的に許可される以外に、甲と乙との関係について不実の表明や誇張(甲が慈善活動やその他の運動を支援、後援、支持または貢献しているという表明または暗示を含みます。)をせず、甲と乙またはその他のいかなる個人もしくは企業との間の関係または提携を表明したり暗示したりしないものとします。
乙は、乙のサイト上または甲がアソシエイト・プログラム・コンテンツの表示を許可した他の場所のどこかに 「Amazon.co.jpアソシエイト」または「[乙の名称を挿入]は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。」の文言を表示しなければなりません。
甲は、この文言を適時変更することがあります。
上記の太字の部分を、サイト内に記載しておかなくてはいけません。
2:アクセス解析ツールについて
ブログの改善に必要な「Googleアナリティクス(アクセス解析ツール)」についても記載が必要です。
お客様は、Google が個人情報として使用または認識できる情報を Google に送信したり、第三者によるかかる行為を支援または許可したりしないものとします。お客様は適切なプライバシー ポリシーを用意および遵守し、ユーザーからの情報を収集するうえで、適用されるすべての法律、ポリシー、規制を遵守するものとします。お客様はプライバシー ポリシーを公開し、そのプライバシー ポリシーで Cookie の使用、モバイル デバイスの識別情報(Android の広告識別子、iOS の広告識別子など)、またはデータの収集に使われる類似の技術について必ず通知するものとします。また、Google アナリティクスを使用していること、および Google アナリティクスでデータが収集、処理される仕組みについても開示する必要があります。こうした情報を開示するには、「ユーザーが Google パートナーのサイトやアプリを使用する際の Google によるデータ使用」のページ(www.google.com/intl/ja/policies/privacy/partners/ または Google が随時提供するその他の URL)へのリンクを⽬立つように表示します。
出典:Googleアナリティクス利用規約より
ざっくり要約すると↓
- Googleアナリティクスを使用していること
- Cookieを使用してデータ収集をしていること
- これらの情報開示の為のリンクを目立つように張ってね
ということが書かれています。
こちらも、後半のひな形テンプレを参考にすればOKです。
3:サイトへの問合わせ・コメントについて
ブログサイトへのコメント、お問い合わせに関しては以下の内容を記載すればOKです。
- コメントをした際にIPアドレスが記録されること
- IPアドレスはスパム・荒らしへの対策だけに使用すること
- 誹謗中傷や公序良俗に反するコメントは削除すること


ブログ用「免責事項・著作権について」の書き方


プライバシーポリシーと併せて、ブログに記載しておくべき「免責事項」と「著作権」についても紹介しておきます
合わせて必要な項目
- 免責事項について
- 著作権・肖像権について
免責事項:責任の範囲を明示しておく
「免責事項」では、ブログサイトの責任の範囲を示しておく必要があります。
当サイトでは下記のように記載しています
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。 当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。 当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。引用:プライバシーポリシー内「免責事項」より
要は、「当サイトを利用して生じたトラブル・損害に関して一切責任負いません!」といった内容ですね。
ユーザーとのトラブルを避けるためにもしっかり明記しておきましょう。
著作権:無断使用・転載NGを明言する
著作権については、下記のような内容を明記しておくのがオススメです
- ブログ内の文章や画像の無断使用・転載はNGであること
- 著作権法の範囲内であれば、引用はOKということ
- 引用をする際は、必ず引用元を明記すること
- また、あなたがそれらを侵害してしまった場合は速やかに対処するということ
著作権・肖像権の項目にはこれらの内容を明記しておくようにしましょう。
ブログ用「プライバシーポリシー」の雛形テンプレ【コピペOK】


ここからは「プライバシーポリシー」の、雛形テンプレートを紹介していきます。
下記のポイントを守って、自分のサイトに活用してください。
雛形テンプレ利用のポイント
- [〇〇〇]は自分のブログ名に合わせる
- 太字タイトルのところは見出しに変更する
- 「問合せ」などは自サイトのリンクを入れる
※▼クリックしてテンプレートを開く▼


ひな形テンプレ内の各項目について
それぞれの概要を知りたい方は、下記をクリックしてください。
テンプレート内の各項目について、解説しています。
▼クリックして概要を確認する▼


ブログに「プライバシーポリシー」を掲載する手順
続いて、プライバシーポリシーの掲載方法について解説します。
下記のように、固定ページを新規で作成し、専用ページとして掲載していきます。
プライバシーポリシーの掲載手順
- 固定ページを新規作成する
- メニューに固定ページリンクを追加
5分もあれば完了します。
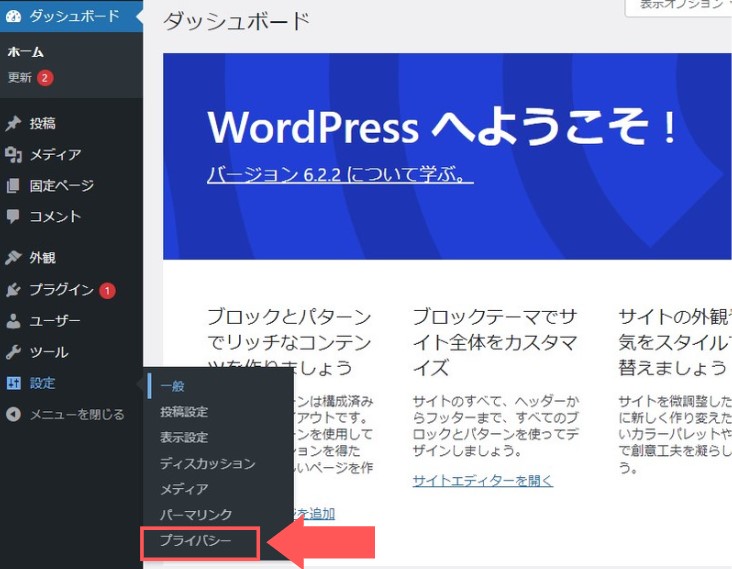
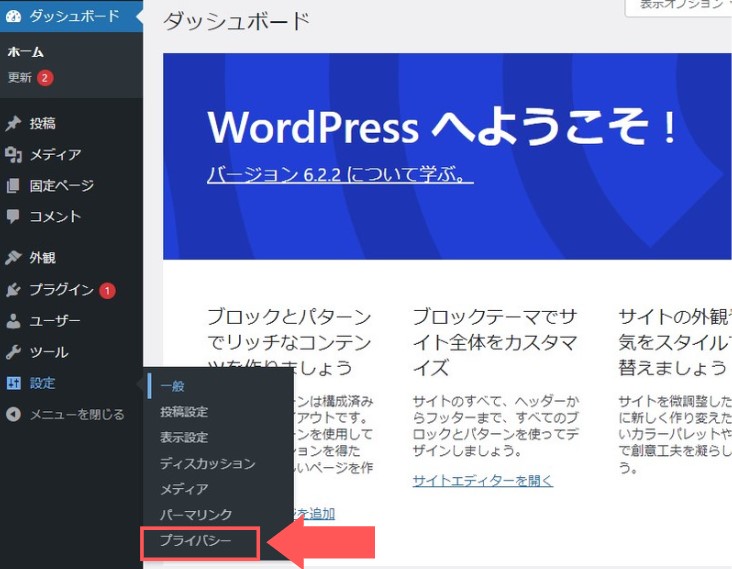
ちなみに、WordPressには、デフォルトで「プライバシーポリシー」を作成できる項目がありますが↓


この項目から作成すると、内容が不十分なので おすすめしません。


それでは手順を解説します。
1:固定ページを新規作成する
まずはプライバシーポリシー用の「固定ページ」を作成していきます。
WordPressブログにログインし以下の手順で進んでください。
step
1[固定ページ]→[新規追加]をクリック


step
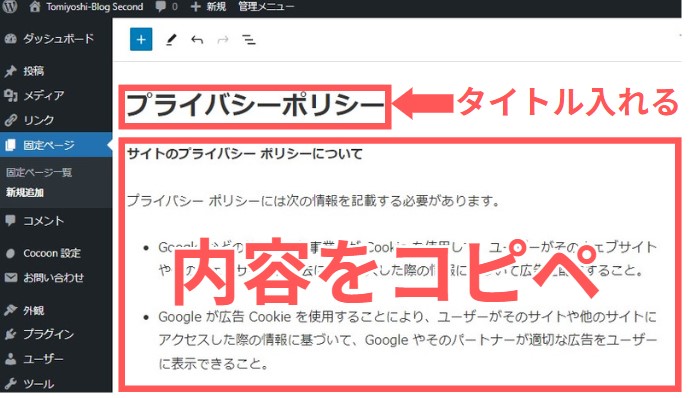
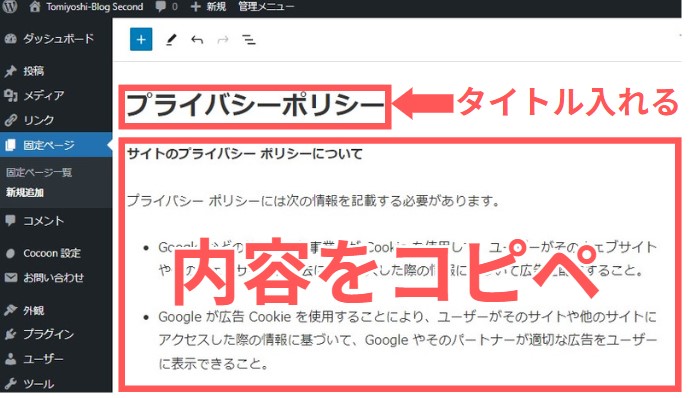
2タイトルを入力し、内容に雛形をコピペする


- ページのタイトル
→プライバシーポリシー - ページの内容
→コピーした雛形を貼り付け
step
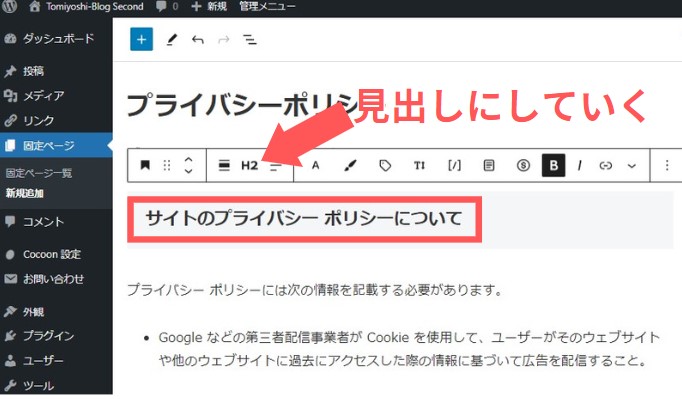
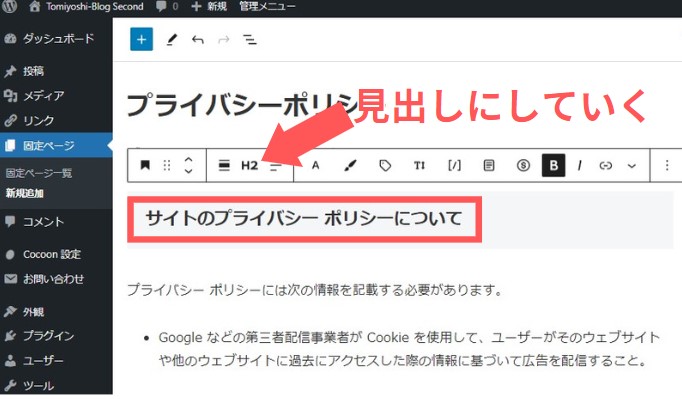
3項目ごとに見出しを付ける


コピペした各項目の「太字の部分」を、見出し(H2)にしていきましょう。
step
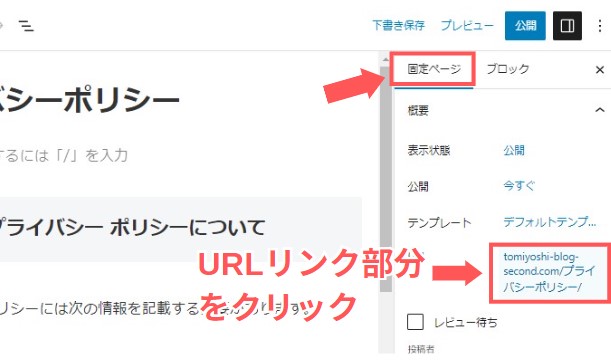
4パーマリンクを設定する
パーマリンクを設定しておかないと、めちゃくちゃ長いアドレスになっちゃいます。また、ページ解析にも悪影響なので しっかり設定しましょう。
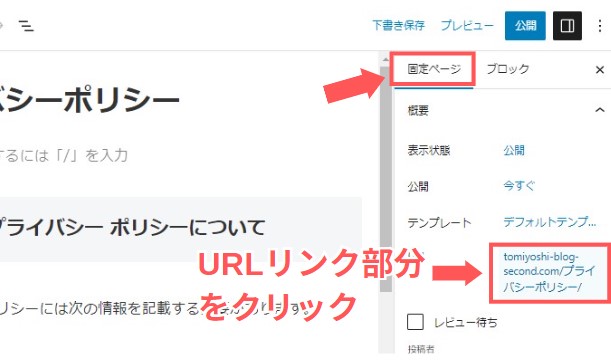
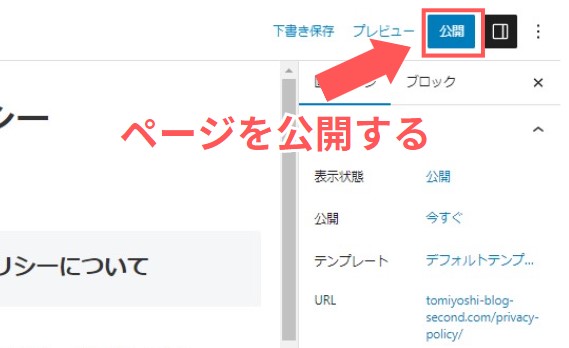
編集画面の右側にあるメニューバーから[固定ページ]を選択し、[URL]をクリックします。


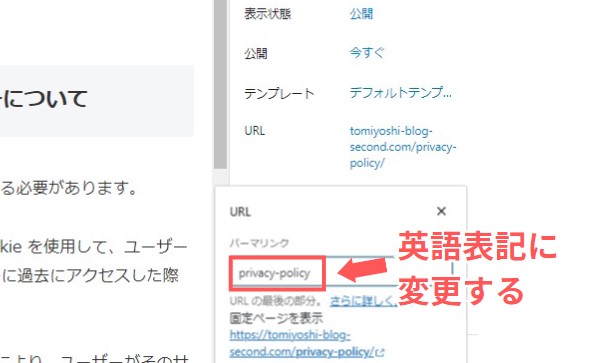
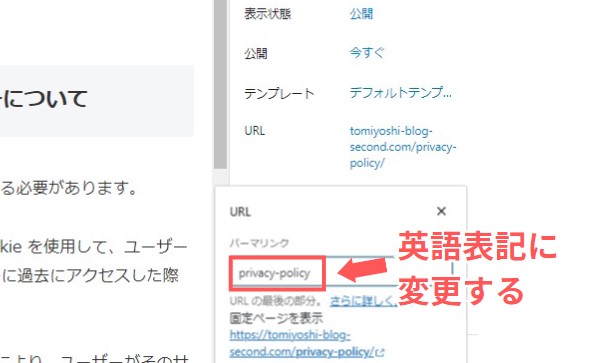
[パーマリンク]の枠内に[privacy-policy]と入力しましょう。


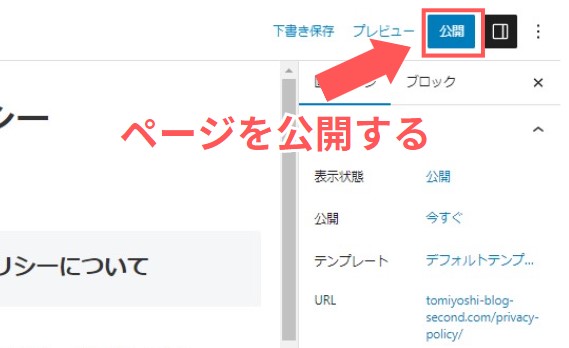
変更が完了したら[公開]をクリックして固定ページを公開します。


以上でプライバシーポリシー用の固定ページ作成が完了しました。
2:固定ページのリンクを追加する
続いて、公開した「プライバシーポリシー」のリンクを、メニューに追加していきます。
メニューに追加する理由は、読者がアクセス出来るようににする為です。[固定ページ]は投稿ページと違って独立したページなので、公開しただけではアクセスできません。


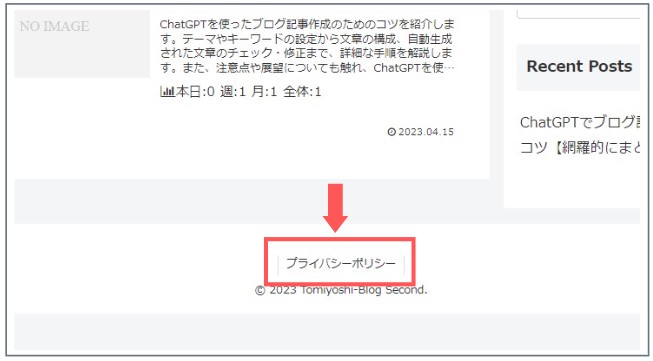
今回はフッター(サイトの下部分)に表示させる方法で解説します
step
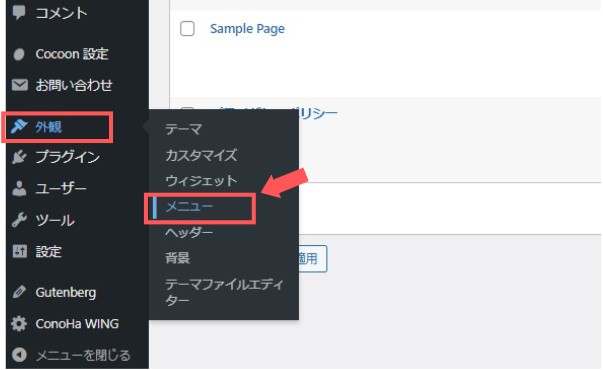
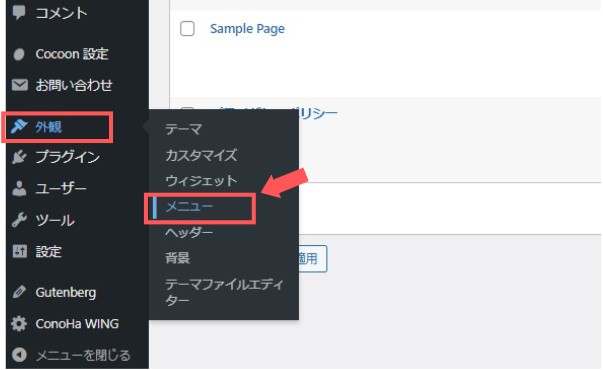
1[外観]>[メニュー]をクリック


step
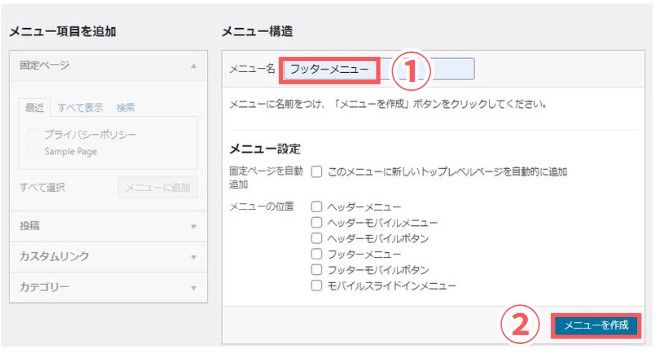
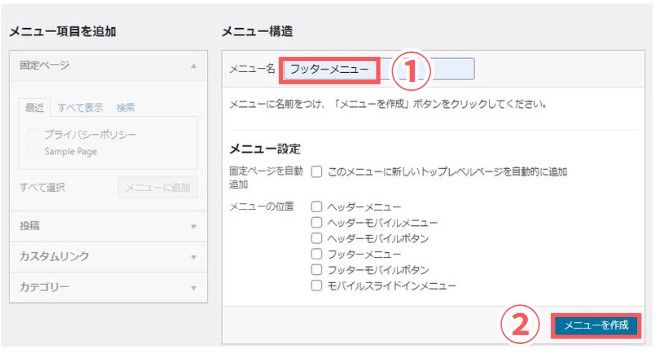
2メニュー名を入力し、作成をクリックする


- メニュー名に「フッターメニュー」と入力
- [メニュー作成]をクリック
step
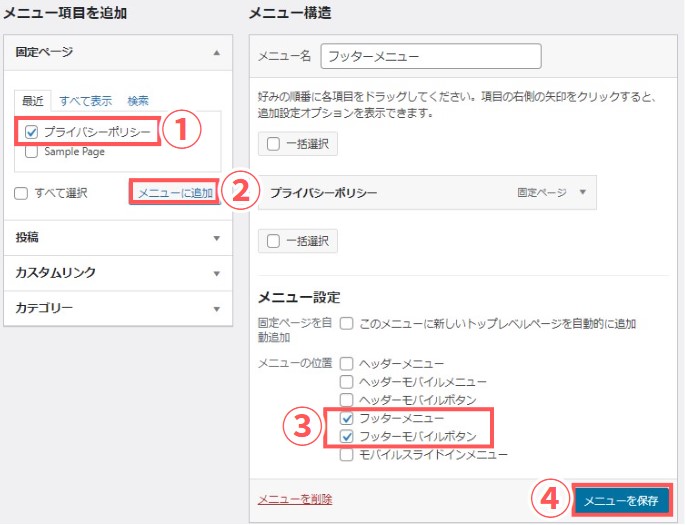
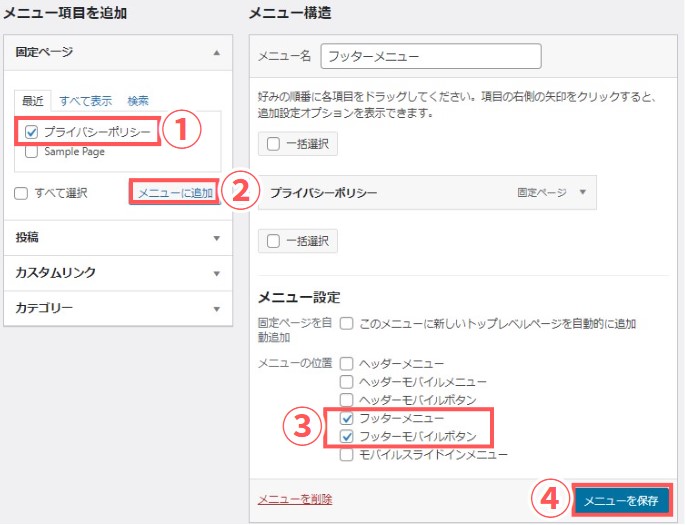
2各項目にチェックを入れ、メニューを保存する


- [プライバシーポリシー]にチェック
- [メニューに追加]をクリック
- [フッターメニュー]
[フッターモバイルボタン]にチェック - [メニューを保存]をクリック
step
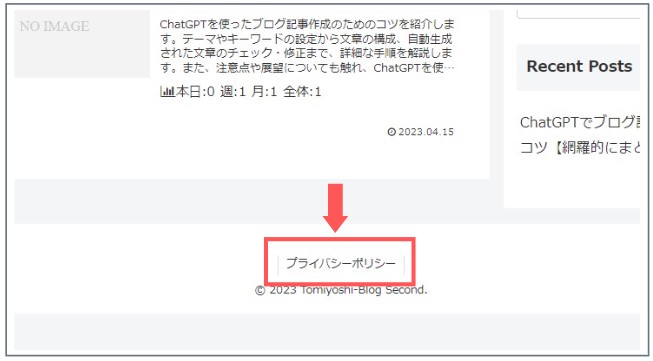
3リンクの表示を確認する
フッター部分に以下のように表示されていればOKです




まとめ:「プライバシーポリシー」の掲載はお早めに!


今回は、ブログに設置するプライバシーポリシー・免責事項の書き方について紹介してきました。
ブログサイトを運営する上で、プライバシーポリシーの設置は必要不可欠です。


ちなみに、プライバシーポリシー以外にも、ブログ運営に必要なことは沢山あります。
例えば、「アクセス解析」や「お問い合わせページ」といった必須項目の導入などですね。
これらは、ブログ運営をスムーズに進めていくために重要な要素なので、まだ完了していない方は、早めに済ませておきましょう。
最初にやっておくべき項目については、下記を参考にしてください。
-



-
【WordPressの初期設定】ブログ初心者が開設後にやるべきこと一覧
続きを見る
という訳で今回は以上です。