ここでは「はてなブログ」の詳細設定のやり方について、初心者向けにやさしく解説していきます!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/02/2020y02m21d_225413211.jpg" name="" type="l"]
- 「はてなブログ」の詳細設定って良くわからん!
- 検索エンジン最適化って何を入れたらいいの?
- ブログの概要って何のこと?
- 難しい言葉ばかりで頭がパンクしそう...
- 初心者だからなーんも分かりません!
こんな方に向けたページです。
「はてなブログ」といえば、シンプルさと使いやすさが特徴ですが、ブログを始めたばかりの人にとっては、よく分からない部分も多いと思います。
今回はそんなブログ初心者向けに、「はてなブログ」の詳細設定の流れと、それぞれの項目について解説していきます。
検索エンジン最適化についても書き方を解説していきますので、よくわからないという方は参考にしてみてください。
目次
「はてなブログ」で設定できる3つのこと

まずはじめに、「はてなブログ」では以下の3つの設定ができます
[box class="blue_box" title="" type="simple"]- 基本設定
- 詳細設定←これを解説!
- 公開設定
今回はこの中の「詳細設定」について掘り下げていく内容です。
基本設定と公開設定については「はてなブログを開設する方法。基本設定のやり方」のページで画像付きで説明しているので、そちらを参照してください。
それでは解説していきます。
「はてなブログ」の詳細設定のやり方

はてなブログの詳細設定では、以下の項目を設定することができます
[box class="red_box" title="" type="simple"] [/box]※見たい項目をクリックすると、ジャンプするので、お急ぎの方はご利用ください。
では、それぞれ詳しく解説していきます。
アイキャッチ画像
「アイキャッチ」というのは、目を惹きつけるものという意味で、ブログの場合だと、記事の一覧に表示される画像をアイキャッチ画像とといいます。
↓こんな感じで表示されます

これを記事ごとに設定できるんですけど、記事の中に画像を使っていなかったり、何も設定していないと下のような「はてなブログ」の画像が使われます↓

![]()

出典元:https://help.hatenablog.com/
このままだと、何だか味気ないので、自分の好きな画像などを設定しておきましょう!
ちなみに、ここに設定する画像は「あなたのブログをイメージできる画像」がオススメ。
例えば↓
[box class="glay_box" title="" type="simple"]- 料理を扱うブログなら【好きな料理・好きなお皿・調理器具】などの画像
- 動物を扱うブログなら【イヌ、ネコ・好きな動物】の画像
好きな画像でOKですが、著作権に触れないような画像を設定するようにしましょう!
[/voice]
【ファイルを選択】から好きな画像を選んで、一番下にある【変更する】をクリックすると下のように設定できます。

※↑ □「アイキャッチのない記事で....」のところは ✔ を入れておきましょう。
もっと知りたい方は、はてなブログヘルプの「アイキャッチ画像(記事のサムネイル)」で詳しく解説されているので、そちらを参照して下さい。
HTTPS配信
ここでは特にすることはありません。

通常のままで「有効」になっているので、そのままでOKです。
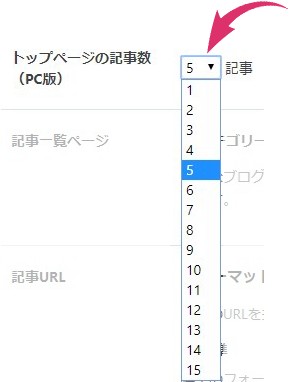
トップページの記事数
ブログのトップページである1ページ目に表示する記事の数を指定できます。
これは、パソコンで表示させるときだけに反映される項目で、最大で15記事まで表示させることができます。

わかりやすくするためにも、最初は5記事に設定しておくと良いですよ!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]有料版の「はてなブログPro」に切り替えると、もっとシンプルで見栄えの良いトップページにできますよ!
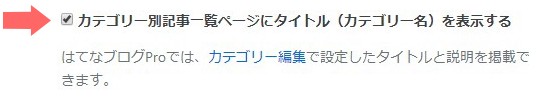
[/voice]記事一覧ページ
「別記事一覧ページ」では、分類分けした記事の一覧ページ(カテゴリーページ)の、タイトルを表示させるかどうかを、設定することができます。

上の赤枠の部分がカテゴリー名です。ここはあまり難しく考えず、チェックを入れた状態にしておきましょう↓

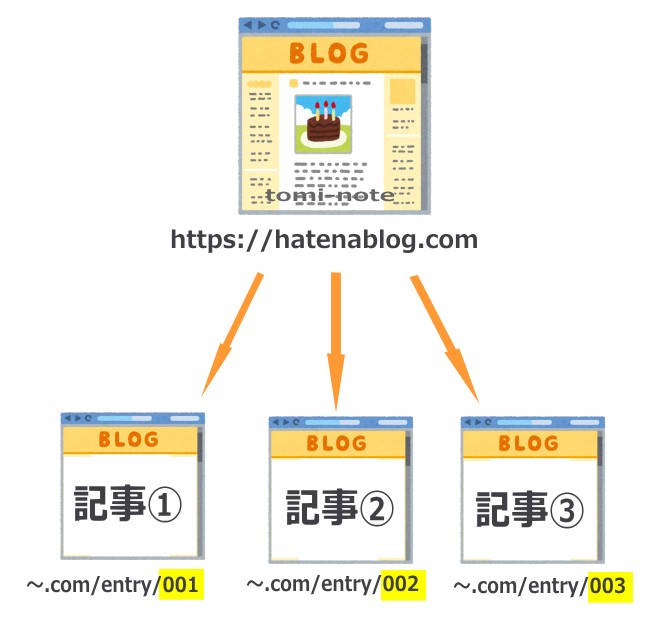
記事URL
「記事URL」(記事ユーアールエル)というのは、ブログとして公開したページのURLのことで、「○○.com/entry/・・・」というように、記事ページを公開するごとに増えていくもの↓

ここの項目では、このURLの黄色い部分を3つの中から設定することができます。
3つの種類から選ぶことができますが、基本的には、一番上の「標準」でOKです。

記事を編集するページにある「カスタムURL」の項目で、もっと適切な設定ができます。ここはとりあえず「標準」のままにしておきましょう!
[/voice]解析ツール
「解析ツール」というのは、その名のとおりブログサイトを解析する為のもの。
ブログを運用していく上で大切な「アクセス数」だったり、「サイトの状態」を管理するために必要となるものです。
日記ブログのように楽しむだけのブログなら何もしなくてOKですが「アクセスを伸ばしたい」「ブログを収益化したい」という場合には必要となる項目です。
ここを設定するには「Google Analytics」や「サーチコンソール」というものに登録しなければいけないのですが....。詳しくは別のページで解説しますので、しばらくお待ちください!
検索エンジン最適化

「検索エンジン最適化」というのは、あなたが書いたブログを検索エンジンで上位表示させるための取り組みのこと。
要は「順位を上げて 多くの人に見てもらう為にやる、サイトの改善や努力」って思ってもらえればOKです!
これを「Search Engine Optimization:サーチ・エンジン・オプティマイゼーション」と言い、一般的にはこの頭文字を取って「SEO(エスイーオー)」って言います。
ここでは、その為の 取り組みをいくつか設定できます↓
[box class="red_box" title="" type="simple"]- ブログの概要(meta description)
- ブログのキーワード(meta keywords)
- 検索を避ける(noindex, nofollow)
- headに要素を追加
1.ブログの概要(meta description)
「ブログの概要」(meta description:メタディスクリプション)というのは、検索エンジン場で表示されるそのサイトや、記事ページを要約した文章のこと!
例えば、「はてなブログ」を検索エンジンで表示させるとこんな感じ↓

上のように、タイトルの下に表示される簡単な紹介文と思ってもらえばOKです。
文字数としては100~120文字程度が理想です。
多く入れすぎてしまうと、後半の部分は「・・・」となって表示されないので、できるだけ簡潔な文章で表現するようにしましょう!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
- 〇〇は、・・・・なブログです。【結論】
- 〇〇なことや〇〇なことを紹介していきます【概要】
- 〇〇〇な方は、是非〇〇していってください!【行動への促し】
こういった順序で書くと、簡潔でわかりやすいメタディスクリプションを書くことができますよ!
[/voice]2.ブログのキーワード(meta keywords)
ブログのキーワード(meta keywords:メタキーワード)とは、そのページがどのようなキーワードに関連しているのかを検索エンジンに伝えるためのモノ。
メタキーワードは、記事1ページごとに設定することも出来るのですが、ここではブログサイトそのものが何に関連しているのかを設定する部分です。
例えばこんな感じ↓
[box class="blue_box" title="" type="simple"]- 料理に関するブログ【料理,レシピ,初心者】
- 釣りに関するブログ【釣り,初心者,釣り場】
キーワードは3~5つくらいで決めて、キーワードの間に「,」カンマを入れて区切るようにしましょう。
[aside type="warning"]ここで区切るのは、カンマ「,」です。「、」ではないので注意してください。”カンマ”と入力して変換すると出てくる半角の方です。
[/aside]
例えば、当サイトのように、ブログとかアフィリエイト関連について紹介するブログならこんな感じですね↓

そのキーワードを見ただけで、このブログが何のことについて書かれているのか、わかるようなワードを入れましょう。
また、ここに入れるキーワードは、先ほどのメタディスクリプションの前半部分に含めるようにしましょう。
■「料理」をテーマにしたブログの場合↓
〇〇〇ブログは「料理」初心者でも簡単に作れる時短レシピを紹介するブログです!時間がない新米ママにこそ試して欲しい、おすすめの時短レシピを、具体的に紹介しているので、ぜひチェックしてみてください!
前半部分に含めたメタキーワードは、【料理,初心者,簡単,レシピ,時短】の5つです。
ブログのメインとなるキーワードを入れることにより、検索結果にはふと文字で表示され、ブログの概要がすぐに理解できるようになります。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]
検索結果を見ているユーザーは、「答えを求めて」どれを読もうか迷っている状態です。
ブログの概要を簡潔に伝え「ここに答えがあるよ!」とアピールできれば、クリックしてもらえる確率も高くなります。
[/voice]
キーワードを含めた文章で内容を簡潔に伝えつつ、しっかりアピールしましょう。
どんなキーワードが良いか思いつかない...。という方は、関連キーワードツール【goodkeyword】を使うと選びやすいので、利用してみてください。
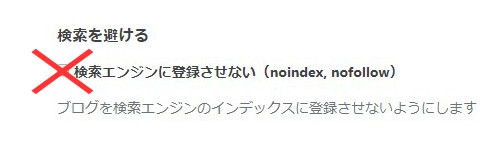
3.検索を避ける(noindex, nofollow)
「検索を避ける」為の項目である【noindex:ノーインデックス】と【 nofollow:ノーフォロー】というのは、検索エンジンに見つけてもらいたくない時に設定する項目。
ここには絶対にチェックを入れてはダメです!

ここにチェックを入れてしまうと、どんなに記事を書いても検索エンジンからアクセスが集まらなくなってしまいます。
必要でない限り、絶対に、✔ を入れないようにしましょう。
4.headに要素を追加
「headに要素を追加」というのは、<head>内にコードを記述したいときに利用するもの。
って言われても良く分からないですよね...。(^_^;)とりあえず、ここには何も入れなくてOKです。
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]ここはGoogleアドセンスの審査に申し込む時に使ったりします。審査用の広告コードを入れたりするときに便利です。
[/voice]はてなブックマーク
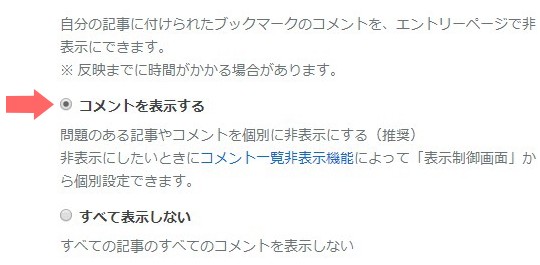
ここでは、自分の記事に付けられた「はてなブックマークのコメント」を、エントリーページですべて非表示にすることができます。
とりあえず、そのままの設定でOKです。

「コメントを見られたくない...」という場合は、「すべて表示しない」に設定しておきましょう!
読者になるボタン
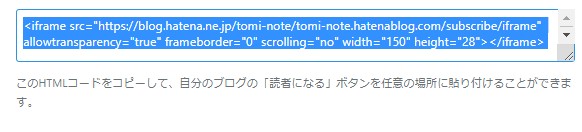
「読者になるボタン」は、自分のブログを見てくれた人に購読者になってもらうためのボタン。
以下のように表示されているコードをコピーします。

これをコピーして、記事のHTML編集から貼り付けると、以下のようにボタンになって表示されます↓

上の例では、1つ目の見出しの前に貼り付けてみましたが、ここぞというポイントで貼り付けると読者を増やすことができますよ!
記事のHTML編集は、アフィリエイトなどでブログを収益化するときにも必要となる項目です。詳しくは別のページで解説しますので、しばらくお待ちください!
ブログ削除
ここをクリックしてしまうと、あなたのブログがすべて削除されてしまいます。

削除されたブログは復旧することができないので、注意してください!
はてなブログの詳細設定のやり方 まとめ

今回は「はてなブログ」の詳細設定の方法について解説して来ましたが、いかがでしたか?
なんとなくでも理解できればOKです!あとは、いろいろ設定を試したりしながら、自分のブログに仕上げていってください!
[voice icon="https://tomiyoshi-blog.com/wp-content/uploads/2020/04/2a.jpg" name="管理人Tomi" type="l"]慣れてきて、アクセスを集められるようになってきたら、ブログの収益化にも挑戦してみましょう!
[/voice]
ブログを頑張れば、副業でも数万円~数十万円は稼ぐことができますし、月に100万円以上稼ぐのも夢じゃありません。
コツコツ積み上げれば自分で稼ぐ力も必ず身につけられるので、ぜひ頑張ってみてくださいね☆彡