初期設定としていれておくべきプラグインを教えてください
こんな疑問に答えます。
結論、おすすめプラグインは下記のとおりです。
WordPressプラグインおすすめ一覧
| プラグイン名 | できること・機能 |
| Akismet Anti-Spam | スパムコメント対策 |
| BackWPup | バックアップ |
| EWWWImageOptimizer | 画像の圧縮 |
| ContactForm7 | 問い合わせフォーム作成 |
| XML Sitemap Generator for Google | XMLサイトマップ作成 |
| BrokenLinkChecker | リンク切れチェック |
| SiteGuard WP Plugin | セキュリティ対策 |
| Table of Contents Plus | 目次を生成する |
| Classic Editor | 旧エディタに戻す |
| Advanced Editor Tools | 旧エディタのカスタマイズ |
| WP Multibyte Patch | 日本語の不具合修正 |
| WebSub | インデックス促進 |
| Table Press | 表。テーブル作成 |
| WordPress Popular Posts | 人気記事ランキング作成 |
| AddQuicktag | タグ・ショートコード実装を便利にする |
| Simple Post Notes | 管理者用のメモを残せる |
※クリックすると説明箇所へジャンプします。
本記事の内容
- プラグイン導入前の注意点3つ
- おすすめのプラグイン16個
- プラグイン導入~解除の手順
本記事の信頼性

「プラグイン」は、WordPressでのブログ運営を「より便利」にするために必要な機能です。
(※プラグイン=WordPressの拡張機能のこと)
とはいえ、ブログ初心者さんだと↓
- 「種類が多すぎて良くわからない」
- 「結局、どれを入れたら良いの?」
- 「そもそもどんなプラグインがあるの?」
と悩む方も多いと思います。
そこで今回は、ブログ初心者さん向けに「失敗しないおすすめプラグイン」を紹介していきます。
「絶対導入すべき!」というものから、「入れておくと便利」なものまで、わかりやすく解説していきます。
ブログ運営を、スムーズにスタートさせたい方は、ぜひチェックしてみてください。
目次
WordPressプラグインを導入する前に【注意点3つ】

おすすめの「WordPressプラグイン」を紹介する前に、押さえておくべき注意点を紹介します。
プラグイン導入前の注意点
- 不要なプラグインは入れない
- 微妙なプラグインは避ける
- 定期的にアップデートする
それぞれ解説します。
①:不要なプラグインは入れない【重くなる】

不要なプラグインは、できるだけ入れないようにしましょう。
プラグインを入れすぎてしまうと、重たくなって表示速度が遅くなるなど、パフォーマンスの低下につながります。
便利だからといって、入れ過ぎは良くないです。必要なプラグインだけ導入しましょう。

あとは、あなたが導入しているWordPressテーマに合わせて、足りない機能を追加しましょう。
②:不具合の起きそうなプラグインは避ける
不具合の起きそうなプラグインは避けましょう。
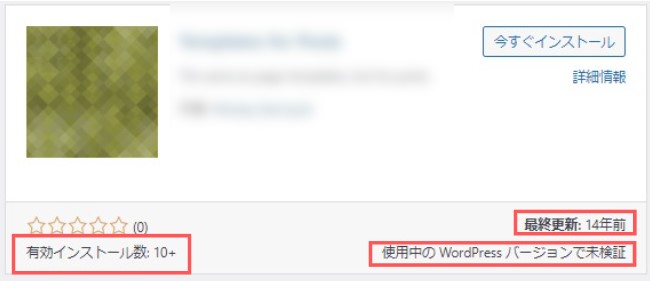
不具合の起きそうなプラグインの特徴
- 最終更新日が数年前
- 有効インストール数が少ない
- WordPressバージョンと互換性がない

例えば、上記のようなプラグインは「不具合が起きる可能性が高い」ので注意しましょう。
補足
とはいえ、上記に該当しなくても、導入テーマとの相性で不具合が起きることも普通にあります。不具合が起きたときは一旦全て停止して、どれが原因か1つずつチェックしましょう。
③:定期的にアップデートする
プラグインは定期定期に、最新の状態にアップデートしましょう。
プラグインを定期的にアップデートしないと
- プラグインが正常に動作しない
- 表示が変わる・崩れてしまう
- セキュリティが微弱になる
などの不具合が発生してしまいます。
このようなデメリットを発生させないためにも、定期的なアップデートを行いましょう。
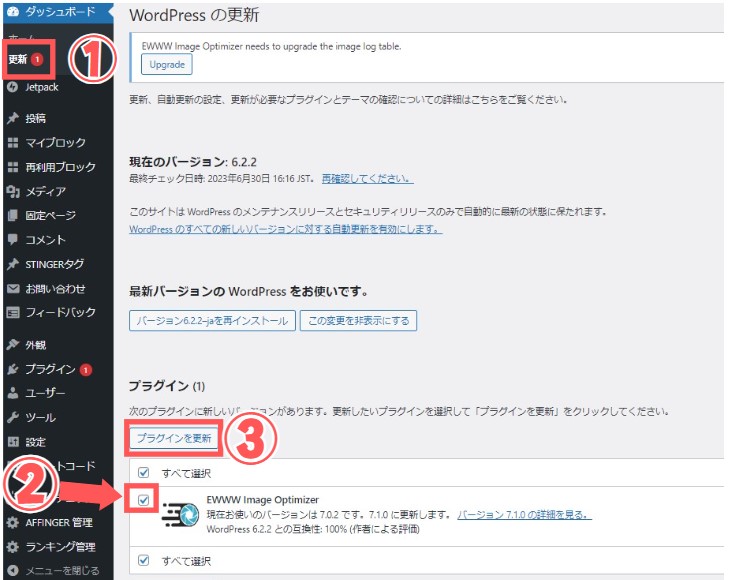
ちなみに、アップデートがあるときは、WordPressダッシュボード内に赤い数字で表示されます。
プラグインのアップデート手順

- [更新]をクリック
- 更新するプラグインにチェック
- [プラグインを更新]をクリック
クリックだけで簡単に更新できます。
表示があるときは、できるだけ早くアップデートしておきましょう。
優秀な「WordPressテーマ」ならプラグインは少なくて大丈夫
優秀なWordPressテーマなら、プラグインを多く入れなくても、便利な機能が揃っています。
例えば、
- SEOの内部対策
- 記事の装飾・デザイン
- おすすめ&人気記事の設置
など、WordPressテーマによっては出来てしまいます。

SEO効果を発揮できる、優秀なテーマは下記のページで紹介しています。
-

-
【2023年版】おすすめWordPressテーマ7選【費用を回収する裏ワザ】
続きを見る
最低限のプラグインで済ませたい方は参考にしてみてください。
【必須!】WordPressプラグインおすすめ7選


最初に、絶対に導入しておくべき「WordPressプラグイン」を紹介します。
導入必須なプラグイン7つ
| Akismet Anti-Spam | スパムコメント対策 |
| BackWPup | バックアップ |
| EWWWImageOptimizer | 画像の圧縮 |
| ContactForm7 | 問い合わせフォーム作成 |
| XML Sitemap Generator for Google | XMLサイトマップ作成 |
| BrokenLinkChecker | リンク切れチェック |
| SiteGuard WP Plugin | セキュリティ対策 |
※クリックすると説明箇所へジャンプします。
①:Akismet Anti-Spam【スパムコメント対策】


『Akismet Anti-Spam』は、スパムコメントを防いでくれるプラグインです。
スパムコメントとは、プログラムやbotを利用して自動的&大量に送られてくる迷惑メッセージのこと。
「Akismet Anti-Spam」を導入すると、スパムコメントを自動で振り分けてくれます。
このプラグインはWordPressに最初から入っているプラグインなので、削除していなければ、そのまま[有効化]でOKです。
ただし、コメント欄をOFFにしている方には不要です。
②:BackWPup【バックアップ】


『BackWPup』は、ブログのバックアップを取るためのプラグインです。
ブログを運営していると「ウイルス感染」や「テーマやプラグインのエラー」などで、データが消えてしまうことがあります。
これらのリスクを回避するためにもバックアップは必要です。
カスタマイズしようとして「真っ白になってしまった..」なんて失敗を防ぐ為にもおすすめのプラグインですね。
③:EWWWImageOptimizer【画像の圧縮】


『EWWW Image Optimizer』は、画像を自動的に圧縮してくれるプラグインです。
画像をアップした時に「自動的に圧縮」してくれる上に「画質も落とさない」ので、かなり秀逸なプラグインと言えます。
サイトで多くの容量を占めるのは画像で、表示速度やSEOに大きな影響を与えます。しっかり導入しておきたいプラグインですね。
すでにアップロード済みの画像も圧縮してくれる機能も付いてるので、まだ導入していない方もお早めに。
④:ContactForm7【問い合わせフォーム】


『ContactForm7』は、サイトに「お問い合わせフォーム」を設置できるプラグインです。
ブログサイトを運営していく上で「お問い合わせフォーム」はとっても大事で、ユーザーからの質問や問い合わせだけでなく、広告の依頼などもここから来たりします。
設定も簡単で、すぐに設置できるので早めに済ませておきましょう。
詳しくは設置方法は下記で解説しています。
>>プラグインで10分!WordPressに「問い合わせフォーム」を作る方法
⑤:XML Sitemap Generator for Google 【XMLサイトマップ作成】


『XML Sitemap Generator for Google』は、検索エンジン向けのサイトマップを作成してくれるプラグインです。
サイトマップとは、サイトの設計書のようなもの。サイトの状態を正しくGoogleに認知してもらうために作成・送信が必要となります。
新規記事や更新を、早くGoogleに認知してもらうために必要なので、早めに導入しておきましょう。
サイトマップの作成・送信方法については下記にて詳しく解説しています。
>>【初心者向け】WordPressにXMLサイトマップを作成する方法
-



-
【初心者向け】WordPressにサイトマップを作成する方法【XML、HTMLの2種類を解説】
続きを見る
⑥:BrokenLinkChecker【リンク切れチェック】


『Broken Link Checker』は、サイト内の「リンク切れ」を教えてくれるプラグインです。
例えば、おすすめ記事として紹介したリンク先の記事がいつの間にか削除されていた場合、ユーザーに対してとても申し訳ないですよね。
でも、このプラグインを設定しておけば「このページでリンク切れしてますよ!」とメールで教えてくれます。
記事数が増えてくると、コンテンツ内のリンクを管理するのが難しくなって来るので、非常に助かるプラグインです。


⑦:SiteGuard WP Plugin【セキュリティ対策】


『SiteGuard WP Plugin』は、WordPressのセキュリティを強化してくれるプラグインです。
導入することで、ログイン時の画像認証の設定やURLの変更など、WordPressログイン時のセキュリティ対策ができます。
WordPressは管理画面に不正アクセスされると、乗っ取られる可能性もあり非常に危険です。
大切な資産となるブログをしっかり守るためにも、早めに導入しておきましょう。
【入れた方が良い】WordPressプラグインおすすめ5選


ここからは導入しておくと便利な おすすめプラグインを紹介します。
入れた方が良いプラグイン5つ
| Table of Contents Plus | 目次を生成する |
| Classic Editor | 旧エディタに戻す |
| Advanced Editor Tools | 旧エディタのカスタマイズ |
| WP Multibyte Patch | 日本語の不具合修正 |
| WebSub | インデックス促進 |
※クリックすると説明箇所へジャンプします。
それぞれ紹介します。
①:Table of Contents Plus【目次を作る】


『Table of Contents Plus』は、記事内に「目次」を生成してくれるプラグインです。
目次を作ると記事が読みやすくなり、読者満足度を高められます。
読者満足度の向上は、SEOにも好影響なので、必ず導入したいプラグインと言えますね。


②:Classic Editor【旧エディタに戻す】


『Classic Editor』は、旧エディタに戻すプラグインです。
ブロックエディタが「使いにくい..」「以前の方が慣れている..」という方におすすめのプラグインです。
導入すれば、記事ごとに「クラシックエディタ」or「ブロックエディタ」で編集画面を選択できます。
ちなみに当ブログも「クラシックエディタ」をメインにしています。
ブロックエディタだと、1記事5,000文字を超えてくるとめちゃくちゃ重くなって不便です。
サクサク記事作成を進めたい方は負荷の少ないクラシックエディタの方がおすすめですよ


③:Advanced Editor Tools【旧エディタ編集カスタマイズ】


『Advanced Editor Tools』は、クラシックエディタ(旧エディタ)の編集画面をカスタマイズできるプラグインです。
クラシックエディタ内の文字の装飾、色つけ、フォントサイズの変更、表の作成、などなど、使いやすい位置に設定+追加することができます。
「クラシックエディタ」をメインで使っている方や、ブロックエディタ内で「クラシックブロック」を使う方には特におすすめのプラグインです。
④:WP Multibyte Patch【日本語の不具合修正】


『WP Multibyte Patch』は、日本語の不具合修正などをしてくれるプラグインです。
もともとWordPressは英語圏のサービスなので、日本語に対応していない箇所がちょくちょくあったりしますが、
このプラグインを導入しておけば自動的に修正してくれます。
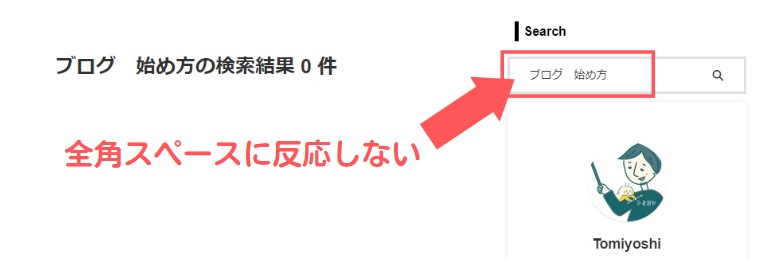
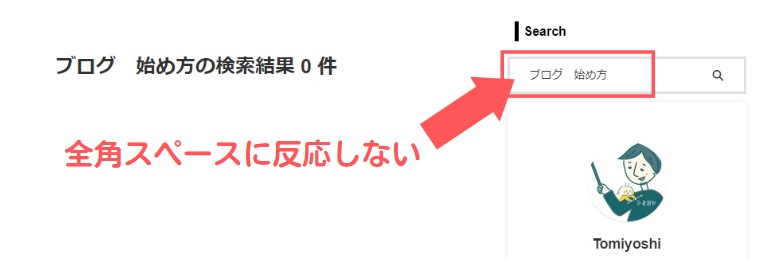
例えば、WordPressの検索窓は全角スペースに反応してくれなかったりしますが↓


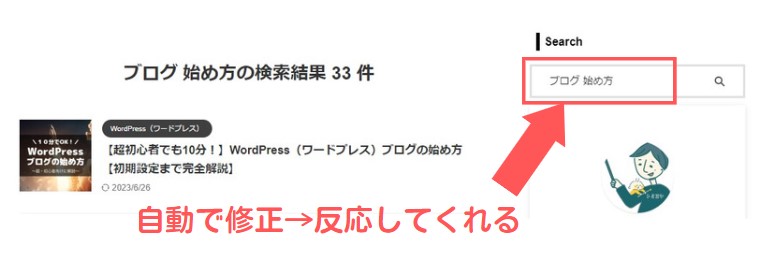
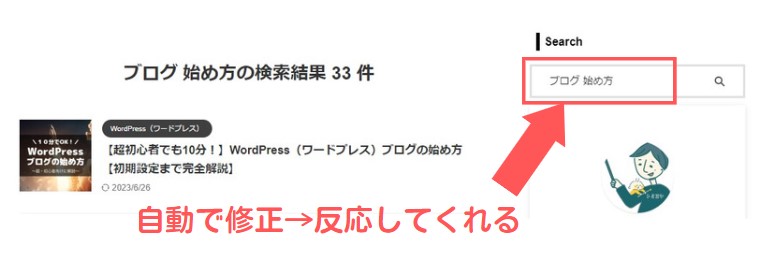
WP Multibyte Patchを導入すると、自動で修正して反応してくれるようになります↓


WordPressを日本語で運営するのであれば、入れておいて損はないプラグインです。


⑤:WebSub【インデックス促進】


『WebSub』は、新規記事や更新のインデックスを促進してくれるプラグインです。
インデックス(index)とは、検索エンジンに記事の存在を認識してもらうこと。正しくインデックスされることで検索結果に反映されやすくなります。
特に、WordPressでブログ開設した直後は、インデックスされにくいので、是非とも導入しておきたいプラグインと言えます。


【入れると便利】WordPressプラグインおすすめ


ここからは、入れておくと便利な WordPressプラグインのおすすめを紹介します。
入れると便利なおすすめプラグイン
| Table Press | 表。テーブル作成 |
| WordPress Popular Posts | 人気記事ランキング作成 |
| AddQuicktag | タグ・ショートコード実装を便利にする |
| Simple Post Notes | 管理者用のメモを残せる |
※クリックすると説明箇所へジャンプします。
重要度としては低めですが、便利な機能もあるので、ぜひチェックしてみてください。
①:TablePress【表・テーブル作成】


『Table Press』は記事内にテーブル(表)を作成できるプラグインです。
ショートコードで表を挿入できるので、非常に便利です。
記事に表を作成することで、わかりやすく情報を伝えることができます。


②:WordPress Popular Posts【人気記事ランキング作成】


『WordPress Popular Posts』は、WordPress内に人気記事ランキングを作成できるプラグインです。
導入することで、「サイドバー」や「記事下・記事内」にランキングを表示できます。
「どの記事が多く読まれているか」を自動で計測して表示してくれるので、非常に便利です。
>>WordPress Popular Postsを導入する
ただし導入しているWordPressテーマによっては、これら機能が搭載されてる場合もあります。搭載されていない場合に利用するようにしましょう。


③:AddQuicktag【タグ・ショートコードの実装に便利】


『AddQuicktag』は、ショートコードやタグコードを簡単に実装することができるプラグイン。
多様するタグ・ショートコードをあらかじめ設定しておくことで、楽に実装できるようになります。
ブログ記事を書いていると、使い慣れた装飾やコードが おおよそ決まってきます。
そんな時によく使う装飾コードやタグなどを登録しておくと、コンテンツ作成の時間を大幅に削減できて便利です。


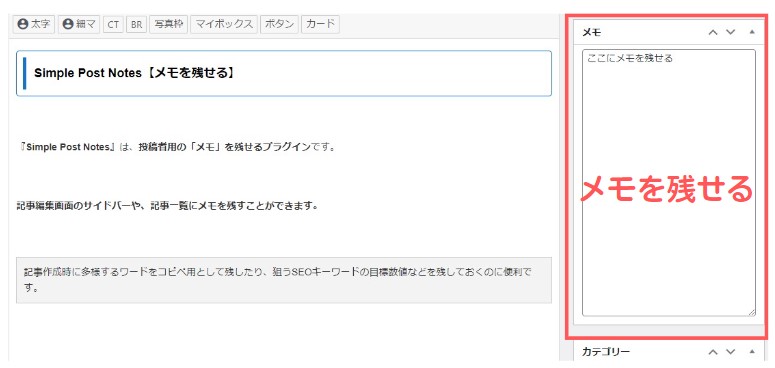
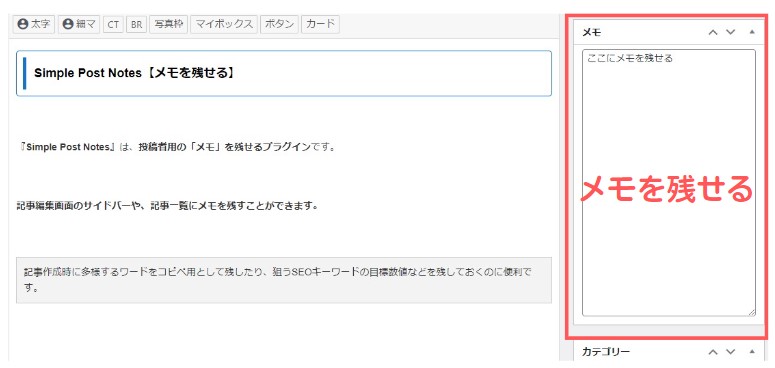
④:Simple Post Notes【メモを残せる】


『Simple Post Notes』は、投稿者用の「メモ」を残せるプラグインです。
記事編集画面のサイドバーや、記事一覧にメモを残すことができます。


例えば、記事作成時に多様するワードをコピペ用として残したり、狙うSEOキーワードの目標数値などを残しておくのに便利です。
WordPressに最初から入ってるプラグインはどうする?


WordPressを開設すると、デフォルトで下記2つのプラグインが導入されています。
- Akismet Anti-Spam【スパム対策】→残す・有効化
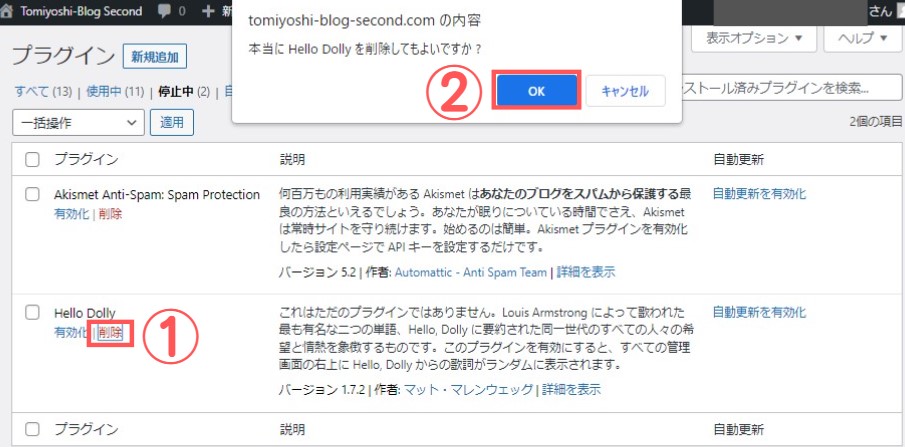
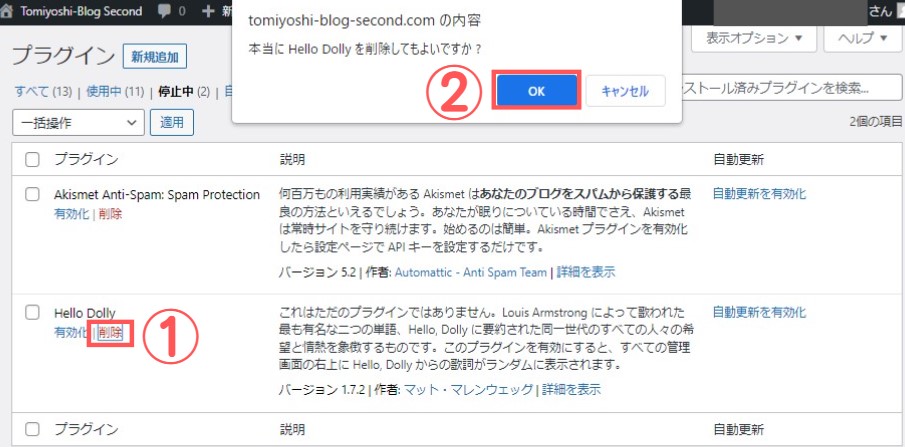
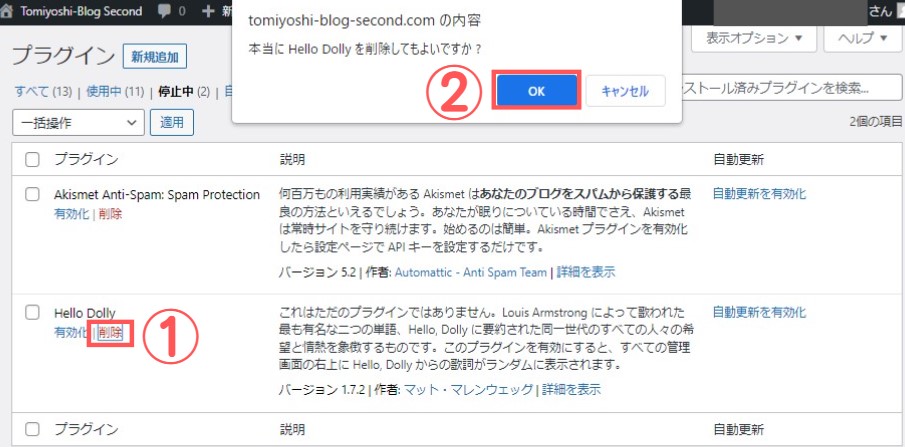
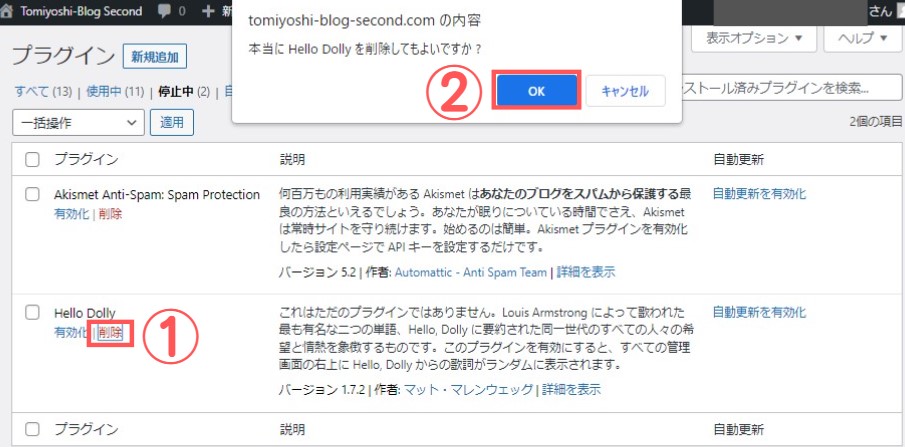
- Hello Dolly【サンプル記事】→削除
スパムコメントを除いてくれる「Akismet Anti-Spam:スパム対策プラグイン」は残して、「HelloDolly:サンプル記事」は削除しましょう。
[管理画面]>[プラグイン]>[削除]>[OK]でプラグインを削除できます。




WordPressプラグインの使い方【導入~削除まで】


最後にWordPressプラグインの使い方を3つ紹介します。
WordPressプラグインの使い方
- プラグインを新規追加する方法
- プラグインをアップロードする方法
- プラグインを無効化する方法
- プラグインを削除する方法
導入~削除までの基本の使い方について、それぞれ解説します。
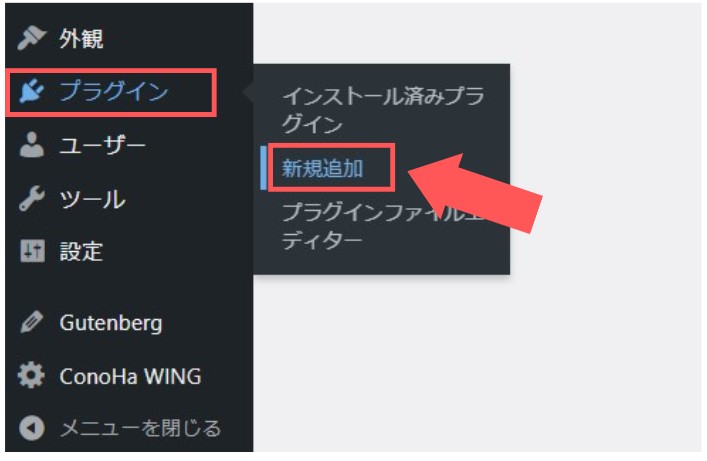
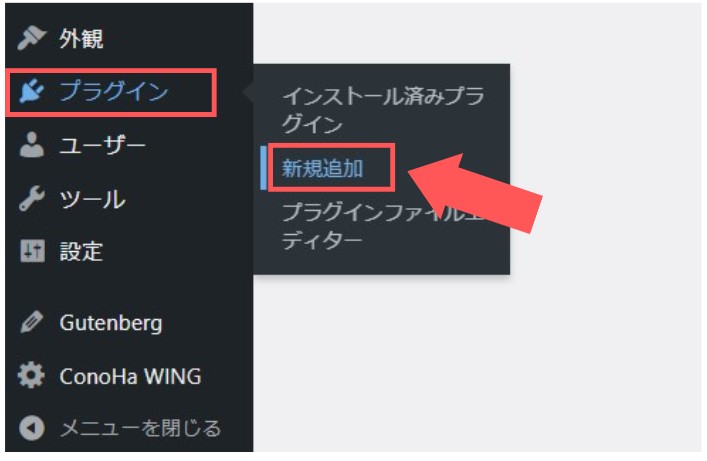
①:プラグインを新規追加する方法
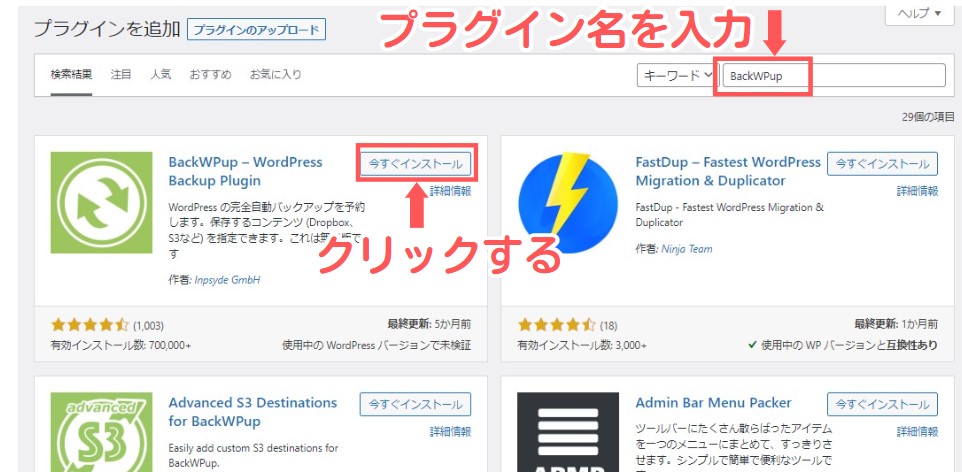
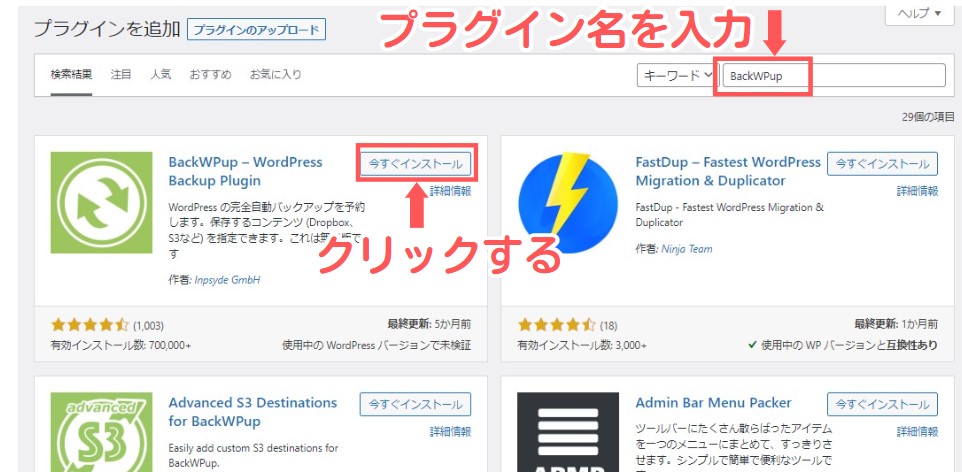
WordPress管理画面から[プラグイン]>[新規追加]をクリック


検索窓に「導入したいプラグイン名」を入力して検索し、該当プラグインの[今すぐインストール]をクリックします。


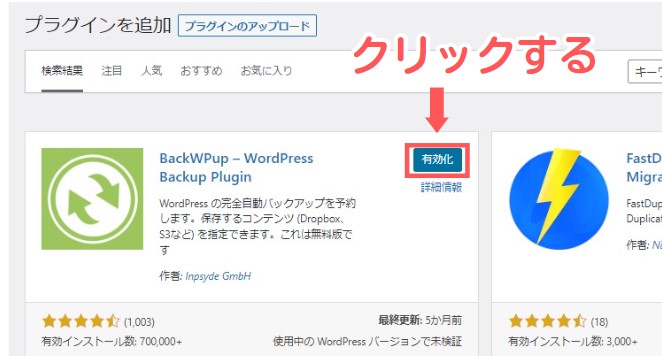
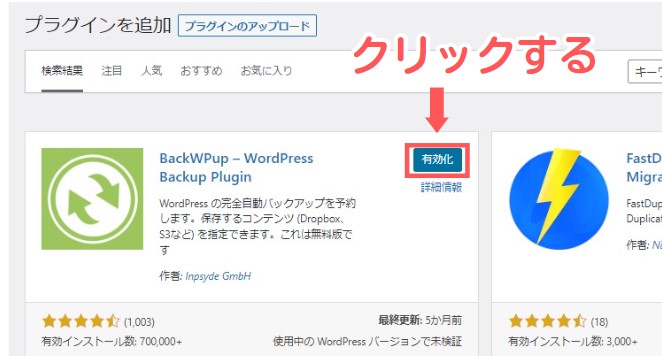
インストールが完了後、[有効化]をクリックして新規追加の完了です。


以上、プラグインの新規追加&インストールの方法でした。
②:プラグインをアップロードする方法
次はプラグインを直接アップロードする方法です。
有料のWordPressテーマに付属する「専用プラグイン」など、先ほどの新規追加からは検索できない場合は、この方法でインストールします。
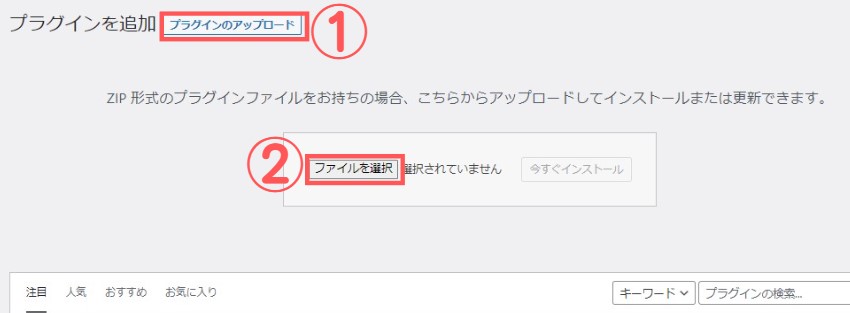
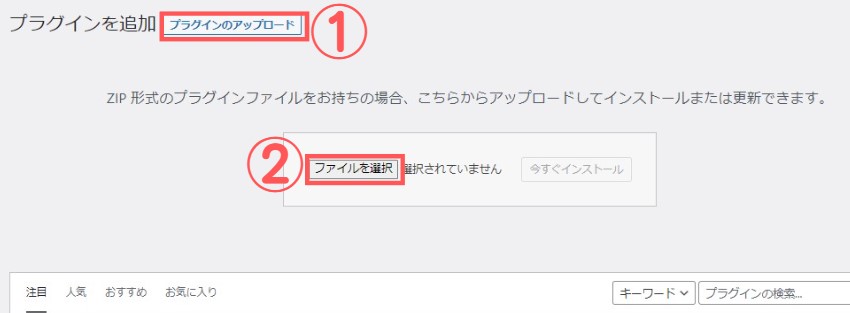
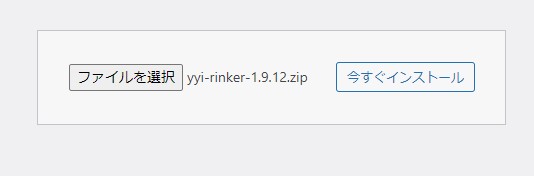
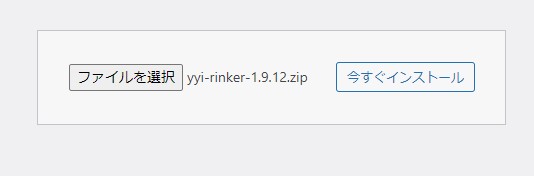
プラグイン新規追加の画面で[プラグインのアップロード]>[ファイルを選択]をクリック


アップロードしたいファイルを選択


[今すぐインストール]をクリック


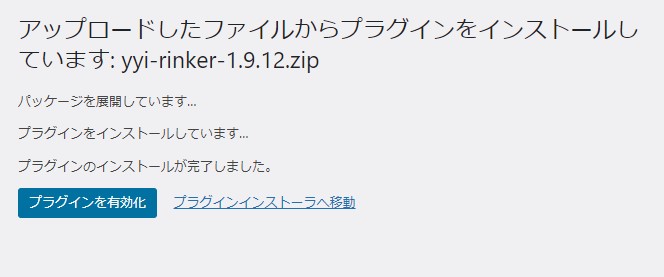
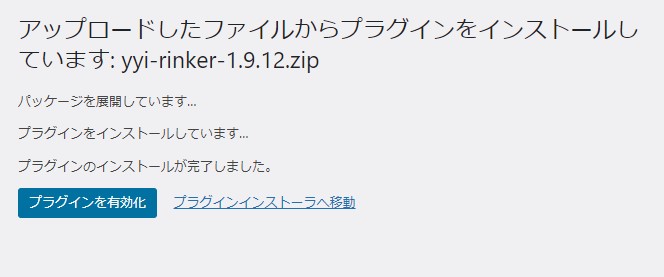
インストール完了後[プラグインを有効化]をクリック。


以上でプラグインのアップロード・有効化は完了です。
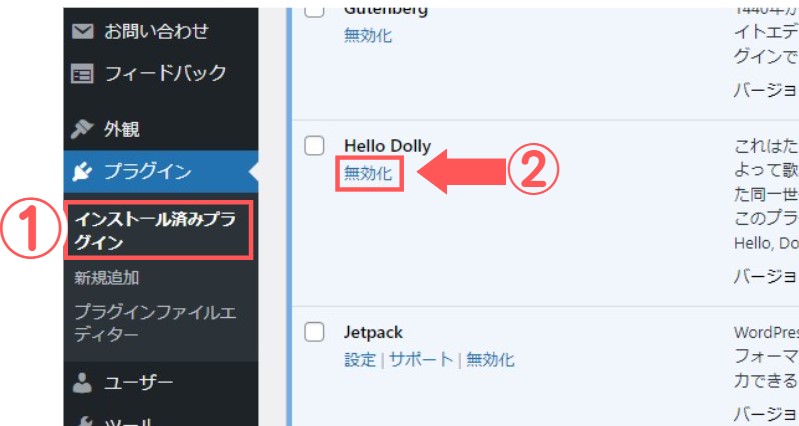
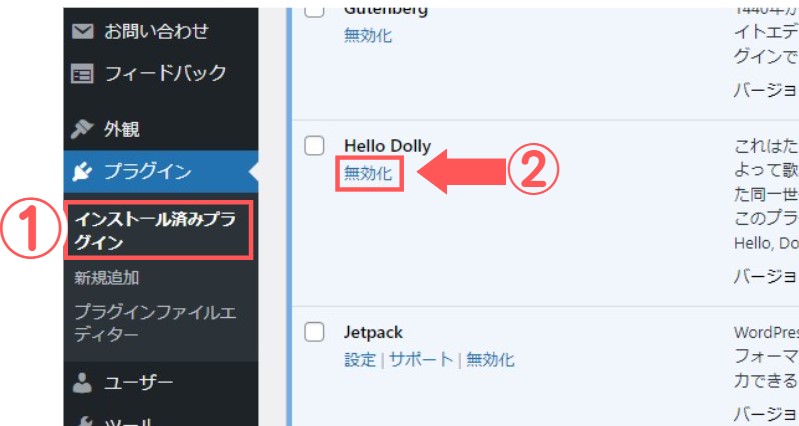
③:プラグインを無効化する方法
有効化したプラグインは「無効化(一旦停止)」も可能です。
WordPress管理画面から[インストール済みプラグイン]を選択し、該当するプラグインの[無効化]をクリック


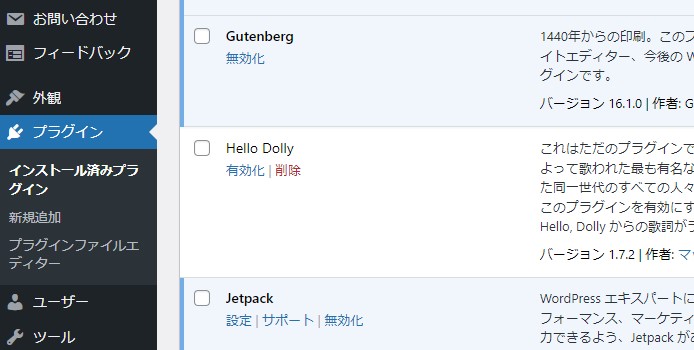
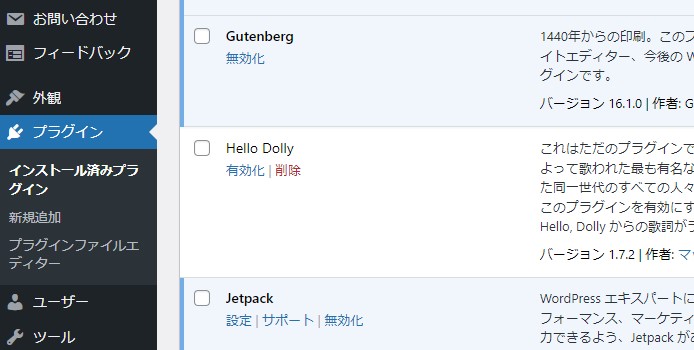
下記のように表示されれば[無効化]は完了です。


④:プラグインを削除する方法
使わないプラグインは無効化で残しておくのではなく、できるだけ削除しましょう。(※重くなるため)
[管理画面]>[プラグイン]>[削除]>[OK]でプラグインを削除できます。


「有効化」しているプラグインを削除する時は、先にプラグインを「無効化」させてから削除しましょう。
という訳で、以上プラグインの基本の使い方でした。
まとめ:プラグイン導入でWordPressブログを快適にしよう!


今回は、WordPressブログにおすすめのプラグインを紹介してきました。
以下、本記事のおさらいです。
導入必須のプラグイン7つ
| Akismet Anti-Spam | スパムコメント対策 |
| BackWPup | バックアップ |
| EWWWImageOptimizer | 画像の圧縮 |
| ContactForm7 | 問い合わせフォーム作成 |
| XML Sitemap Generator for Google | XMLサイトマップ作成 |
| BrokenLinkChecker | リンク切れチェック |
| SiteGuard WP Plugin | セキュリティ対策 |
入れたほうが良いプラグイン
| Table of Contents Plus | 目次を生成する |
| Classic Editor | 旧エディタに戻す |
| Advanced Editor Tools | 旧エディタのカスタマイズ |
| WP Multibyte Patch | 日本語の不具合修正 |
| WebSub | インデックス促進 |
入れると便利なプラグイン
| Table Press | 表。テーブル作成 |
| WordPress Popular Posts | 人気記事ランキング作成 |
| AddQuicktag | タグ・ショートコード実装を便利にする |
| Simple Post Notes | 管理者用のメモを残せる |
目的に合ったプラグインを導入して、ブログを自由にカスタマイズしてください。


プラグインの導入が完了したら、「ブログで稼ぐ準備」をしましょう。
ブログ収益化の仕組みやコツについては[ブログは稼げる?収益化の仕組みとマネタイズ方法7つを初心者向けに解説]を参照してください。
-



-
【ブログは稼げる?】収益化の仕組みとマネタイズ方法7つを初心者向けに解説
続きを見る
という訳で今回は以上です。
ありがとうございました。